
こんにちは!のざきち( @nozakichicken )です。
WEBデザインを勉強中のみなさん、Webサイトのトレースをしたことはありますか?

バナートレースはしたことあるけど、Webサイトのトレースは難しそう…
バナートレースはしたことあるけど、もっとWebデザインの力を鍛えたい!そう思っている方におすすめの学習法が「Webサイトのトレース」です。今回は実際にWebサイトのトレース方法をを手順に沿って解説していきます。
トレースと模写の違いとは?

トレースと模写って同じ意味じゃないの?

実は意味が少しちがうんです!
トレース:お手本の上に紙をひいてなぞること
模写:お手本を見ながら書き写すこと
慣れないうちは、まずプロのデザインを「トレース」することで、バランスの取り方や細部調整などを発見することができます。慣れてきたら「模写」していきましょう。模写したものを完成見本と見比べた時に、バランスや余白などがどれくらい違っていたのか?を確認することで、さらにレベルアップすることができます。


本当にトレースするだけで、デザインがうまくなるの?
そう疑問に思っている人もいるかもしれません。簡単そうに見えるWebデザインでも、コンテンツの配置などは緻密な計算の元に設計されています。やったことがない人はぜひこの記事を読んで、だまされたと思って一度トライしてみてください!
また、トレースをすることによってWebデザインの構成や色の使い方なども手っ取り早く学ぶことができます。それ以外にも、PhotoshopやXDなどを使うことによって、ソフトの使い方にも慣れたり、わからなかったところをググる力もつけることもできます。


あくまでも練習のためにトレースなので、トレースしたバナーを丸パクリで盗むのはもちろんご法度ですよ!
Webサイトのトレースに取り組む手順
ここではわたしが実際に行っている手順を説明します。もちろん下記で紹介しているサイトは一例で、やり方は人それぞれかもしれません。慣れてきたらぜひ自分のやりやすい方法を見つけてみてくださいね。
① まずはプラグインを導入する
トレースする前に、Google Chromeのプラグインを導入して前準備をしていきましょう。
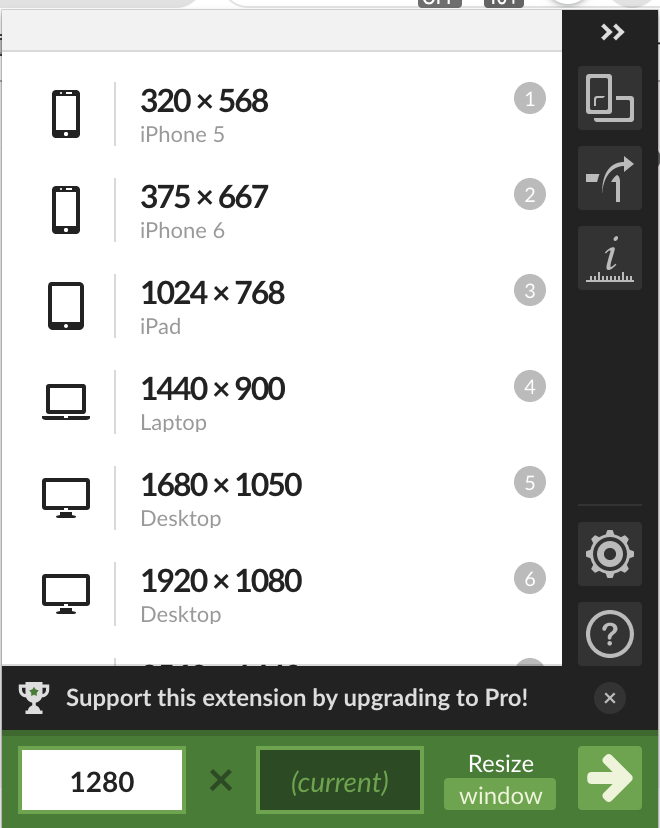
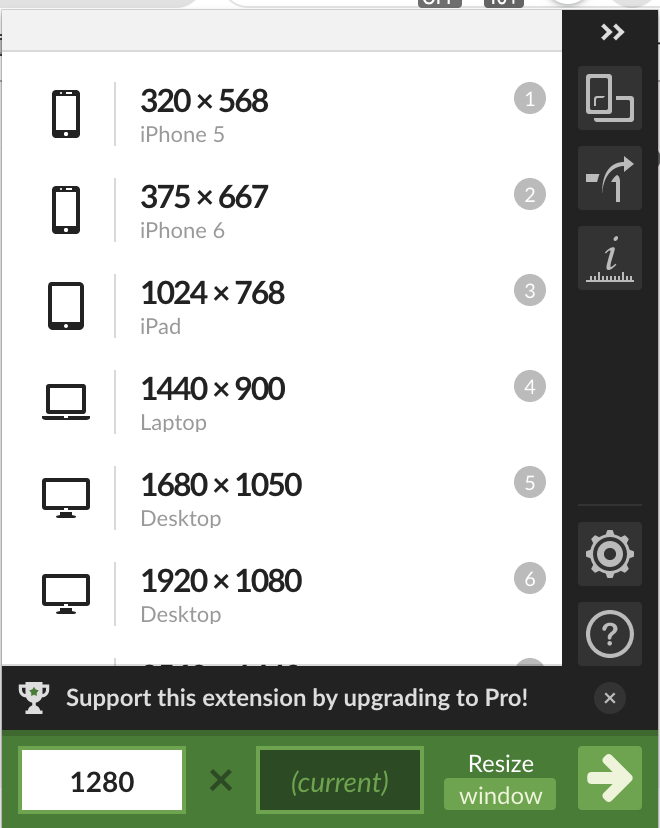
1. Window Resizer
ブラウザのウィンドウサイズを変更できるプラグインです。
作成するアートボードと同じブラウザサイズにする時に使用します。


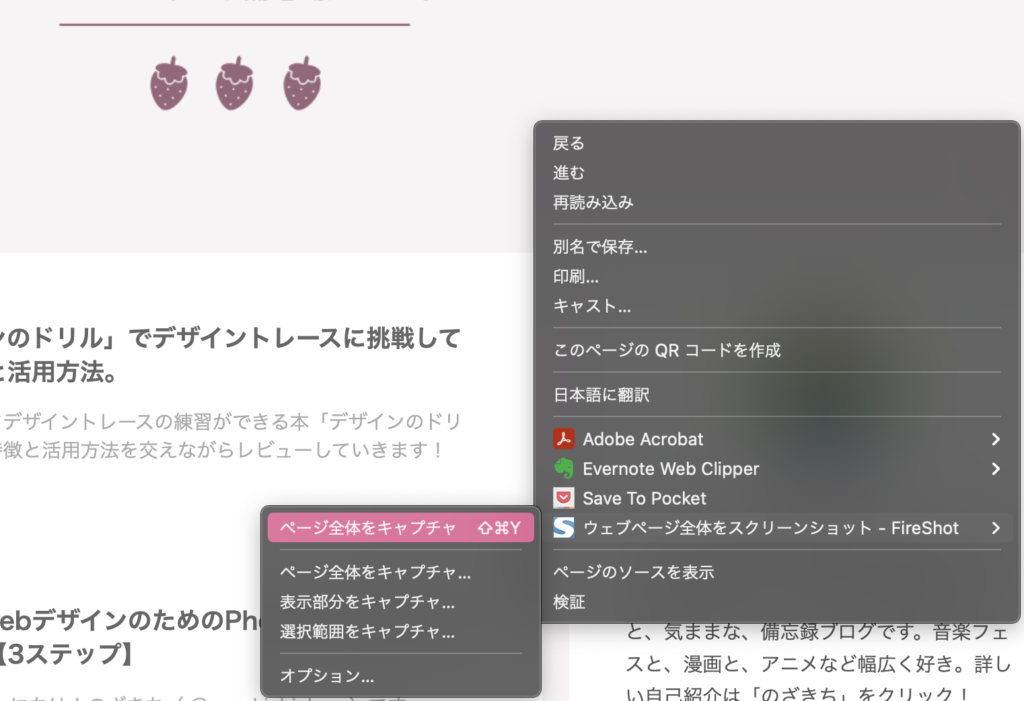
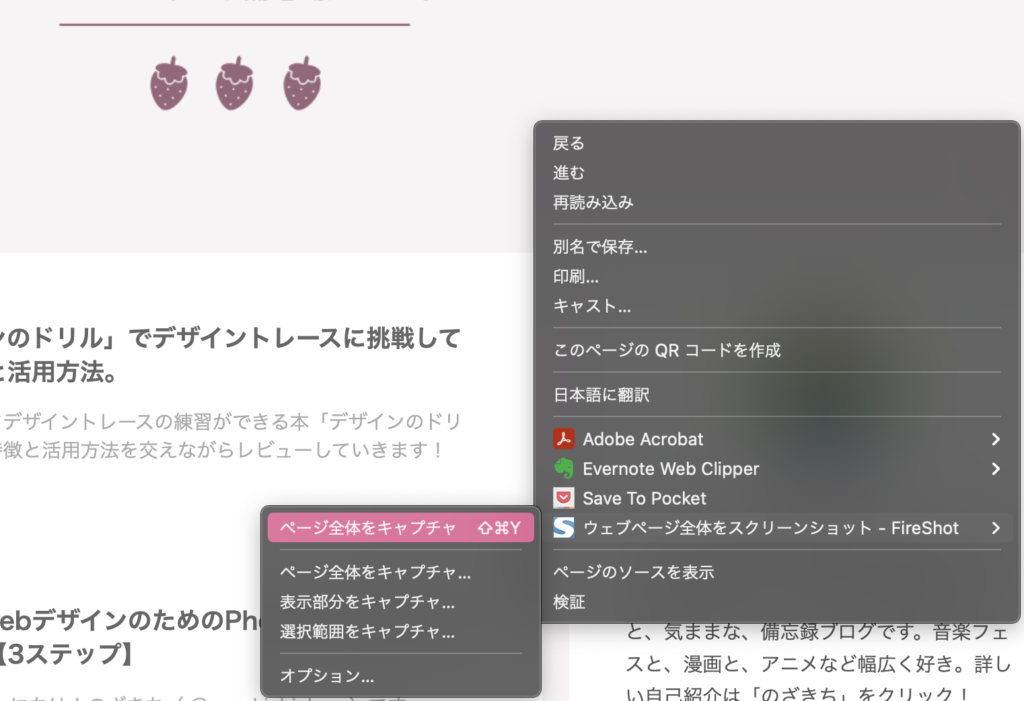
2. FireShot
ウェブサイト全体のスクリーンショット(PDFやpngなどの画像)を撮ってくれます。


3. ColorPick Eyedropper
Webページの色を抽出できるカラーピッカーが使えるようになる拡張機能です。


4. WhatFont
Webサイト上のテキストのfont-familyを簡単に確認することができる拡張機能です。


② トレースするサイトを見つける
準備が整ったら、トレースするサイトを見つけましょう。


どんなサイトをお手本に選べばいいの?
好きだから!といって、いきなりめちゃくちゃおしゃれなサイトを選ぶと後で苦戦していきます。まずは比較的取り掛かりやすい、コーポレートサイトや旅館などのサイトをトレースすることをオススメします。なぜならば、スタンダードなデザインが多いからです。慣れてきたら好きなサイトをトレースしてモチベーションを上げていきましょう!
以下の記事で紹介しているのは、お手本となるWebサイトを探すためのギャラリーサイトです。
③ ガイドを引きながら配置場所やサイズ感などを意識してトレースしていく
ただ何も考えずにトレースしていくのは単純作業とは変わりません。トレース時に意識していきたい点を下記にまとめました。
だいたいこんな感じでしょうか。トレースをすればするほど、意識できる点はどんどん増えていきます!自分のオリジナル着眼ポイントを見つけてみましょう。
④ 気づいたことをまとめ、アウトプットをする
トレースする目的は、デザインの知識や技術を学ぶことです。それを学ぶためには、この考察の時間が一番大切なのです。デザインを言語化することは難しいかもしれませんが、慣れていけば間違いなく力になるはずです!
さらに、せっかくトレースしているのだから、やりっぱなしではもったいないです。
TwitterやInstagramなどのSNSを活用して、積極的にアウトプットすることによって、やる気と継続にもつながります。勉強したことはどんどんアウトプットしていきましょう。


最初は「こんなものを投稿していいのかな・・・」と思うかもしれませんが、一歩踏み出して誰かに見せることに慣れることも大事だと感じました!
具体的なトレースのやり方
では実際に、バナートレースに取り組んでみましょう。
ここでは、Photoshopを使ったわたしなりのやり方を掲載していますが、慣れてきたらぜひ自分のやりやすい方法を見つけてみてくださいね。
ソフトをまだ持っていない…という方には、以下の記事で安く買える方法を紹介してます!
Photoshopの場合
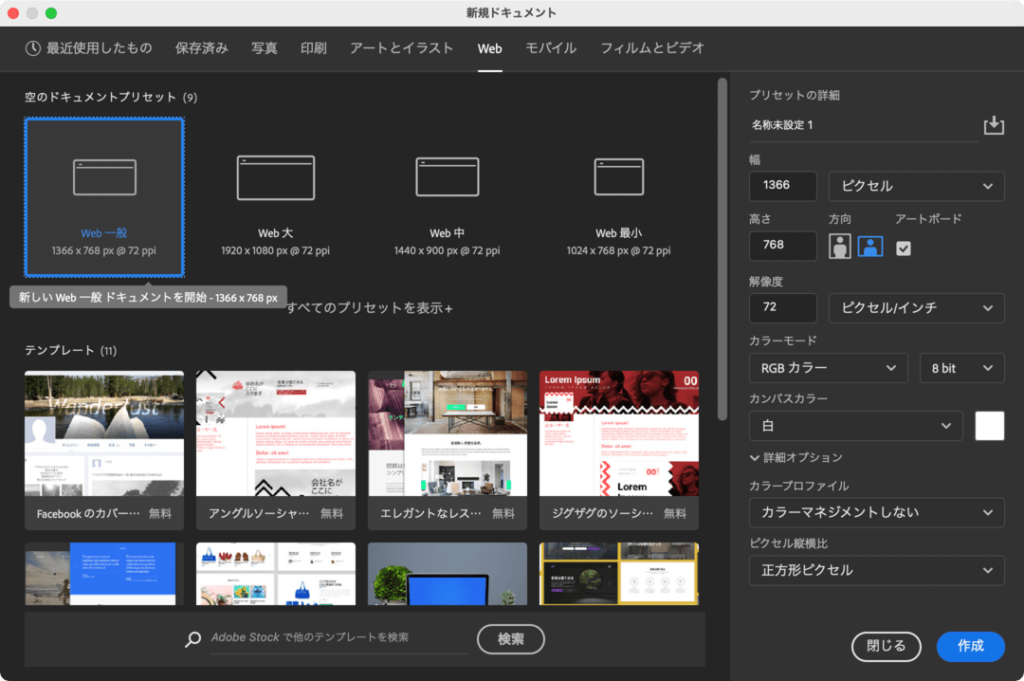
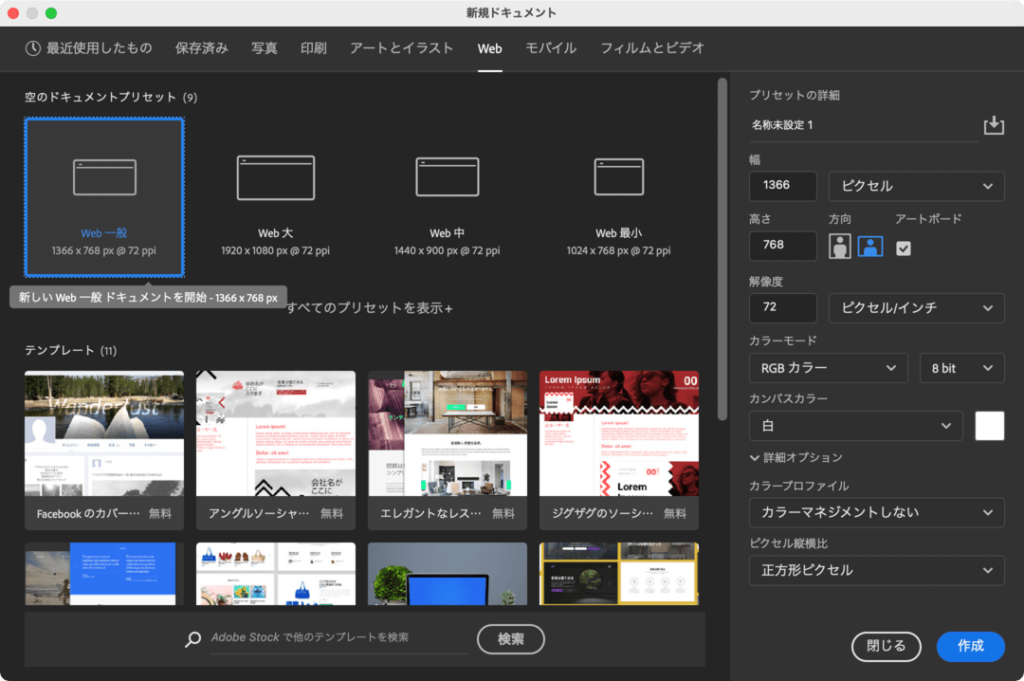
① カンバスサイズを決め、サイト全体のスクショを撮る。
・先ほど紹介したプライグイン( Window Resizer と FireShot )を使用してみてください。
・カンバスサイズは、日本のブラウザシェア率 を参考に決めても良いでしょう。(ここでは1366×768にします。)


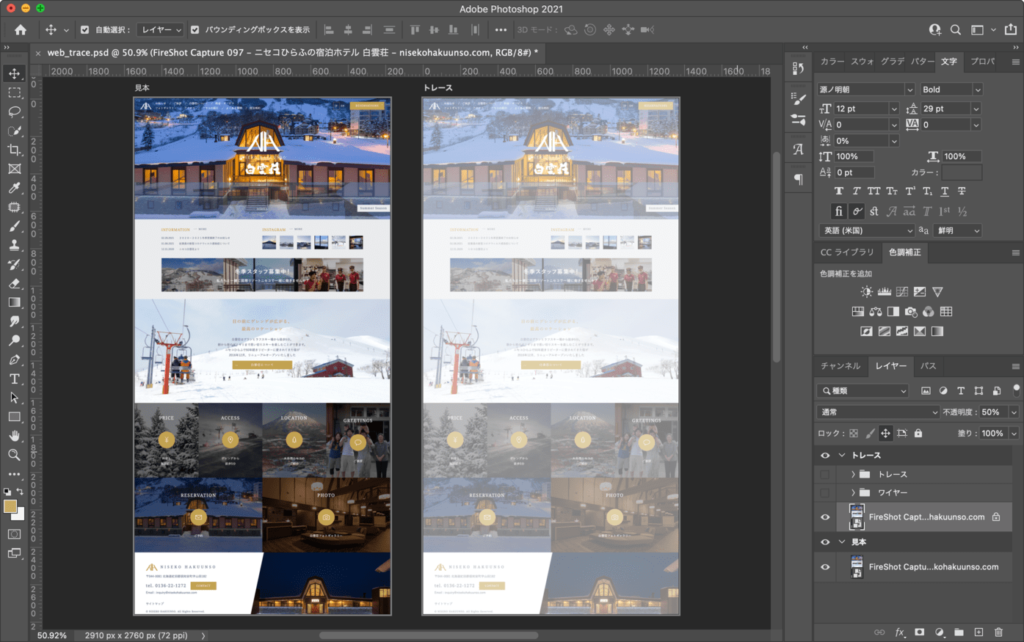
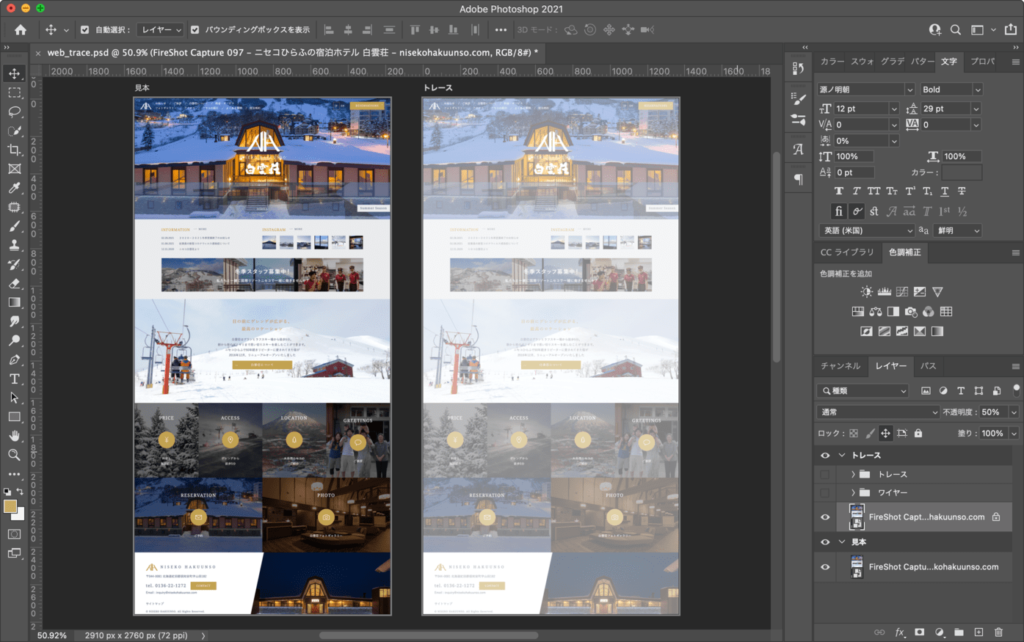
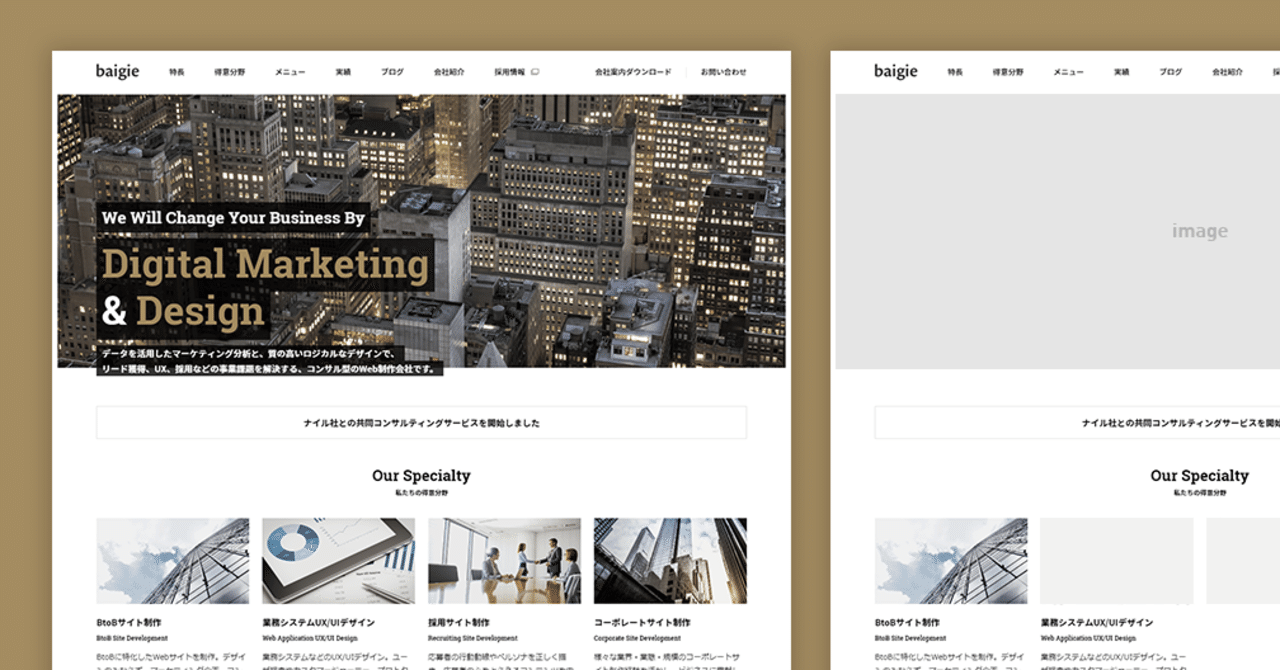
② アートボードを作り、トレースするバナーを左に置く。
③ 右にもう一つコピーし、透明度を50%ほど下げる。


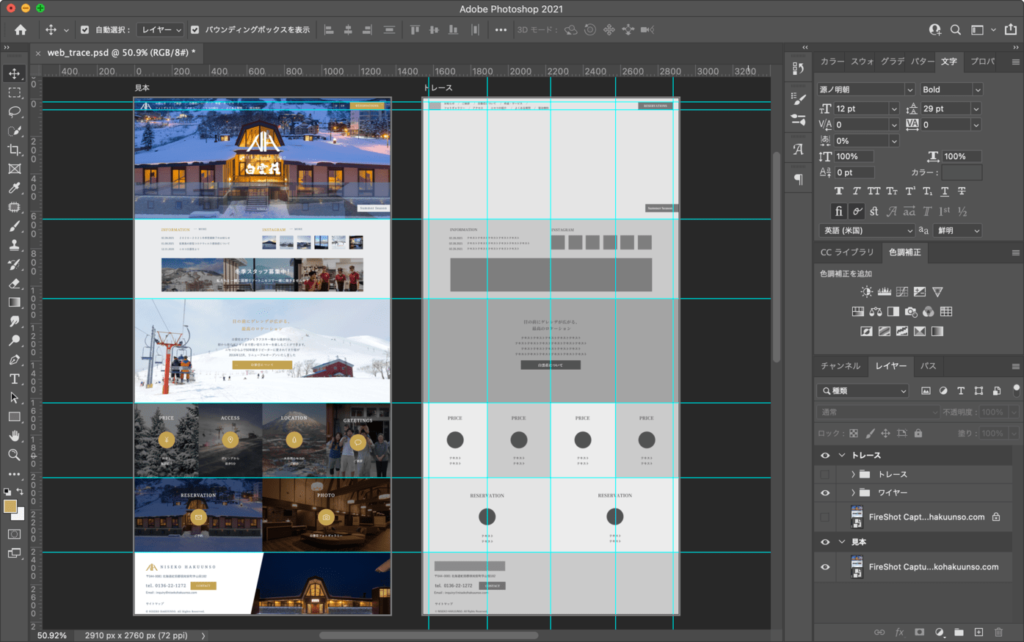
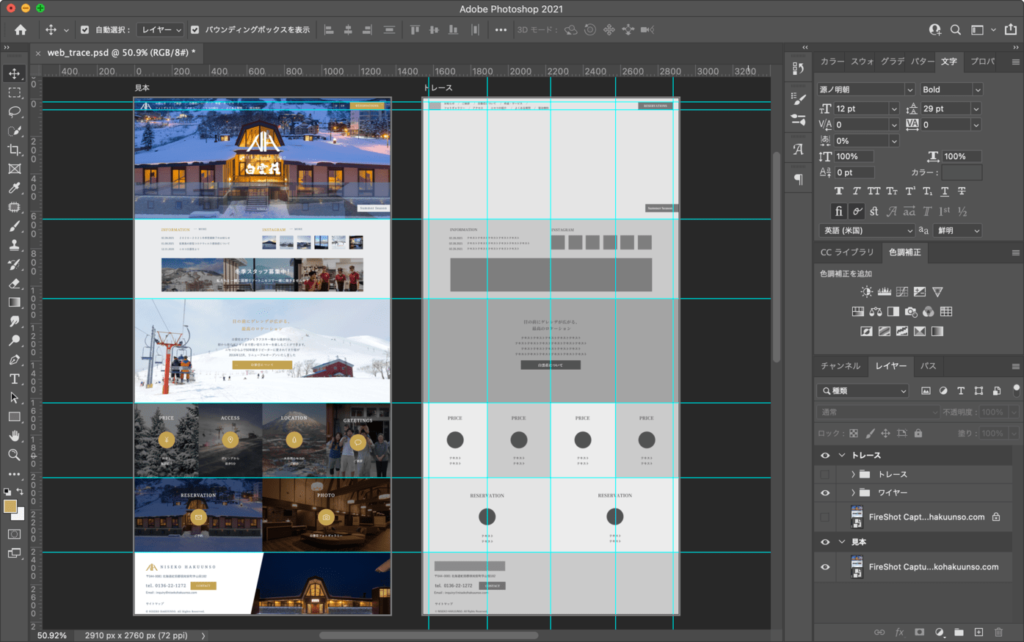
④ いざ、トレース開始。まずはワイヤーフレームを作っていきましょう!
・実際のWeb制作でもワイヤーフレームから作っています。ワイヤーフレームから作ることによって、全体の構造などを把握することができるので、最初に作っていくのをお勧めします。


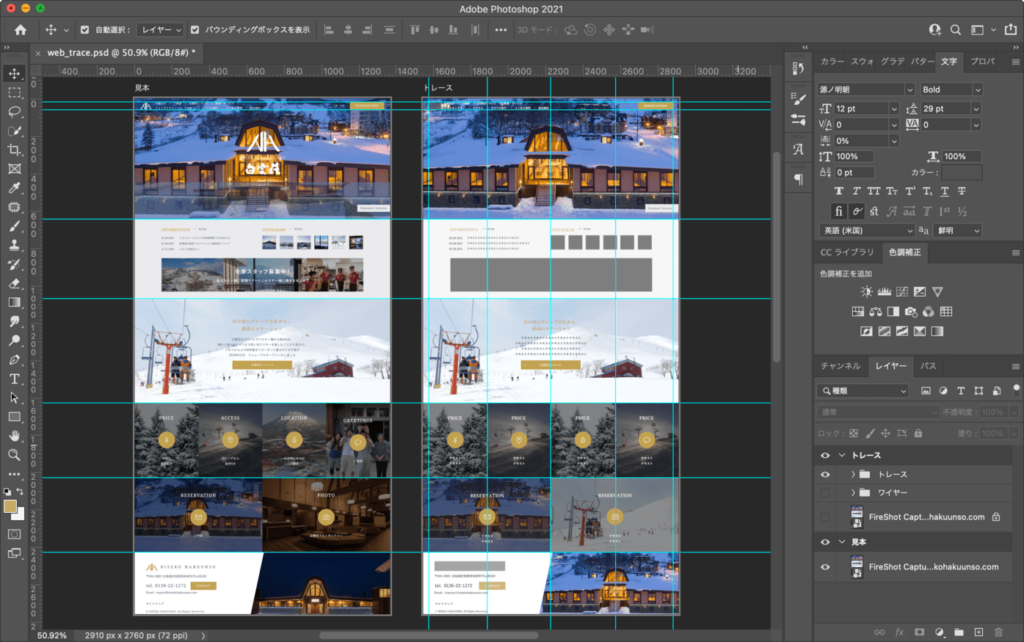
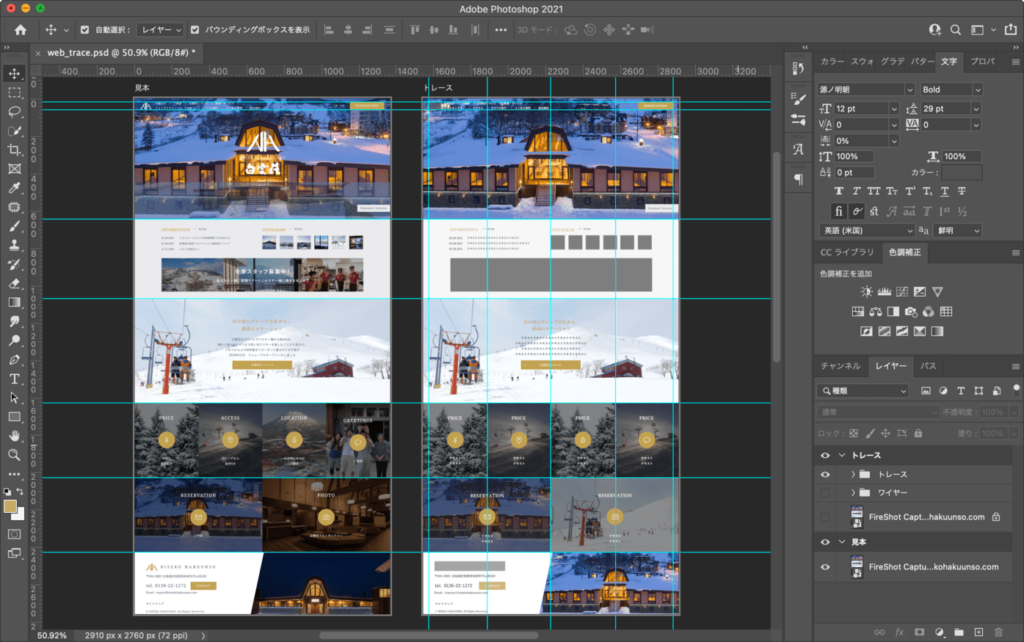
⑤ ボタンや余白、文字サイズなどの細かいところをトレースしていく。
・フォント情報は先ほど紹介した拡張機能( WhatFont )をうまく使っていきましょう。
・時間がない時は、テキスト部分や同じようなコンテンツはコピペしてもいいと思います。


⑥見本とトレースしたものを比べながら、気づいたことをまとめてみる。(一番大切!)
作業中のポイント
共通のルールを掴む
大体のWebサイトデザインにはどこかを基準に揃っている部分があるはずです。ガイドを引きつつ、どこが揃っているのかを探しながら、デザインの共通ルールを学んでいきましょう。
デザインのルールは参考書と一緒に学ぶのをオススメします。以下の記事におすすめのデザイン本を紹介していますので、ぜひ合わせてご覧ください!
下記の「デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント」の記事がとても参考になりました。トレースする際の注意すべきポイントやルールなどを大変わかりやすくまとめてあります。ぜひ参考にご覧ください!
わからないところは、ネットで都度調べてみる


グラデーションってどうやって作るんだろう?
トレースをしているうちにさまざまな疑問が出てくると思います。その都度、ググる癖をつけましょう。うさぎさんの場合「Photoshop グラデーション」と検索するとたくさんの回答が出てくると思います。これを繰り返すことによって、自然とPhotoshopやXDの知識が身についてきます。
作業時間に気をつけながらトレースする
操作に慣れるまでは時間がかかってしまうかもしれませんが、慣れてきたら目標時間を設定してトレースしていくといいかもしれません。(実際仕事で作る際には時間がとても大事になってきます)
まとめ
いかがでしたでしょうか。
ただ数をこなして「トレースをすること」だけが目的になっていては意味がありません。
トレースする目的は、デザインの知識や技術を学ぶことです。それを学ぶためには、最後の考察の時間が一番大切です。慣れないうちはデザインを言語化することは難しく感じるかもしれません。(わたしもそうでした)しかし、考えを重ねていき、自分の言葉で表現していくことによって、0からWebサイトのデザインを作る際にも使える、デザインの引き出しを増やすことができます!
(コーディングの力をもっとつけたい人は、トレースしたサイトを実際にコーディングしてみるのもありだと思います。)


一緒にデザインの引き出しを増やしていきましょう!












コメント