
こんにちは!のざきち( @nozakichicken )です。
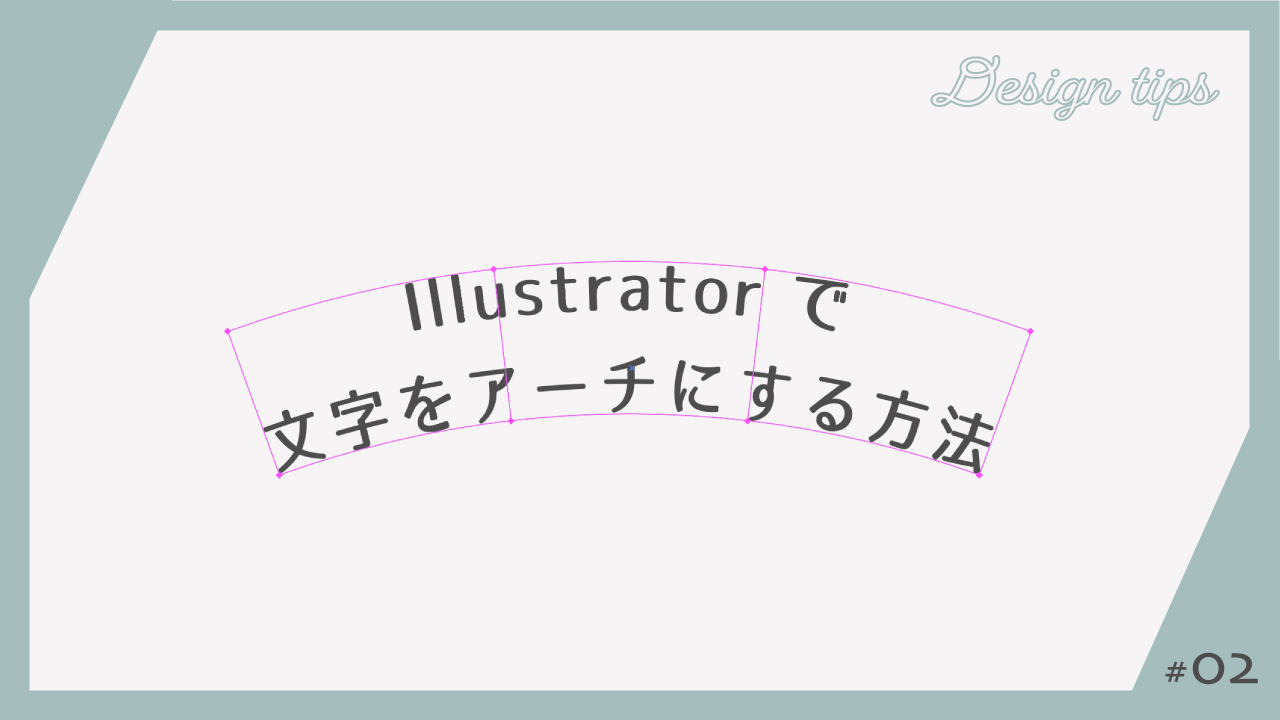
イラレでいろんなものを作ってみる企画「Design tips」の第2弾です!

チラシとかで、カーブした文字ってよく見るけどどうやってつくっているのか知りたい!
実はつくり方はとっても簡単!ということで、今回は「デザインのドリル」にもたびたび出てきたアーチ状の文字のつくり方(Illustrator版)を説明していきます。
▼ Photoshopでの作り方はこちらから
エンペロープでつくる


つくり方は2パターンあります。
まずは文字や図形を自由自在に曲げる方法のエンペロープからみていきましょ〜!
① 文字ツールで文字を入力
文字ツールで適当に文字を入力していきます。


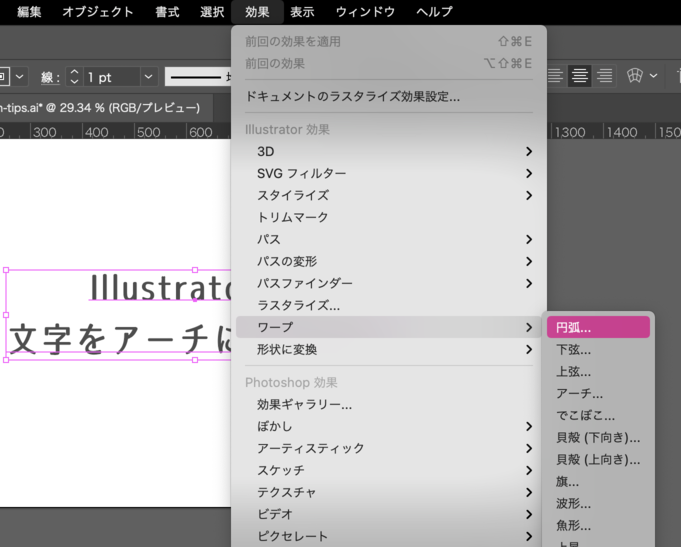
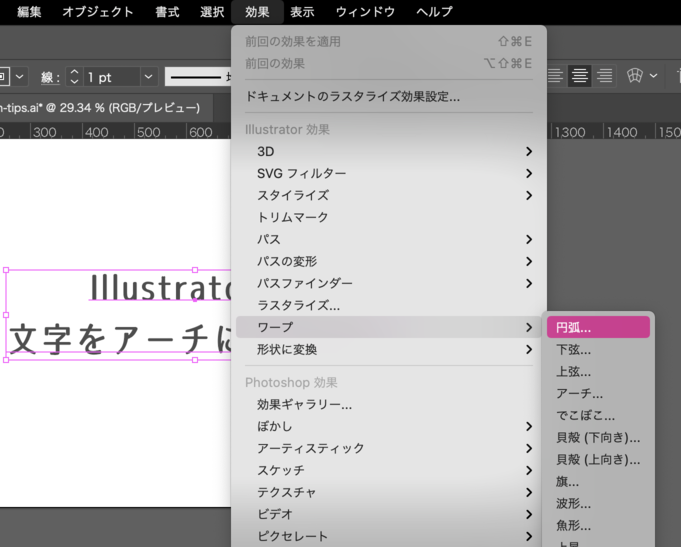
② 効果>ワープ>円弧
文字を選択した状態で効果>ワープ>円弧の効果を適用していきます。


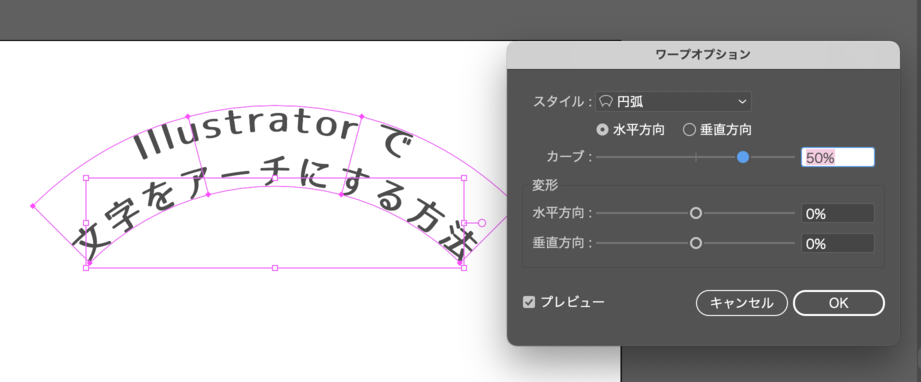
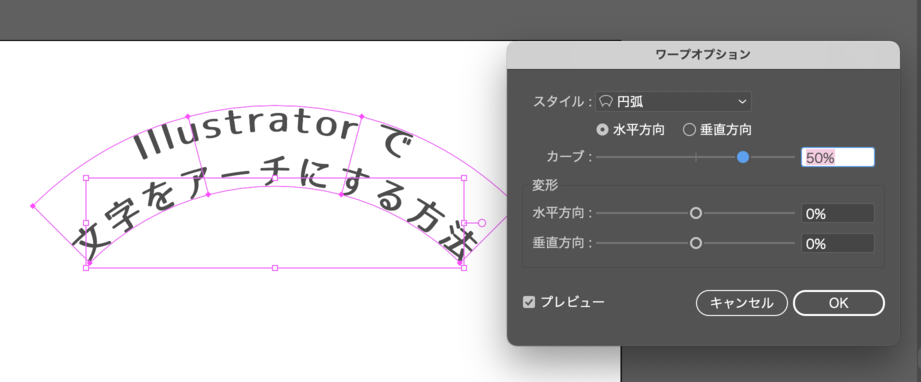
カーブの%を動かしてみよう
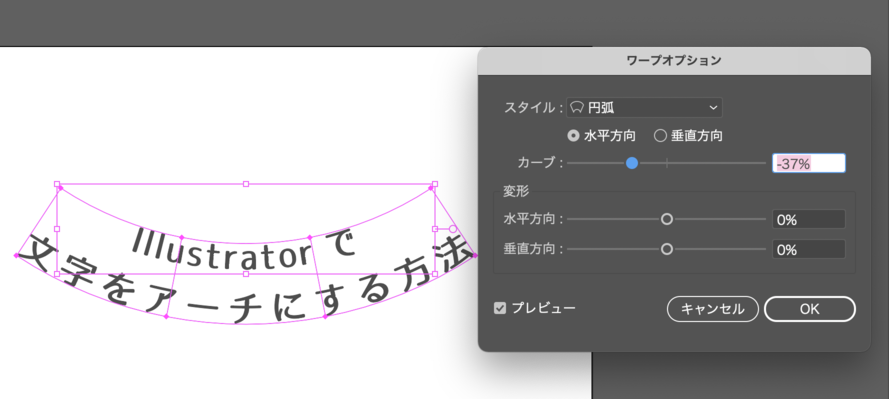
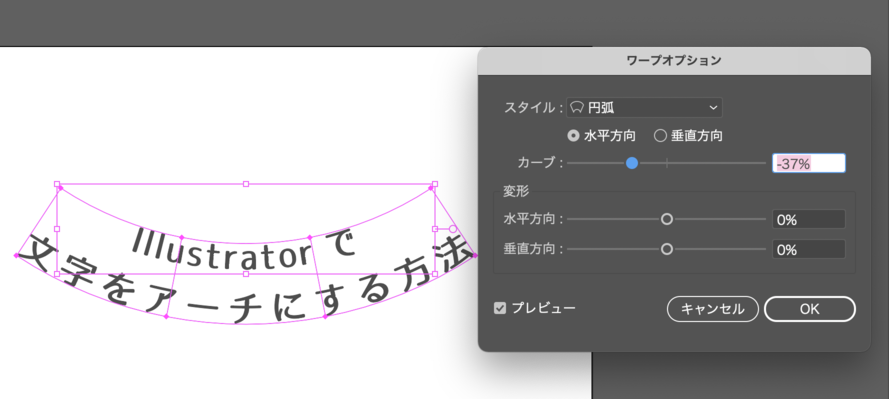
「円弧」を選択したら「ワープオプション」が出てきますので、
カープの%の部分を動かしたり、数値を入力したりして好きな角度にしていきましょう。


カーブの%を「-」に設定すると、逆方向にカーブしていきます。




「スタイル」の部分ではカーブのほかにいろいろなスタイルがありますので、ぜひいろいろ試してみてくださいね!
パス上文字ツールでつくる
もう一つのつくり方は、パスの上に文字を置く方法です。
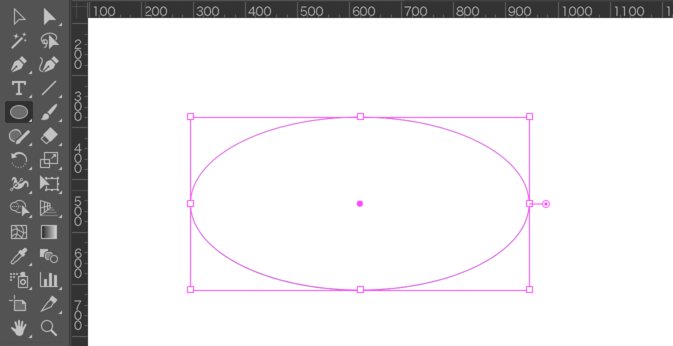
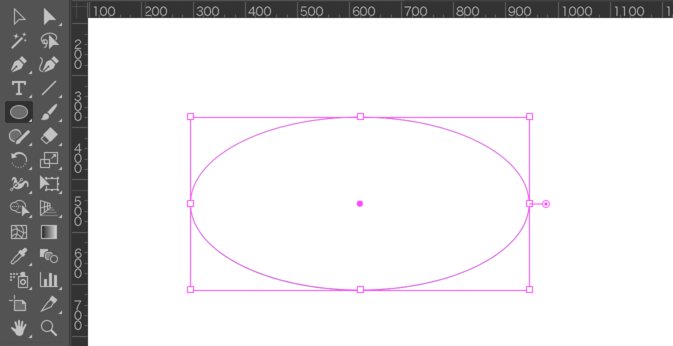
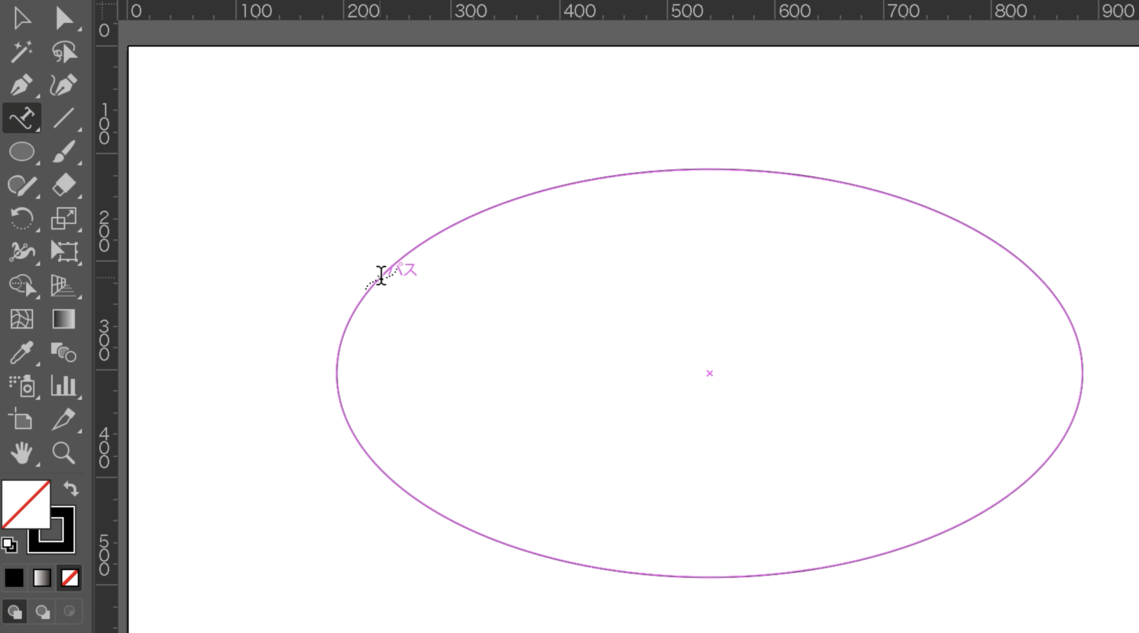
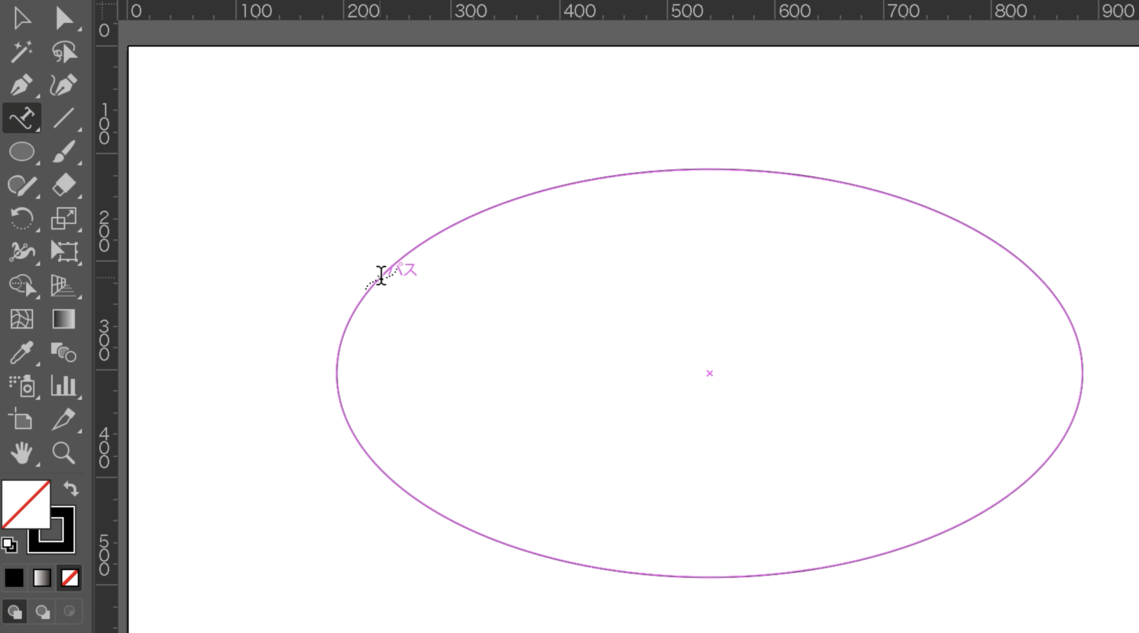
① 円を作る
まずは楕円形ツールで適当な円を作ります。


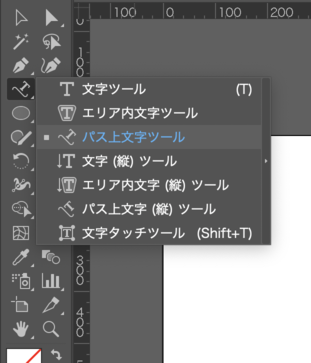
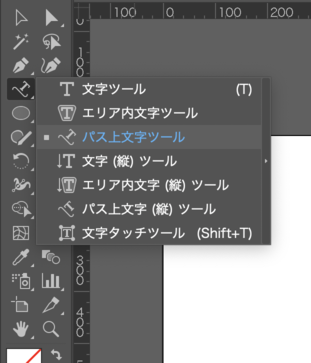
② パス上文字ツールを選択
文字ツールを長押しして、「パス上文字ツール」を選択します。


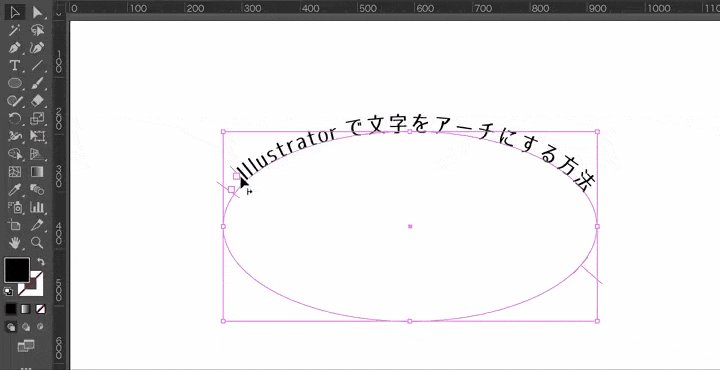
③ 円のパス上をクリックし文字を入力
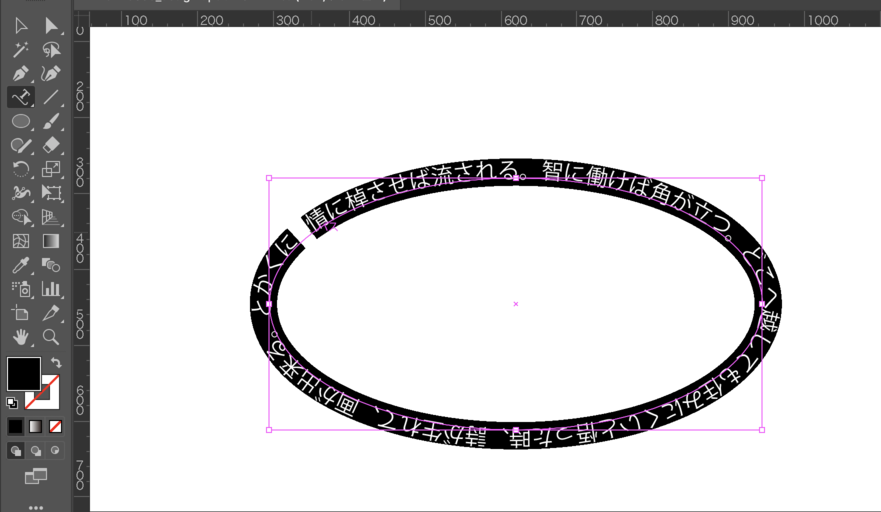
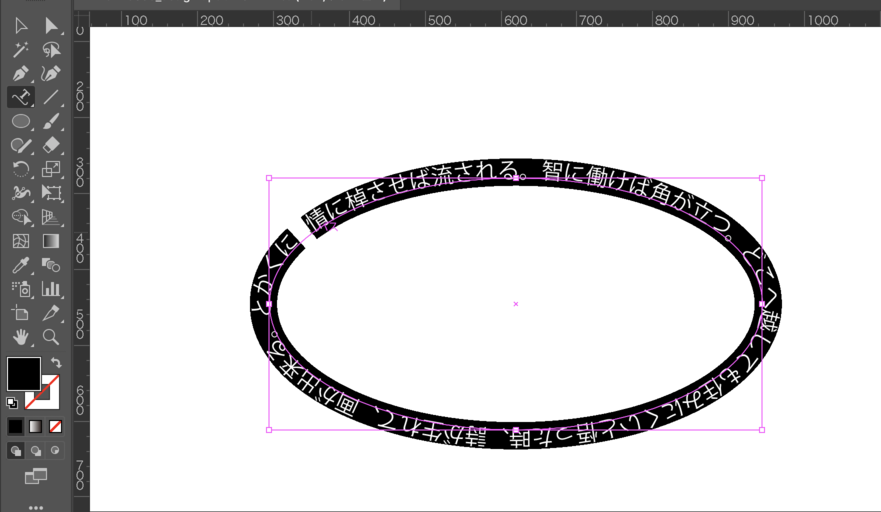
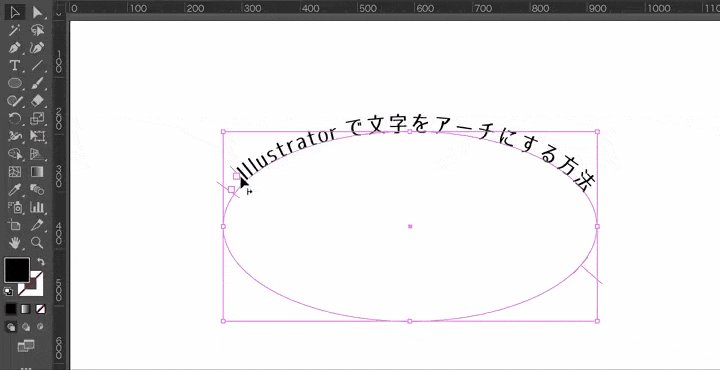
先ほど作成した円のパス上をクリックします。
(小さく「パス」と表示されていれば、クリックして文字を入力できます。)


すると下記のような文字が勝手に入力されます。


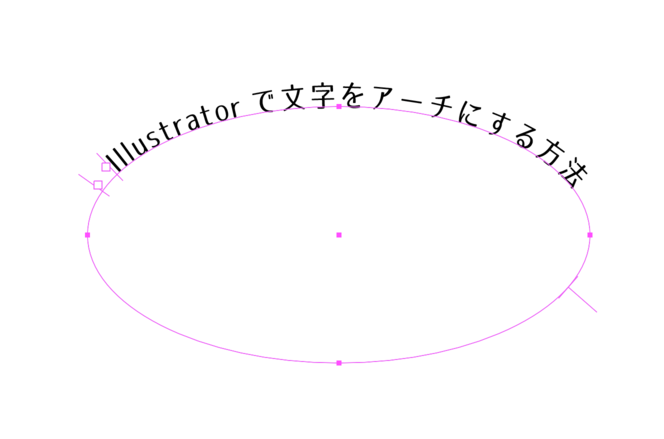
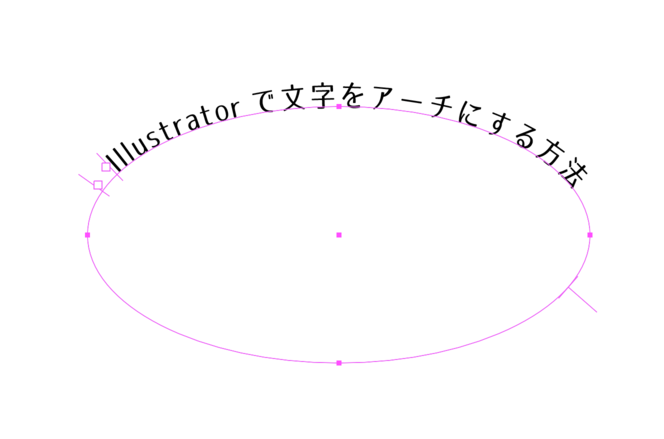
先ほど勝手に入力された文字は消して、
任意のフォントや大きさで文字を入れていきましょう。


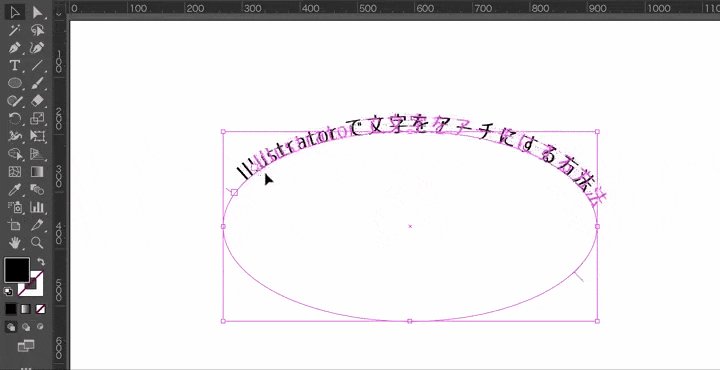
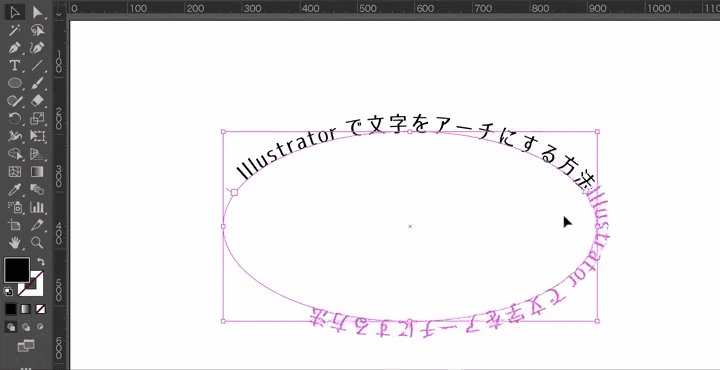
位置を調節してみよう
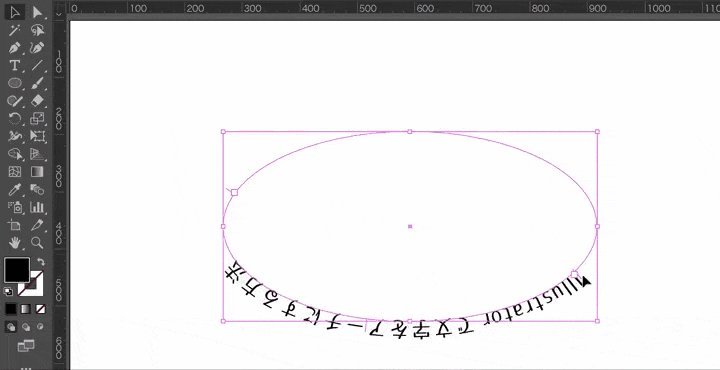
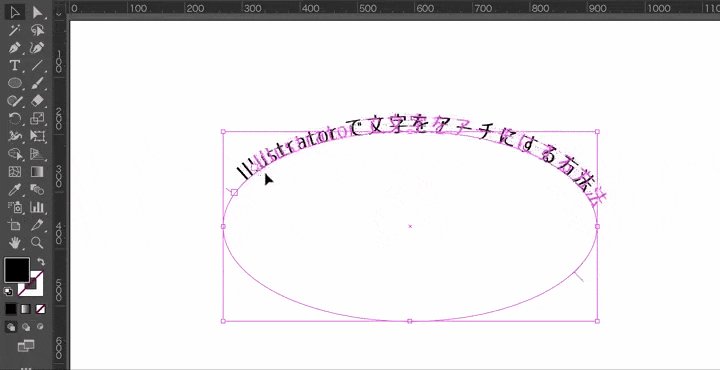
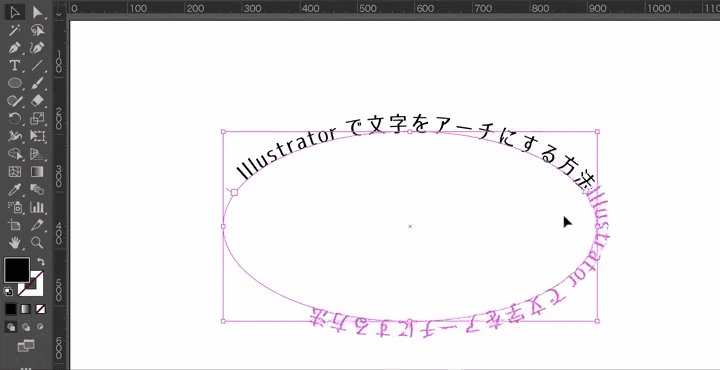
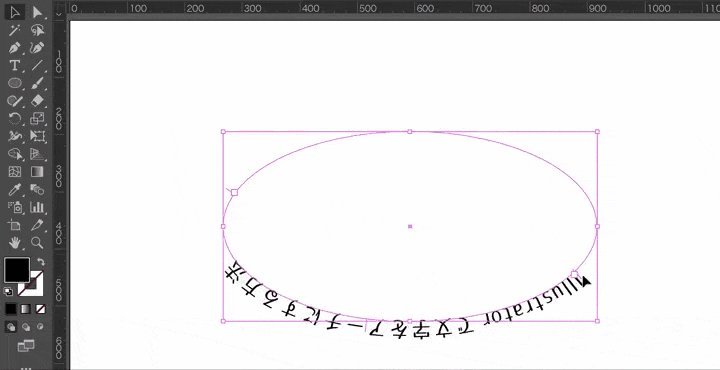
文字の開始位置にある小さい□にカーソルを合わせると「|→」が出現してくるので、クリック&ドラッグしていくと位置調整ができます。


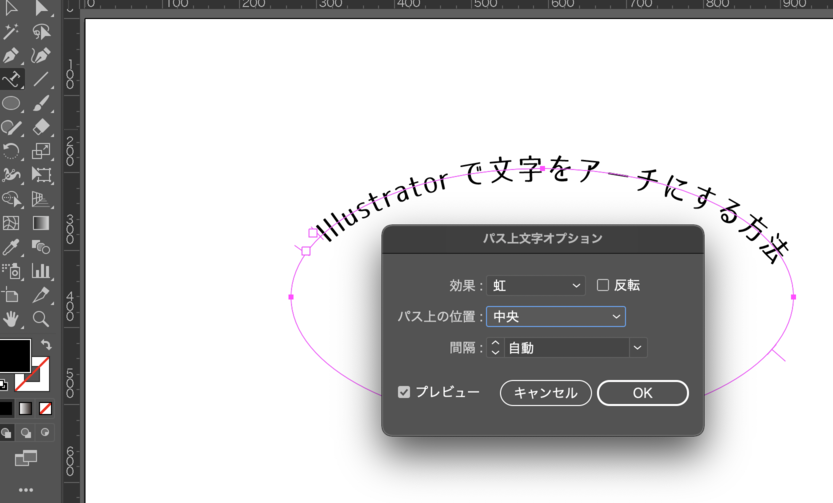
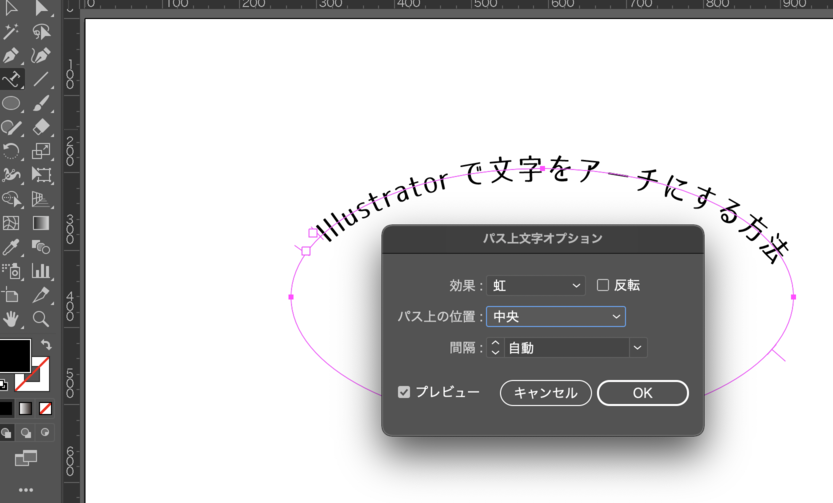
文字を選択した状態で、再度「パス上文字ツール」のアイコンをダブルクリックすると「パス上文字オプション」が出てきます。パス状の位置なども調節することができます。


さいごに
「Design tips」の第2回目は、アーチ文字(カーブした文字)のつくり方をご紹介いたしました。
エンペロープつくる方法と、パス上文字ツールでつくる方法とでは、できることが若干違ってきます。つくりたいものに合わせていてどちらが適しているかぜひいろいろ試してみてくださいね。
使う機会はかなり多いと思いますので、ぜひ覚えて応用していきましょう!


最後までお読みいただきありがとうございました!次回もおたのしみに♪
今までのDesign tips系の記事は下記から見れますー!


Adobeソフトを安く買えちゃう方法は、以下の記事でご紹介中! ▼





コメント