
こんにちは!のざきち( @nozakichicken )です。
イラレやフォトショでいろんなものを作ってみる企画「Design tips」の第11弾です!

見出しにリボンを使ってみたいけどかんたんに作れないかな?
むずかしそうに見えるリボンもIllustratorで簡単に作れちゃいます!
シンプルで基本的なリボンの作り方を説明していきますので、覚えならが応用していきましょう。
一番シンプルなリボンのつくり方


まずはこちらのシンプルで基本的なゆるやかなリボンを作っていきます。
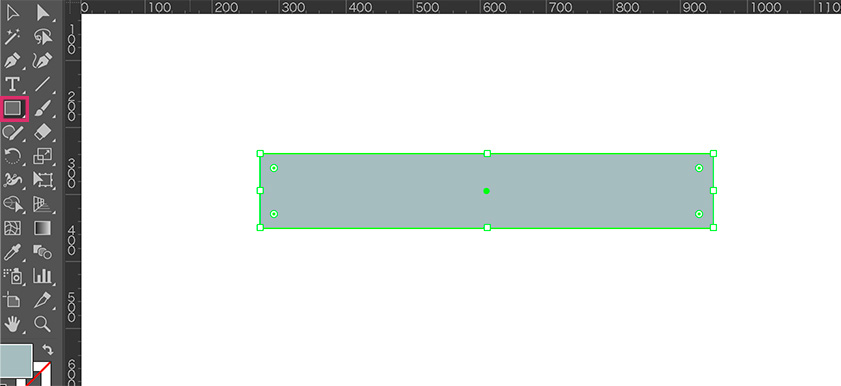
① 長方形をつくる
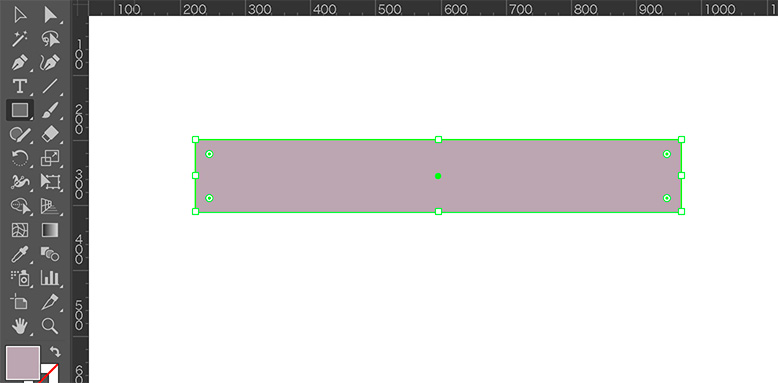
長方形ツールで適当な大きさの長方形をつくります。

② アンカーポイントを追加する
ペンツール〈![]() 〉を選択し、
〉を選択し、
長方形の左右縦の辺の中央になるようにアンカーポイントを追加します。
その後、ダイレクト選択ツール〈![]() 〉で追加したアンカーポイントを選択して内側へ移動させます。
〉で追加したアンカーポイントを選択して内側へ移動させます。

中央の目安は、表示>スマートガイド をチェックしてからやるとわかりやすいです!
(ピンクのガイドが出てきます)
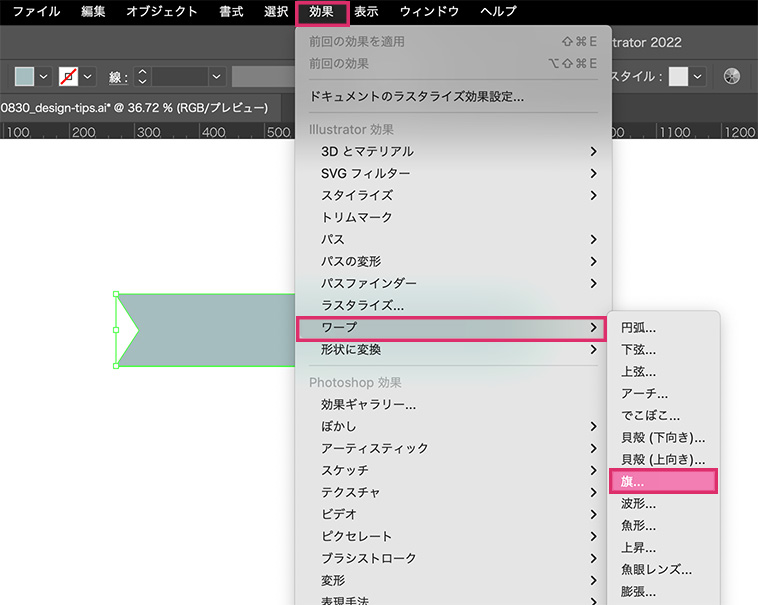
③ 効果>ワープ>旗…を適用
効果>ワープ>旗…の効果を適用していきます。

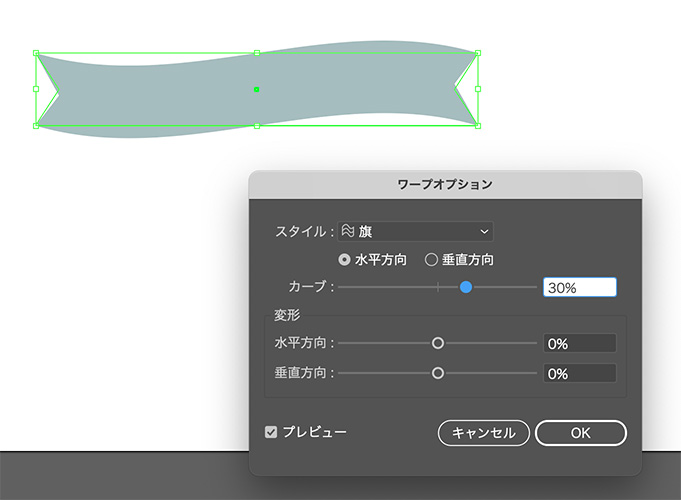
「旗」を選択したら「ワープオプション」が出てきますので、
カープの%の部分を動かしたり、数値を入力したりして好きな角度にしていきましょう。

カーブの%を「-」に設定すると、逆方向にカーブしていきます。

「スタイル」の部分では「旗」以外にもいろいろなスタイルがあります。
アーチみたいなリボンが作りたい時は「アーチ」を選んでみてください!
少し応用した形のリボンのつくり方

少し慣れてきたら、今度はこちらのようにもう少しリボンぽいものを作っていきましょう!
① 長方形をつくる
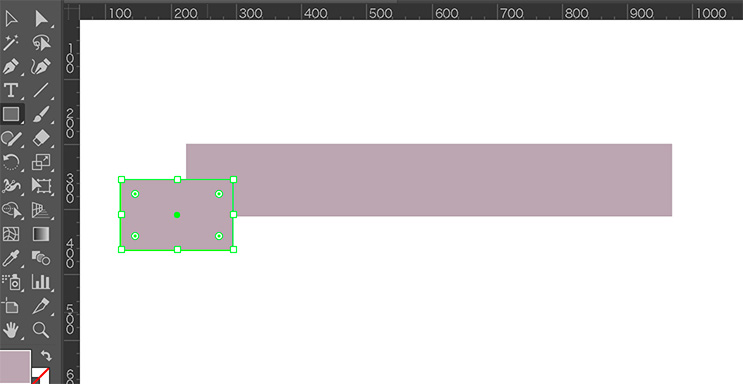
先ほどと同じように、まずは長方形ツールで適当な大きさの長方形をつくります。

重ねるように、もう一つ小さめの長方形を作ります。


縦幅は両方とも同じ長さを意識するとキレイになるかと思います!
② アンカーポイントを追加する
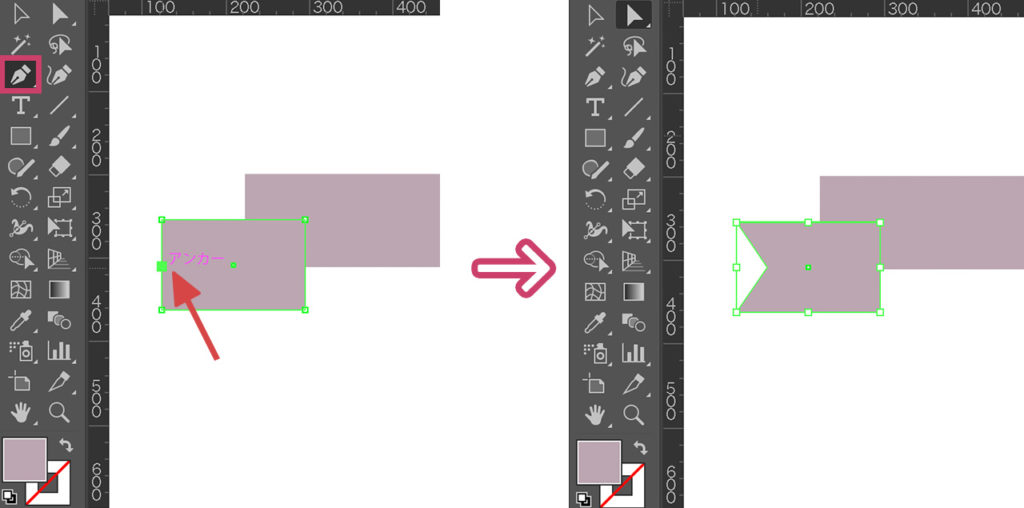
先ほどと同じようにペンツール〈![]() 〉を選択し、
〉を選択し、
長方形の左右縦の辺の中央になるようにアンカーポイントを追加します。
その後、ダイレクト選択ツール〈![]() 〉で、
〉で、
追加したアンカーポイントを選択して内側へ移動させます。

作成したオブジェクトは、わかりやすいように色を少しだけ濃くしときましょう。
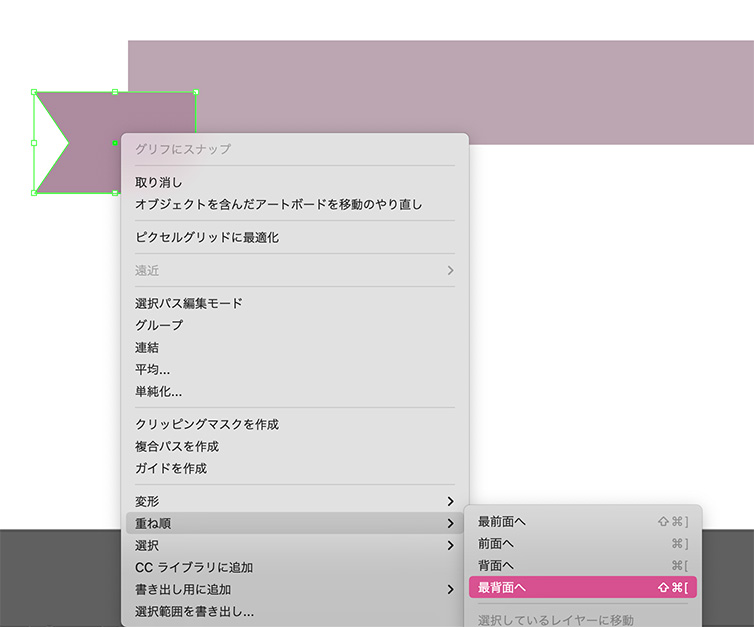
③ レイヤーを一番下にする
下にしたいオブジェクトを選択し、右クリック>重ね順>最背面へ で、レイヤーを下に持ってきます。

④ 影の部分を作成する
色をもう1段階暗めに設定してから、
ペンツール〈![]() 〉で影の折り返し部分を作成していきます。
〉で影の折り返し部分を作成していきます。

スマートガイド(表示>スマートガイド)が表示されているとわかりやすいです!
⑤ 反対側にコピーする
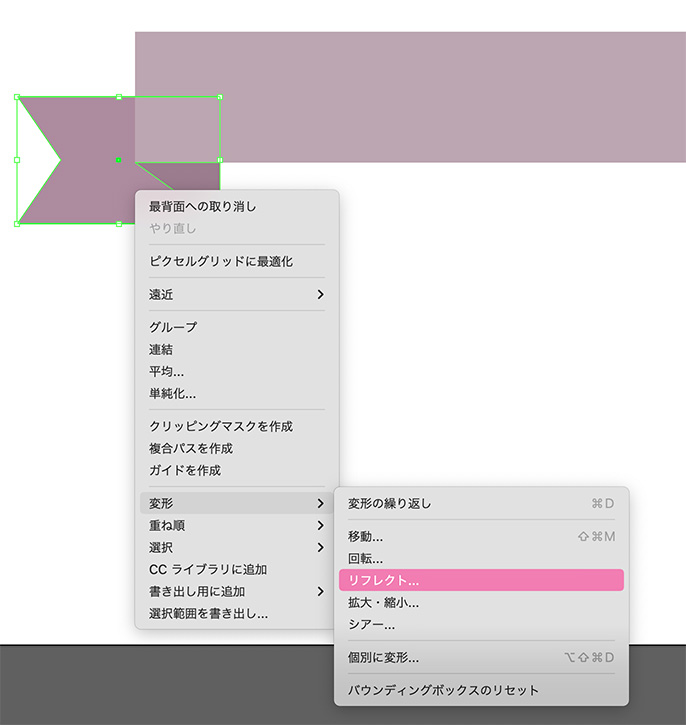
リボンの影の部分を選択し、オブジェクト > リフレクト… をクリックします。

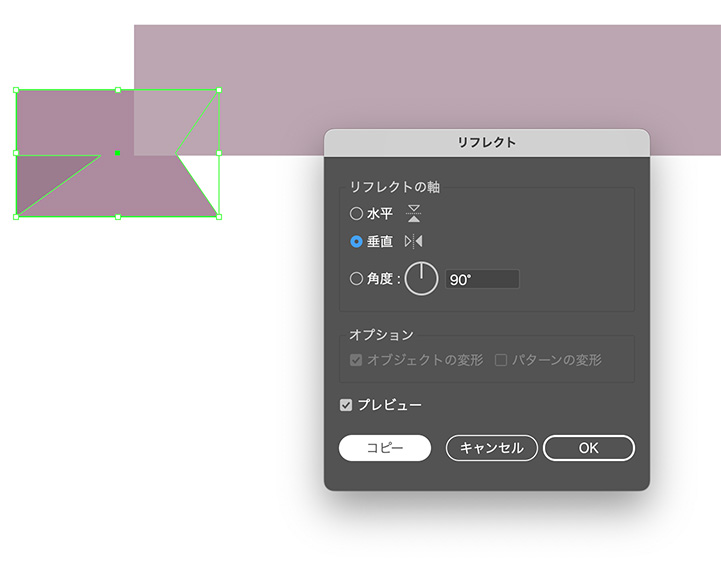
リフレクトのオプションが出てきますので、「垂直」を選択し「コピー」をクリック。

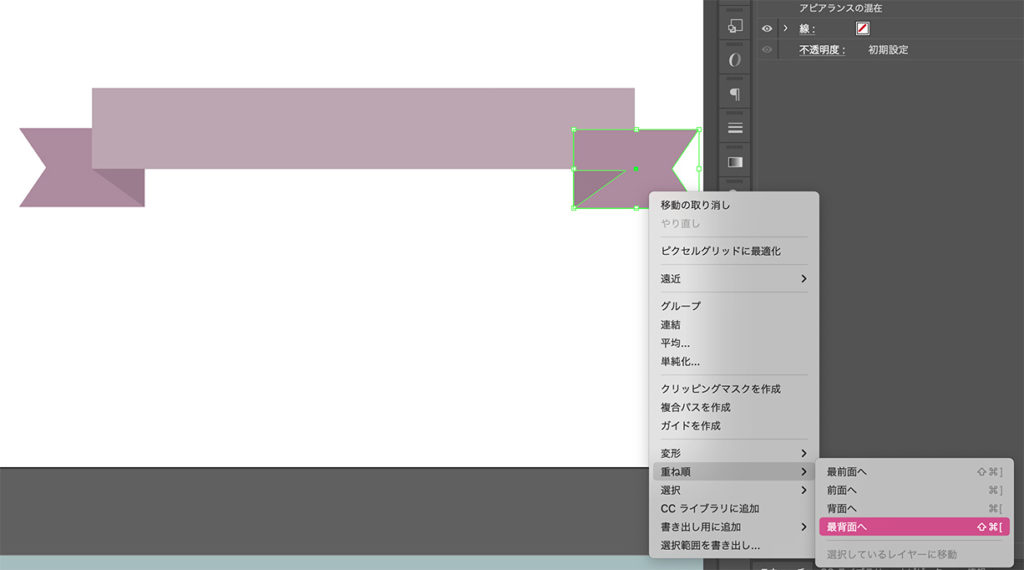
コピーしたオブジェクトを反対側へ移動していきましょう。
(レイヤーが前に来てしまうので、同じように最背面へで後ろに持っていきます。)

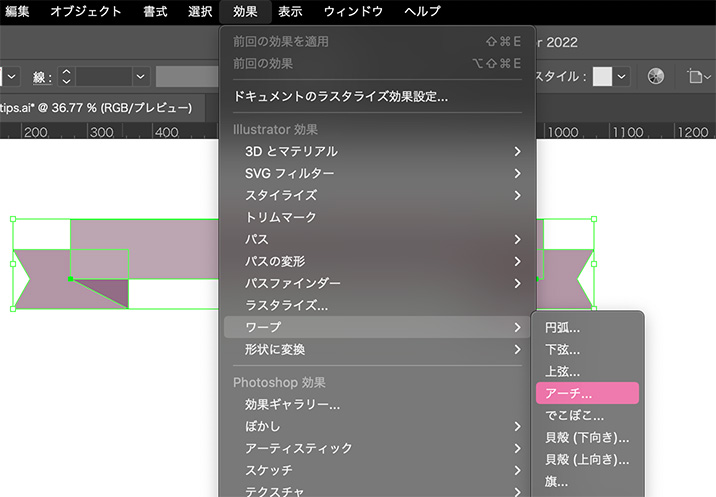
⑥ 効果>ワープ>円弧…を適用
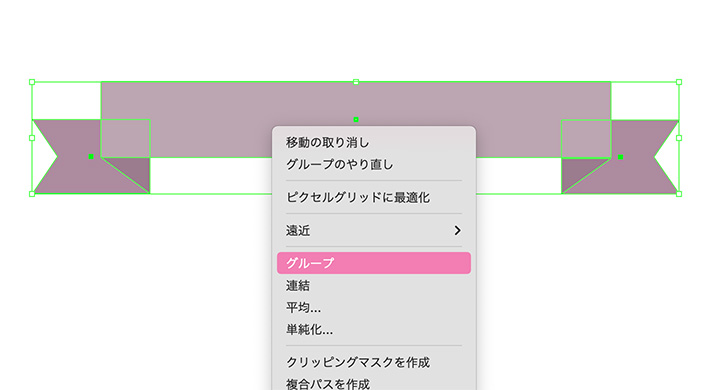
作成したものを全選択して、右クリックでグループ化していきます。
(オブジェクト>グループからも選択できます)

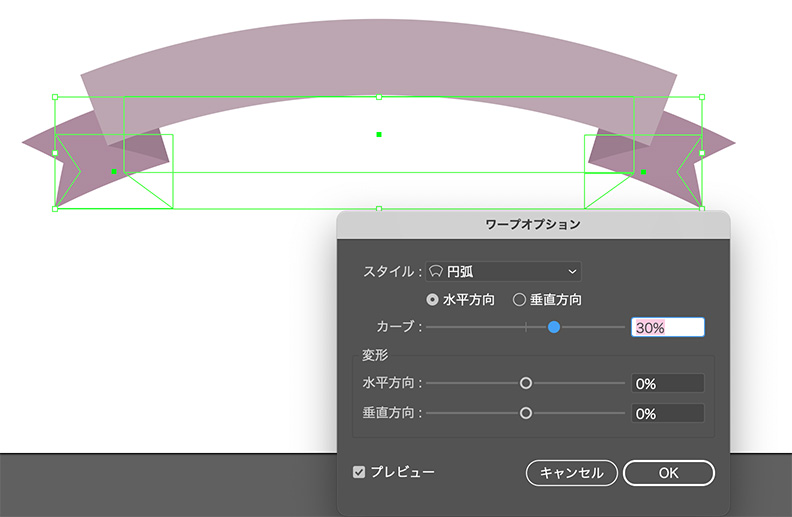
効果>ワープ>アーチ…の効果を適用していきます。(円弧でもOK!)

すると「ワープオプション」が出てきますので、
カープの%の部分を動かしたり、数値を入力したりして好きな角度にしていきましょう。


こちらも「円弧」「アーチ」以外にもたくさんのスタイルがありますので、
好みのリボンになるように試してみてください!
さいごに
「Design tips」の第11回目は、Illustratorでかんたんなリボンのつくり方をご紹介いたしました。
見出しのデザインなどでは特によく使うので、ぜひ覚えて応用していきましょう!

最後までお読みいただきありがとうございました!次回もおたのしみに♪
今までのDesign tips系の記事は下記から見れますー!

Adobeソフトを安く買えちゃう方法は、以下の記事でご紹介中! ▼




コメント