
インスタ、Twitter、YouTube、ブログ…
かんたんにリンク先を1つにまとめたりできないかな?

こんにちは!のざきち( @nozakichicken )です。
SNSにいろんなサイトのリンクを貼りたいのに、
プロフィール欄は1つしかURLが貼れないことが多いですよね。
複数のSNSやブログなどで情報発信を行なっていると、リンクが増えすぎて1つにまとめたい!って思うことありませんか。そんなときに役に立つのがリンクをまとめられる「lit.link(リットリンク)」というサービスです。
今回は、あっという間におしゃれなリンク集が作れちゃう「lit.link」の使い方やカスタマイズ方法をご紹介していきます。
- 複数のリンク先をまとめる方法が知りたい
- lit.link(リットリンク)について知りたい
- lit.linkでおしゃれにカスタマイズしたい
lit.link(リットリンク)とは

lit.link(リットリンク)とは、TwitterやInstagramなどSNS、YouTube、ブログなどの複数あるリンクを1ページにまとめることができる「無料のSNSリンクまとめサービス」です。
集客用のサービス紹介ページにするのもよし、オタ活用の自己紹介ページにするのもよし、さまざまな用途で使われています。
\ 詳しい使い方は公式サイトをチェック /
lit.linkの基本的な使い方
登録が完了したら、流れに沿ってデザインを決めていくだけ。
基本的な使い方を覚えれば、あとは感覚的にデザインすることができます。

まずは基本的な3つの操作方法を覚えていきましょう!
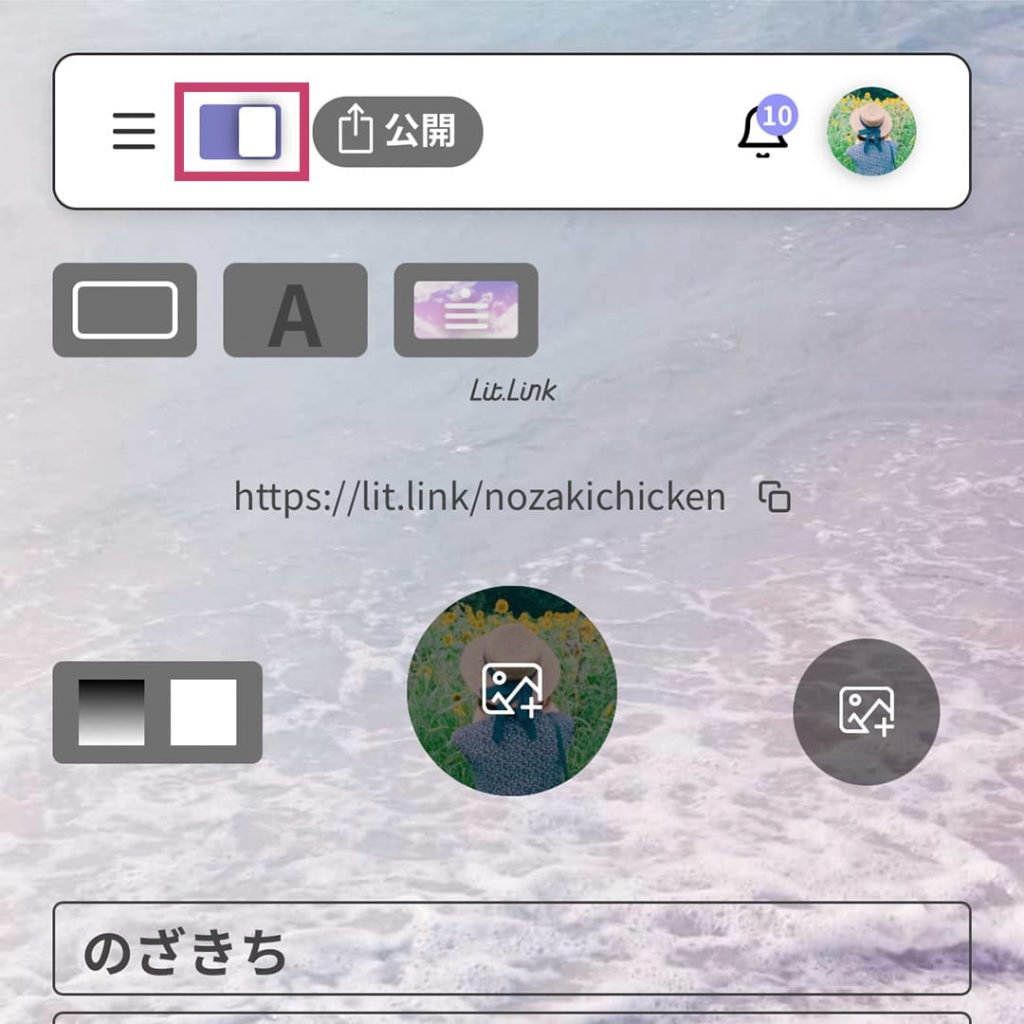
① 編集するときは編集モードを「オン」にする

編集をするときは、画面左上にある「編集モード」のスイッチをタップします。
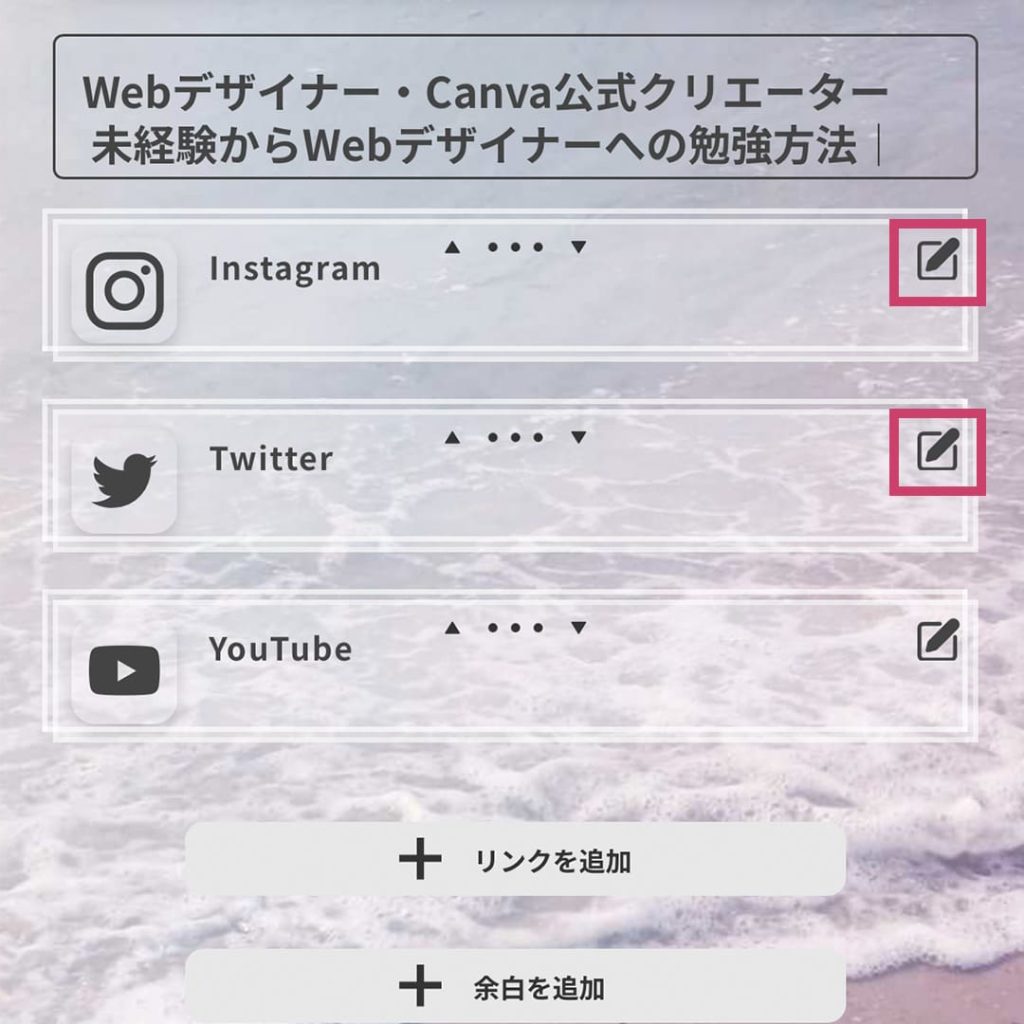
② 「ペンマーク」をタップして編集する

各ボックス右上にある「ペンマーク」すると、詳細情報が現れて編集できます。
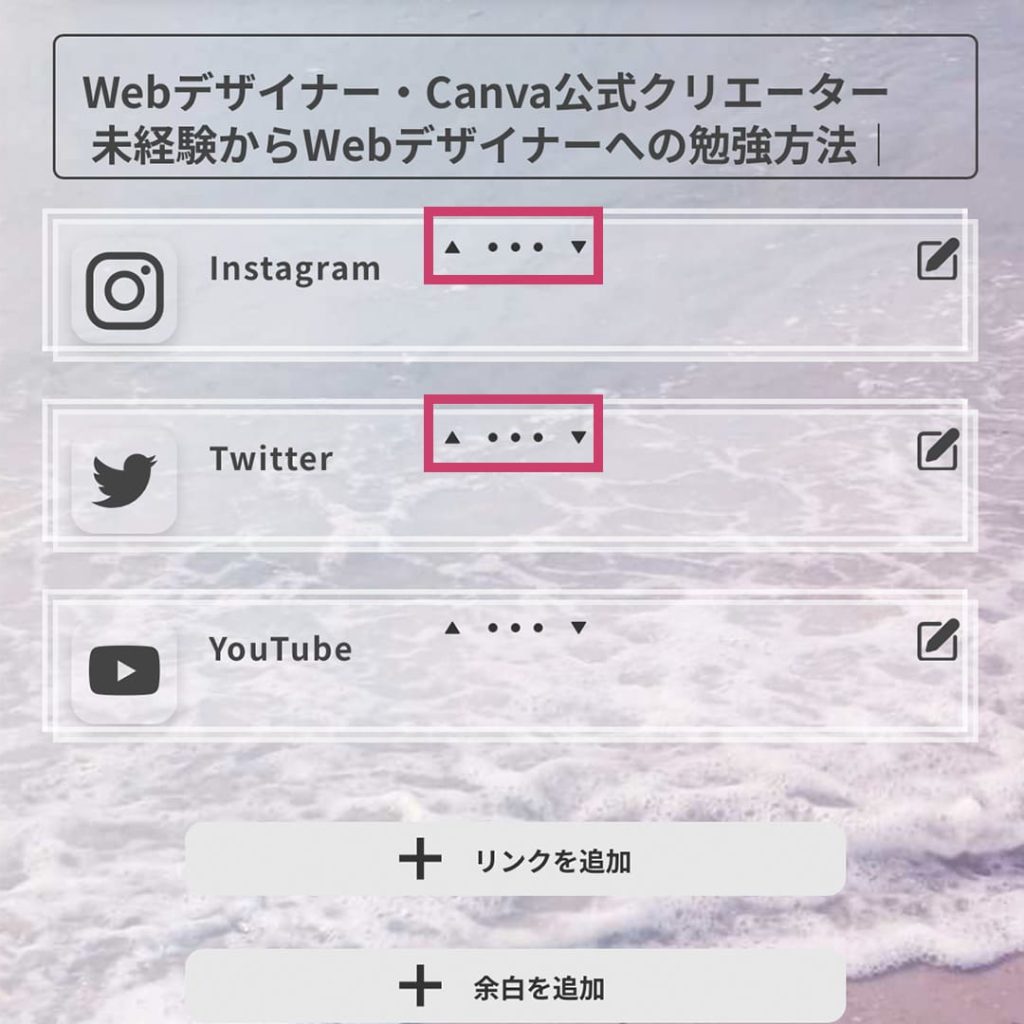
③ 「・・・」マークを長押しで移動できる

位置を入れ替えたいときは、ボックス上にある「・・・」マークを長押しながらドラッグすると、上下に移動させることができます。
おしゃれにカスタマイズするコツ

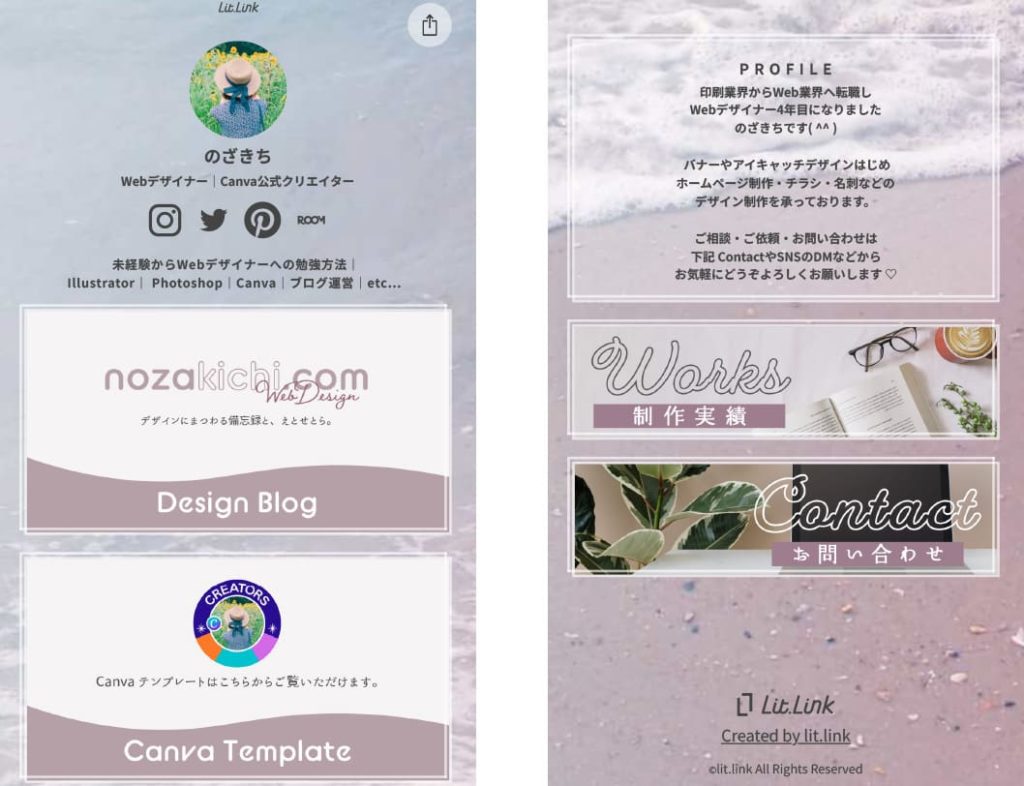
https://lit.link/nozakichicken
こちらがわたしが実際に作成したlit.linkのページです。(デザインはそのうち変えていきます!)

ブログのテーマと合うように同じトーンで作ってみました!
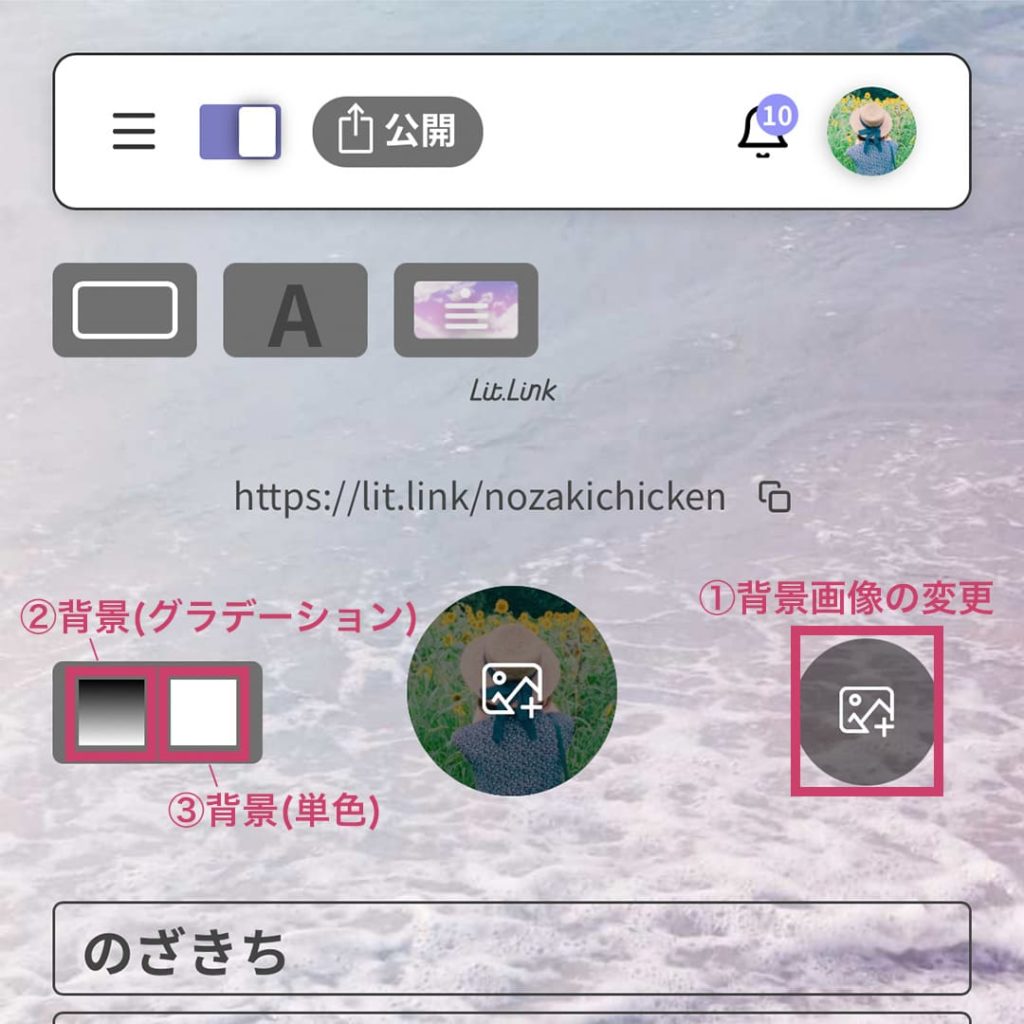
① 背景を変える

① 背景画像の変更
背景画像を設定しましょう!自分の手持ちの画像をアップロードすることもできますし、lit.linkが用意してくれたテンプレート背景(デザイン)を選ぶことができます。

lit.linkが用意してくれたテンプレート背景も種類豊富でなかなかかわいいです。
ただ文字が読みにくくなる背景もあるので、明度は明るめがオススメ!
画像のほかにも「② 背景(グラデーション)」や「③ 背景(単色)」が設定できます。
② フォントを変える

編集画面の「 A 」をタップすると、フォントを設定することができます。
わたしは読みやすさも考慮して文字サイズは「中」、フォントは「ゴシック体」、文字色は真っ黒ではなく目に優しい「濃いめのグレー」を選んでいます。

女性らしさを全面に出したい場合は、右上の「明朝体」もオススメ。
(細すぎず太すぎずのフォントを選びといいと思います!)
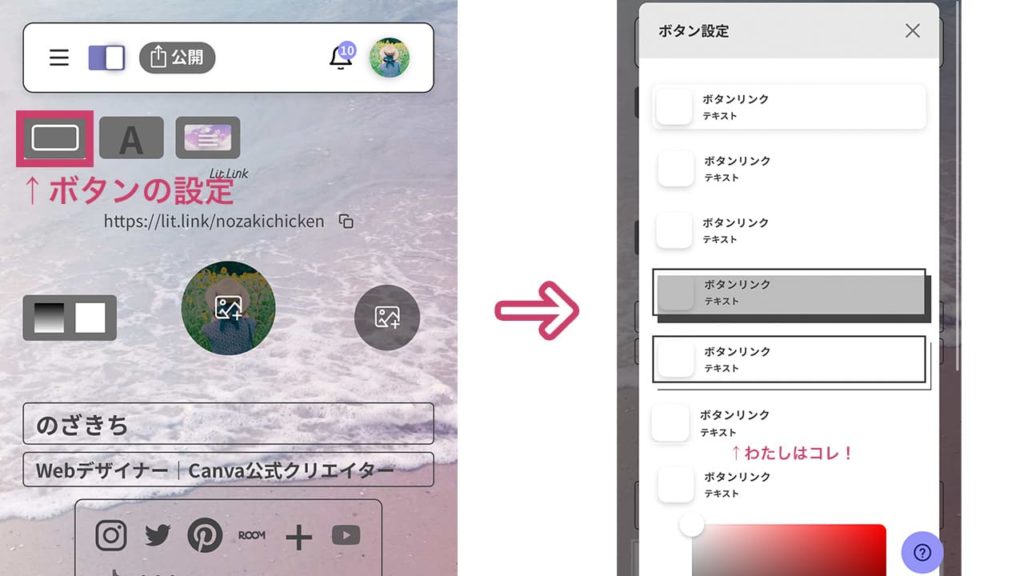
③ ボタンの装飾を変える

編集画面の「正方形のボタン」をタップすると、ボタンの装飾を設定することができます。
わたしは下から2番目(枠が2つ重なっているボタン)で、カラーは「白」を選びました!
④ ピクチャリンクを活用する
おしゃれにカスタマイズするのに一番オススメなのが「ピクチャリンク」。
ピクチャリンクを使うことで、自分にしかない周りと差をつけられるデザインになります。
ピクチャリンク(画像1枚)
中でもオススメなのが、1枚画像のピクチャ。
画像を大きく見せることで、見る人にインパクトを与えるだけでなくイメージも伝わりやすくなります。

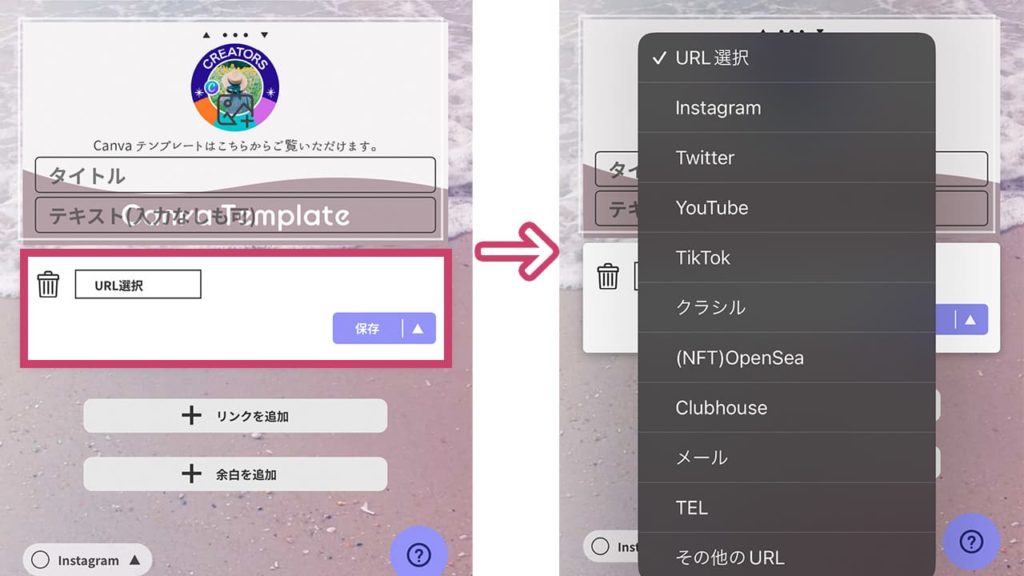
「リンクを追加」→「ピクチャ」→「ピクチャ(写真やバナーを画面いっぱいに表示します)」をタップします。

任意の画像(画像の作り方は後ほどレクチャー!)を選択したら「URLを選択」をタップし、任意のURLを追加していきます。
画像のサイズに指定はなく20MB以下であれば大丈夫みたいです。
わたしはブログのアイキャッチと同じサイズの1280x720pxや、細長くしたい場合は1280x360pxで作成しました!

せっかく作った画像に文字を被せたくないので、
タイトルやテキストは入力しなくても大丈夫です。
\ おしゃれなアイキャッチデザインのコツが学べる記事はこちら! /
3ピクチャリンク(画像3枚)
次にオススメなのが、画像3枚が縦並びになる「3ピクチャ」。
「リンクを追加」→「ピクチャ」→「3ピクチャ」をタップします。

画像のサイズは正方形であればキレイに表示されます。
わたしはInstagram投稿と同じ1080x1080pxで作成しました。

あとの設定方法は先ほど説明した「ピクチャ」と一緒です!
画像の他にも、動画や音楽も入れられるのでいろいろ試してみてくださいね♪
Canvaでオリジナル画像を作ってみよう!

「ピクチャリンク」を自作するにはどうすればいいの?

かんたんな画像制作は「Canva」がオススメだよ!
ここでは無料デザインツールの「Canva」で、
オリジナルのピクチャリンクの作り方をかんたんにご紹介していきます。
\ Canvaについて詳しく知りたい方はこちらの記事へ /
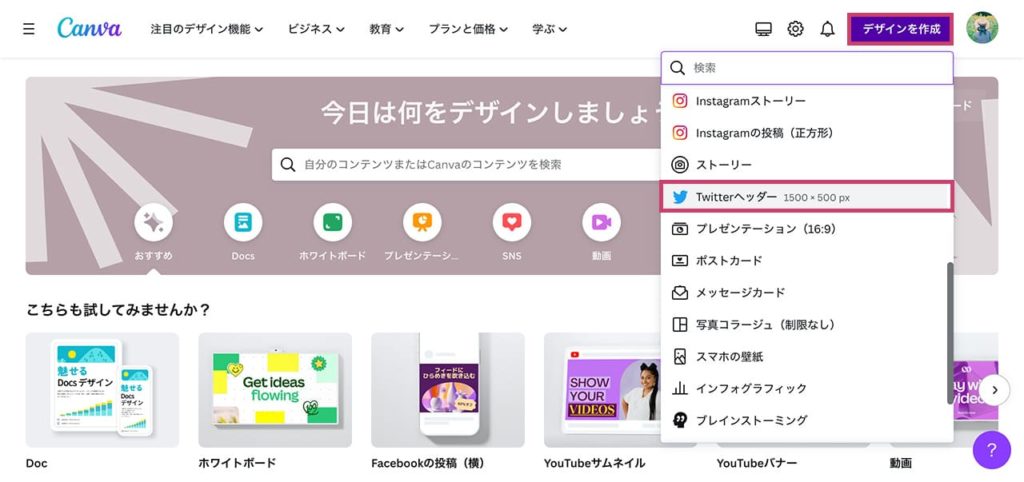
① サイズを選ぶ
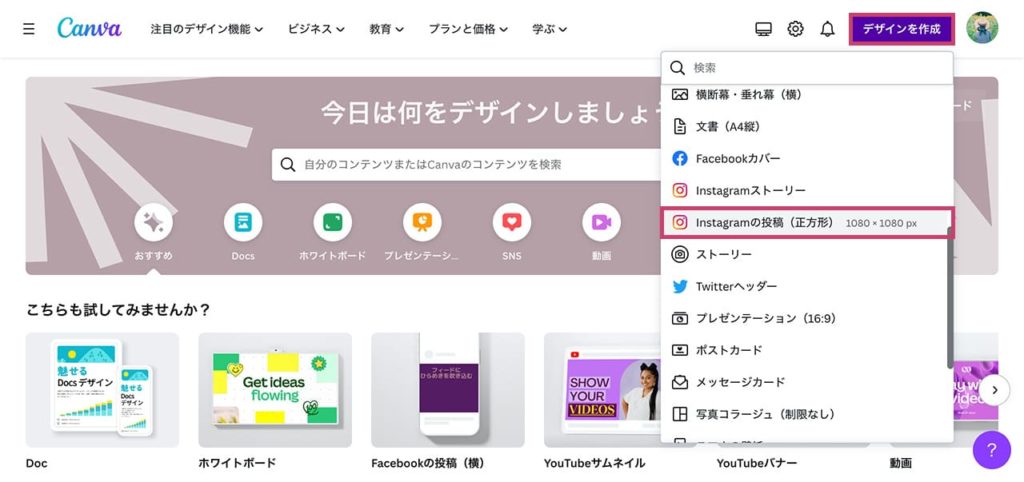
Canvaページ右上「デザインを作成」のボタンから好きなサイズを選んで作成していきましょう。
(オリジナルのサイズで作りたい場合は「カスタムサイズ」を選択してサイズを入力します)
長方形で作る場合

画像1枚のピクチャリンクにサイズ指定はないですが、長方形で作る場合Twitterヘッダーサイズがそれっぽくてオススメです。(テンプレートもたくさんあります)
正方形で作る場合

正方形で作る場合は1080x1080pxのインスタ投稿サイズ。おしゃれなテンプレートが多いです!
② デザインする

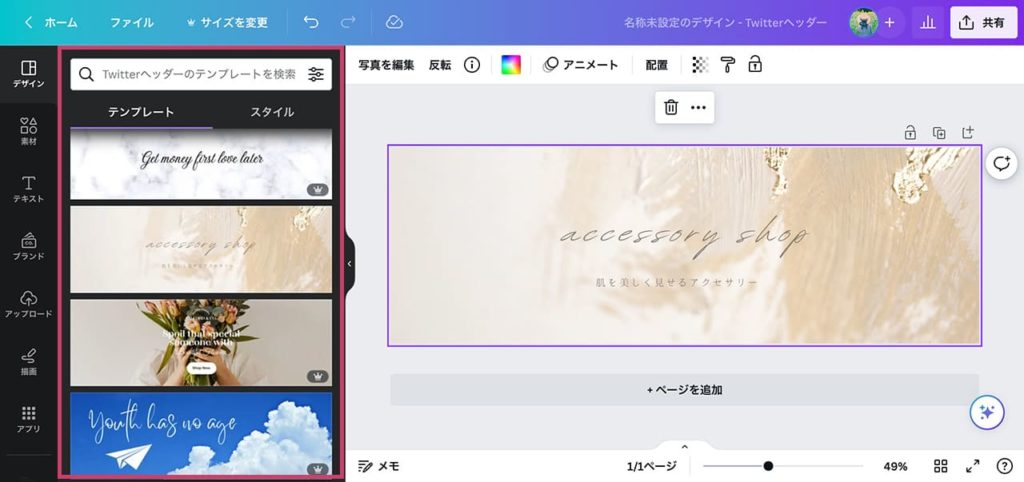
サイズを選んだら早速デザインしていきましょう。
Canvaにはおしゃれなテンプレートがたくさんあるので、テンプレートから好きなのを選んでから文字や色を編集していくとスムーズです!
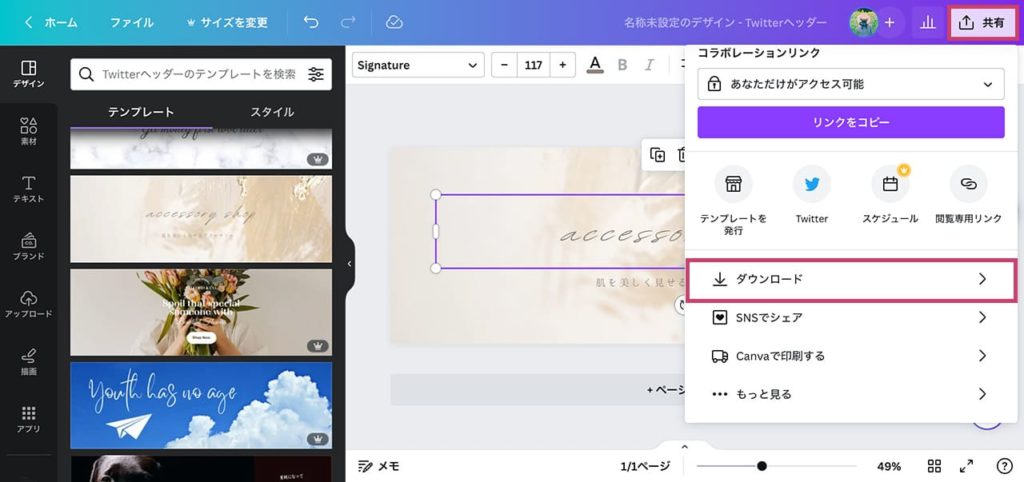
③ タウンロードする

デザインが完成したら画面右上「共有」→「ダウンロード」から画像をダウンロードします。(拡張子はpngでもjpgでもどちらでもOK)

ダウンロードできたら、litlinkの「ピクチャリンク」にアップロードしてみましょう!
ここまで簡単に説明していきましたが、せっかくCanva公式クリエイターになったので、のちのちlitlink用のテンプレートを作れたら…と考えています。
Canva公式クリエイターについて気になった方はぜひ下記の記事ご覧ください ( ^^ )
さいごに
今回は、複数あるリンクを1ページにまとめることができる無料のSNSリンクまとめサービスの「lit.link(リットリンク)」についてご紹介しました!
個人事業主でSNSメインにやっていて、Webサイトを持っていない方にもおすすめなのはもちろん、推し活用に使う時の自己紹介ページにも多く使われているみたいです。(実はわたしもその一員です笑)
かんたんにおしゃれなページが作れちゃいますので、みなさんもぜひ試してみてくださいね!

Lit.linkのデザイン制作も行いますので、気になりましたらぜひお問い合わせください♪







コメント