✔︎ 本ページはプロモーションが含まれています

こんにちは!のざきち( @nozakichicken )です。
WEBデザインを勉強中のみなさん、バナートレースをしたことはありますか?

バナートレースってよく聞くけど、実際どうやってやったら良いかわからないんだよね…
これからWEBデザインを勉強したい!デザイン勉強中だけど何をしたら良いかわからない!もっとデザイン力を鍛えたい…!そう思っている方におすすめの学習法が「バナートレース(模写)」です。今回は実際のバナートレースのやり方を手順に沿って解説していきます。
バナートレースとは?
名前のとおり、バナー(ネット上の広告)を トレースする(お手本の上に紙をひいてなぞる)ことです。

本当にトレースするだけで、デザインがうまくなるの?
そう疑問に思っている人もいるかもしれません。簡単そうに見えるデザインでも、配置や字間など緻密な計算の元に設計されています。やったことがない人はぜひこの記事を読んで、だまされたと思って一度トライしてみてください!
トレースをすることによって、デザインの構成や色の使い方などを手っ取り早く学ぶことができます。それ以外にも、PhotoshopやIllustratorを使うことによって、ソフトの使い方にも慣れたり、わからなかったところをググる力もつけることもできます。

あくまでも練習のためにトレースなので、トレースしたバナーを丸パクリで盗むのはもちろんご法度ですよ!
バナートレースに取り組む手順
ここではわたしが実際に行っている手順を説明します。
もちろん下記で紹介しているやり方は一例で、実際は人それぞれです。慣れてきたらぜひ自分のやりやすい方法を見つけてみてくださいね。
① トレースするバナーを見つける
まずは、トレースするバナーを探します。
最初はあまり難しそうなものにはせず、徐々にレベルアップしていくのがポイントです。

以下は、バナーを探す際におすすめのサイトです。
BannerDesignArchive(バナーデザインアーカイブ)
バナーに特化したサイトで、いろいろなバナーデザインが見つけられます。
サイズや色や業種に絞って検索できるので、最初は興味のある業界から取り組むと楽しくなります!
Retrobanner(レトロバナー)
こちらもバナーに特化したサイトで、いろいろなバナーデザインが見つけられます。
バナーをクリックすると色やテイストなど基本情報が書かれており、とても参考になります。
Pinterest(ピンタレスト)
バナーだけではなくさまざまなデザインが検索できるサイトです。
見ているだけでも勉強になりますし、気になるデザインを見つけたら、保存しておく機能もあるのでおすすめです。
\ もっと他のサイトが知りたい方は下記の記事を参考に! /
② 似ているフォントや素材を探す
ここが地味に時間がかかるかもしれませんが、次はフォントや素材を探していきましょう!
AdobeCCに入っていれば、Adobe Fonts で無料でたくさんのフォントが手に入りますので、お気に入りのものを探してみてください。
以下は、素材探しにおすすめのサイトです。
O-DAN
フリー素材サイトをまとめて検索できるようにしたサイトです。
1回の検索で多くの素材サイトを網羅しているのでかなり便利です!
写真素材ダウンロードサイト【写真AC】
日本のサイトですので、日本人素材を見つけるのにも便利です。
イラストダウンロードサイト【イラストAC】
イラストを探す場合にはこちらが便利です。素材数も多くかゆいところに手が届きます。
\ もっと他のサイトが知りたい方は下記の記事を参考に! /
③ 配置場所やサイズ感などを意識しながらトレースしていく
ただ何も考えずにトレースしていくのは単純作業とは変わりません。トレース時、意識していきたい点を下記にまとめました。
④ 気づいたことをまとめ、アウトプットをする
バナーをトレースする目的は、デザインの知識や技術を学ぶことです。
それを学ぶためには、この考察の時間が一番大切なのです。デザインを言語化することは難しいかもしれませんが、慣れていけば間違いなく力になるはずです!
さらに、せっかくトレースしているのだから、やりっぱなしではもったいないです。
TwitterやInstagramなどのSNSを活用して、積極的にアウトプットすることによって、やる気と継続にもつながります。勉強したことはどんどんアウトプットしていきましょう。


最初は「こんなものを投稿していいのかな・・・」と思うかもしれませんが、一歩踏み出して誰かに見せることに慣れることも大事だと感じました!
具体的なトレースのやり方
では実際に、バナートレースに取り組んでみましょう。
ここでは、Photoshopを使ったわたしなりのやり方を掲載していますが、慣れてきたらぜひ自分のやりやすい方法を見つけてみてくださいね。
Photoshopをまだ持っていない…という方には、以下の記事で安く買える方法を紹介してます!
Photoshopの場合
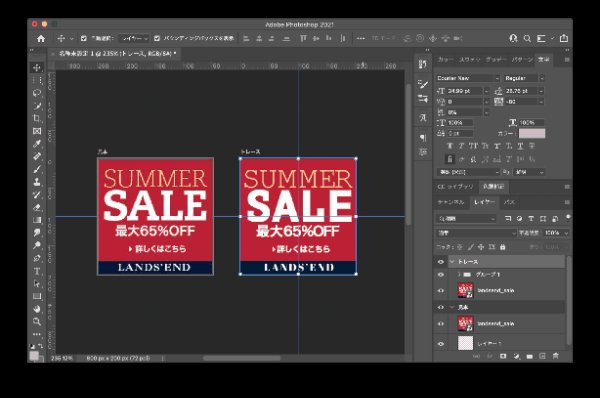
① アートボードを作成し、トレースしたいバナーを貼り付けます。
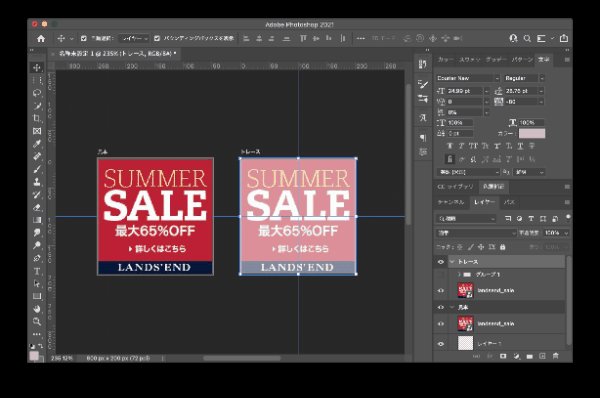
② 右にもう一つコピーし、透明度を50%ほど下げる。


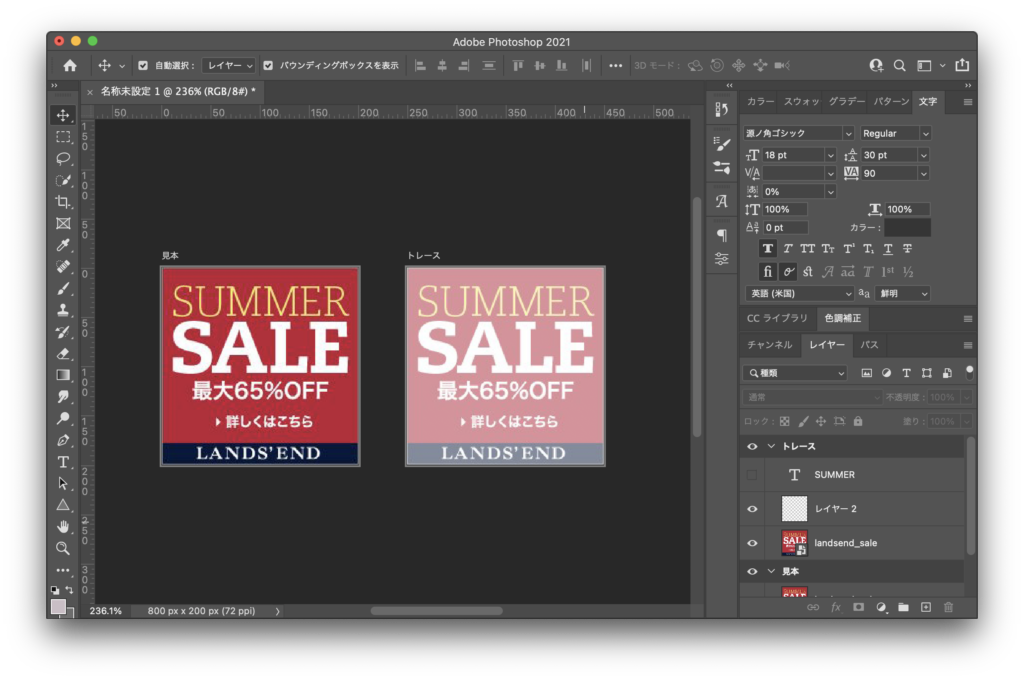
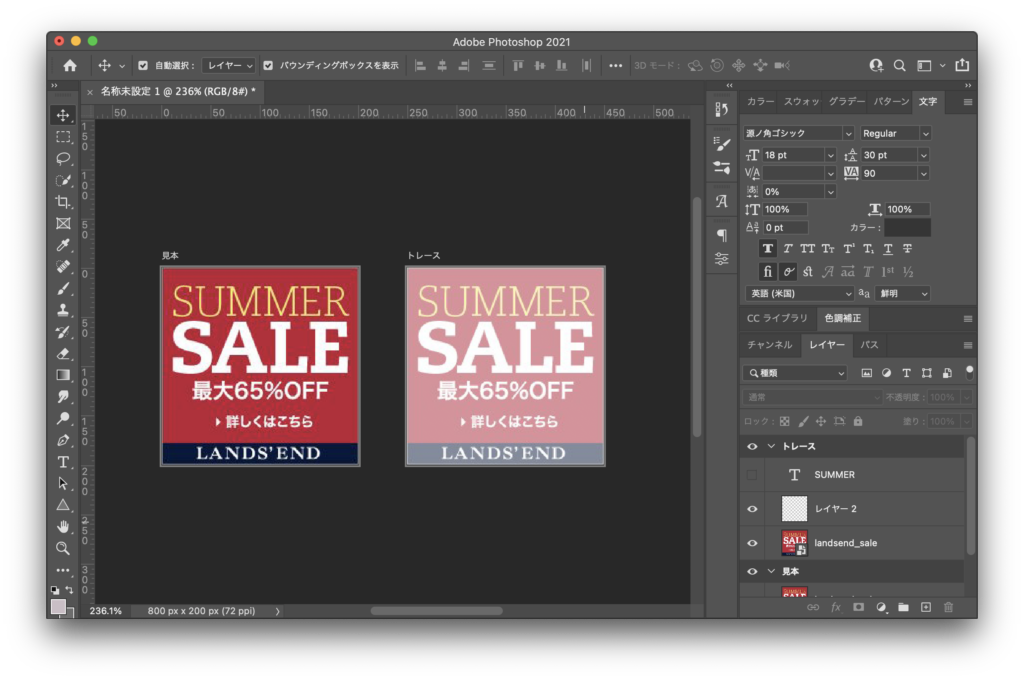
③ まずは文字をトレースしていく。
(最初はモノクロでやると見本と見分けつけやすくてやりやすいです)


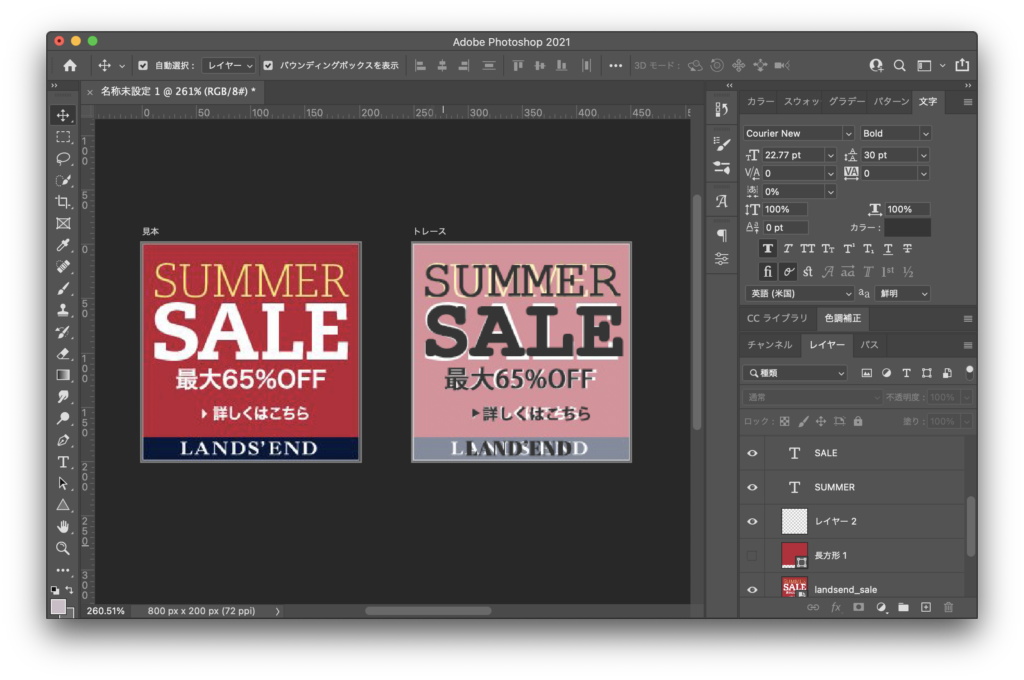
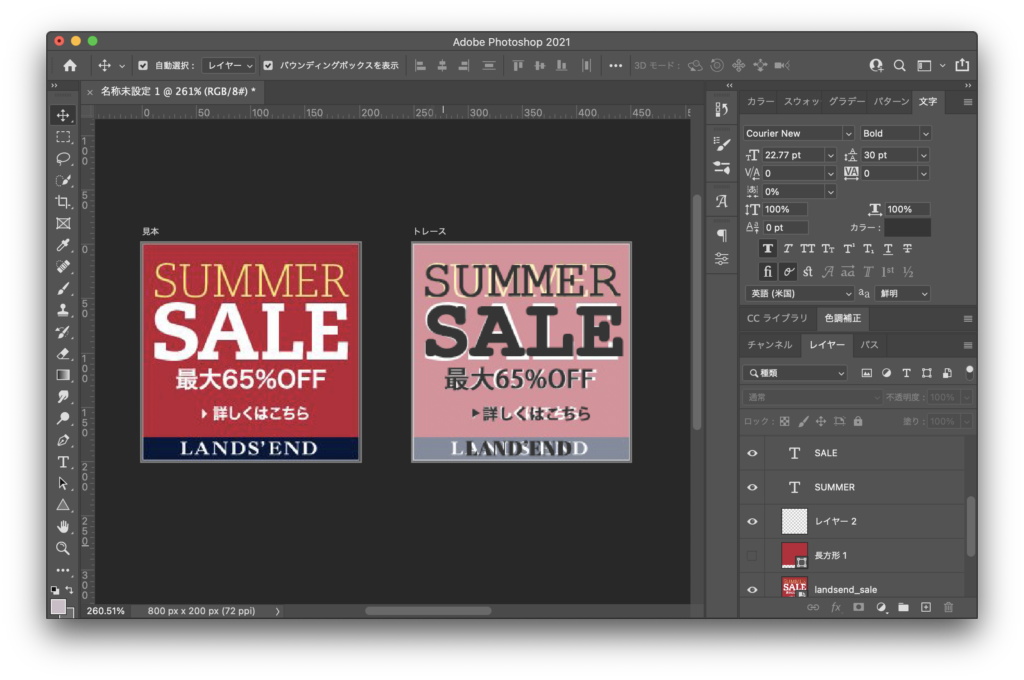
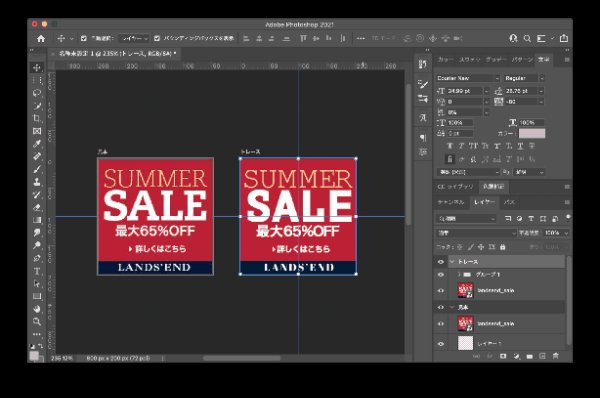
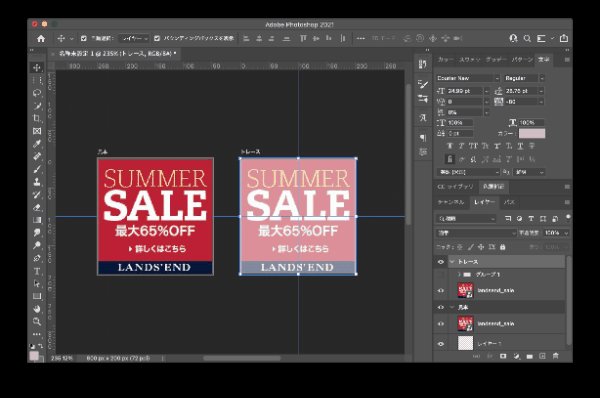
④ ガイドを引きながら、字間など細かい調整をしつつ整えていく。
⑤ 見本とトレースしたものを見比べてみる。


⑥ 書き出して、気づいたことをまとめてみる。


作業中のポイント
適度にガイドを引きながら、どこが揃っているのかを探してみる
大体のバナーはどこかを基準に揃っている部分があるはずです。ガイドを引きつつ、どこが揃っているのかを探しながら、デザインのルールを学んでいきましょう。
デザインのルールは参考書と一緒に学ぶのをオススメします。以下の記事におすすめのデザイン本を紹介していますので、ぜひ合わせてご覧ください!
わからないところは、ネットで都度調べてみる


グラデーションってどうやって作るんだろう?
トレースをしているうちにさまざまな疑問が出てくると思います。その都度、ググる癖をつけましょう。うさぎさんの場合「Photoshop グラデーション」と検索するとたくさんの回答が出てくると思います。これを繰り返すことによって、自然とPhotoshopやIllustratorの知識が身についてきます。
作業時間に気をつけながらトレースする
操作に慣れるまでは時間がかかってしまうかもしれませんが、慣れてきたら目標時間を設定してトレースしていくといいかもしれません。(実際仕事で作る際には時間は大切ですので)
PhotoshopとIllustratorを使い分けてみる
PhotoshopとIllustratorではそれぞれの得意なことが違います。
Photoshopは、写真加工や合成、グラフィック制作が得意なツールです。複雑な画像処理を施したり、軽度の補正や加工を行ったりするのに向いています。
Illustratorは、ロゴや細かな図形制作が得意なツールです。図柄の細かな描き込みやテキスト、図形といった各オブジェクトのレイアウトを直感的にデザインできます。
WEB用のバナーはPhotoshopで作ることが多いと言われてはいますが、操作に慣れてくれば、それぞれの強みを活かし使い分けることも大切です。
まとめ
以上、バナートレースのやり方のご紹介でした!
バナーをトレースする目的は、デザインの知識や技術を学ぶことです。ただ数をこなして「トレースをすること」だけが目的になっていては意味がありません。
トレースで一番大切なことは、最後の考察時間です。慣れないうちはデザインを言語化することは難しく感じるかもしれません(わたしもそうでした…)
しかし、考えを重ねていき、自分の言葉で表現していくことによって、0からバナーを作る際にも使える、デザインの引き出しを増やすことができます!


なんか偉そうなこといってますが私も常に上を目指しながら頑張ってます。
ぜひ、一緒にデザインの引き出しを増やしていきましょう!
\ 女性にオススメのWebスクールを紹介中! /












コメント