✔︎ 本ページはプロモーションが含まれています

Webデザイナーに転職するのに、
ポートフォリオが必要らしいけどなにをどうすればいいの?

こんにちは!のざきち( @nozakichicken )です。
未経験でWebデザイナーを目指して転職を考えている場合、
ポートフォリオ制作はいろいろ悩みますよね…
未経験からWebデザイナーを目指していた当時の私自身もよくわからなくて、自分で調べたり、スクールの先生に相談したりしてアドバイスをいただきました。
そこで今回は、同じように未経験でWebデザイナーを目指しているけど実はポートフォリオの制作に悩んでいる方の参考になればいいなと思い、私が制作した紙( pdf )のポートフォリオと一緒に解説していきます!
- 未経験からWebデザイナーに転職がしたい!
- Webデザイナーに転職するためのポートフォリオってどんなの?
- ポートフォリオの作り方が知りたい
- ポートフォリオにどんなこと載せればいいか分からない!
ポートフォリオとは

ポートフォリオとは、簡単にいうと自分の作品集です。就職・転職活動する際、自分で作ったWebサイトやバナーなどは、ポートフォリオの形式にまとめていきましょう。
一般企業では必要ないポートフォリオですが、デザイナーを目指している方にとってポートフォリオはほぼ必須になります。提出することによって「私はこんな実力があります!」「こんな製作物を作ってきました!」と就職活動で自分の実力をアピールすることができます。
ポートフォリオ作成の目的
作成する前にまずは「ポートフォリオの目的」を明白にしていきましょう。
コーディングメインか?デザインメインか?など、目的や状況によって作り方も多少変わってきます。Webデザインを目指しているかつ時間に余裕があれば、ポートフォリオサイトも紙のポートフォリオも、どちらもあった方が臨機応変に対応できるかと思います。
わたしが紙媒体でポートフォリオを作った目的は以下です。
コーディングよりはデザインメインの仕事がしたかったのが一番大きかったです。


といいつつ本当はポートフォリオサイトも作りたかったですが、訓練校の課題で精一杯だったため紙の方を優先しました。。
ポートフォリオに必要なコンテンツ
実際にポートフォリをに必要なコンテンツについては、サイトでも紙でも変わらないです。
① プロフィール(スキル)
プロフィールページでは、下記の情報を取り入れました。
基本情報
名前、生年月日、職歴などを簡単に記載していきます。職務経歴書も提出している場合が多いと思います。なのでわたしの場合は、そんなに詳しく真面目には書かず、写真も入れてカジュアルに書きました!
アピールポイント
履歴書の「自己PR」部分をもっと詳しく書きました。デザイナーとしてどんなことがしたいか、前職をどう活かせるかなど、自分の強みをアピールしていきましょう!
スキル
どんなツールが使えるのか、勉強してどれくらいか?などのスキル歴を入れていきます。


「HTML ★★★★☆」
「CSS ★★★☆☆」みたいに表現するのは、わかりやすいかな?


自分のスキルレベルを星いくつかで表現するのもあるかと思いますが、採用担当者に聞いたところ未経験の場合はあまり当てにならないとのことでした…


なのでこの場合は、勉強期間や経験年数、それを使って何ができるかなどを記載していくといいでしょう。
② 作成したコンテンツ(作品)
ここが一番のアピールポイント!作成コンテンツの部分です。作品のスクリーンショットとともに、以下の項目を意識しながら紹介していきます。
作品概要
・制作期間
働くことになったら時間単位でお給料が発生していきますので、稼働時間はとても大切です。期間は数値として明確化できるので、おおよそでもいいので制作した時間を書いていきましょう。
・制作ツール
Photoshop、XDなど制作で使用したツールを書いていきます。
・担当箇所
複数人で制作を担当した場合には、自分が担当した箇所(ディレクション、デザイン、コーディングなど)もあるとわかりやすいです。
サイトコンセプト
作品の想いが込められているコンセプト。制作目的、ターゲットを掲載していきます。
「どんな問題を解決するために、どんな工夫をしたのか」などを説明するとよいでしょう。面接でもよく聞かれるところなので、ポートフォリオではそこまで詳細にかかなくても大丈夫かと思います。
デザインコンセプト
デザインのコンセプト部分です。
なぜこの色にしたか、なぜこのフォントを選んだか、なぜここにこのコンテンツを配置したかなど、作品のスクリーンショットを載せつつ、デザインのポイントを説明していきます。どの部分を一番頑張ったかなど、ここも面接でよく聞かれることが多いです。
③ 他にアピールしたいこと(あれば)
サイトデザインだけでなく、バナーデザインも自主制作でしていたり、大学時代もグラフィックデザインを少ししていたので、デザインに関係するものはできるだけアピールするようにしました。
また、SNSでの情報発信がもはやあたりまえになってきた今では、SNSもポートフォリオになり得ます。とくにInstagramは画像中心のSNSですので、作品一覧を載せるにも見せるにも気軽で見やすいかなと思います。


SNSでは人となりもわかりますので、何か発信している場合は積極的に載せていきましょう!
ポートフォリオ制作の流れ
必要なコンテンツを整理したところで、次に制作の流れをみていきましょう!
① 掲載事項を確認する(情報整理)


まだ情報整理!?デザインに取り掛かりたいのに…


実はこの「① 掲載事項を確認する(情報整理)」と次の「② レイアウトを決める(構成・設計)」が一番大切なんです。
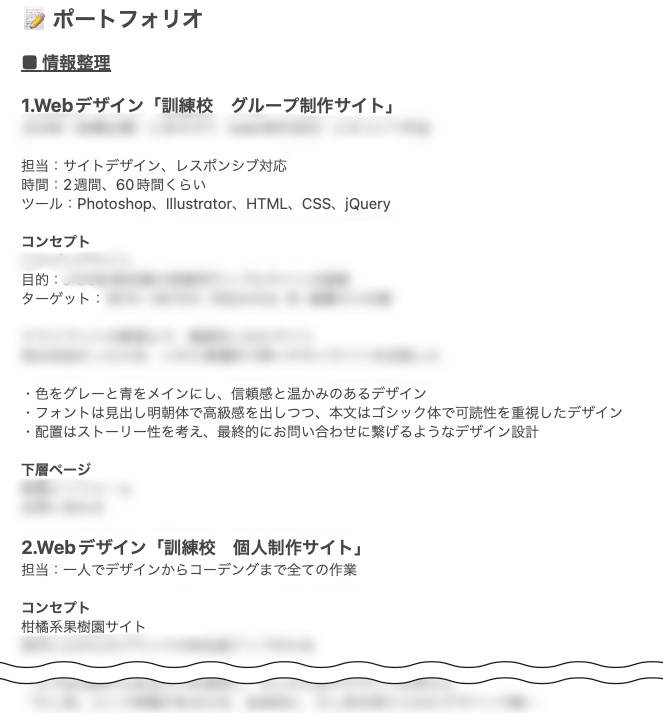
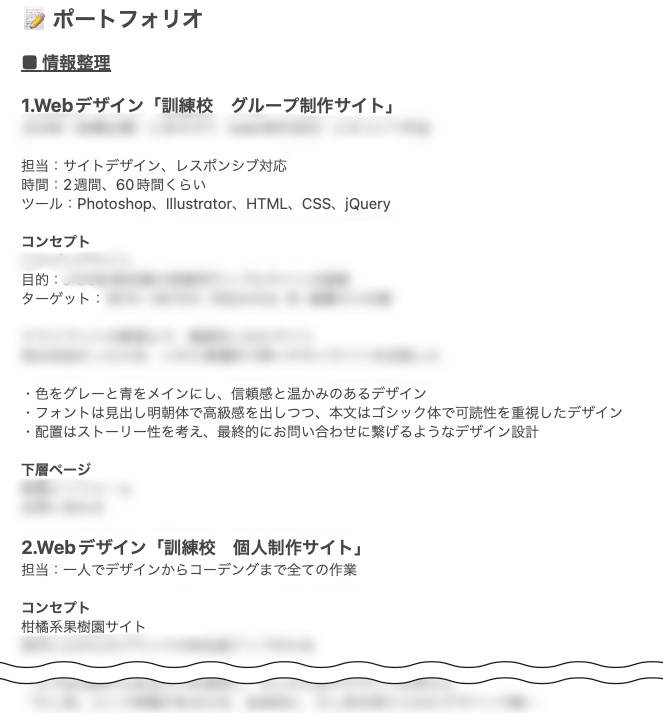
先ほどあげた「作成コンテンツの掲載事項」を自分の作品に当てはめて、箇条書きでもなんでもどんどん書いていきましょう。


わたしの場合は、Macのメモ帳にざっくりとまとめていました。(モザイク多くてすみません;)
② レイアウトを決める(構成・設計)


情報整理、やっとおわった!!


おつかれさま!
情報整理が終わったら、次は「構成と設計」を考えていきましょう。
Webデザインでいう「ワイヤーフレーム」を作成していきます。
ワイヤーフレームを作成するツールは紙でもXDでもイラレでも、あなたが取り掛かりやい方法でいいと思います。
掲載するコンテンツ数


コンテンツ数ってどれくらい載せればいいの?
未経験からだったので元々作品数はそこまで多くありませんでしたが、多すぎず少なすぎずがいいみたいです。実際に未経験から入社した先輩方のポートフォリオを拝見した時も20ページ前後、多くても30ページ以内が多かった記憶があります。
ページの構成


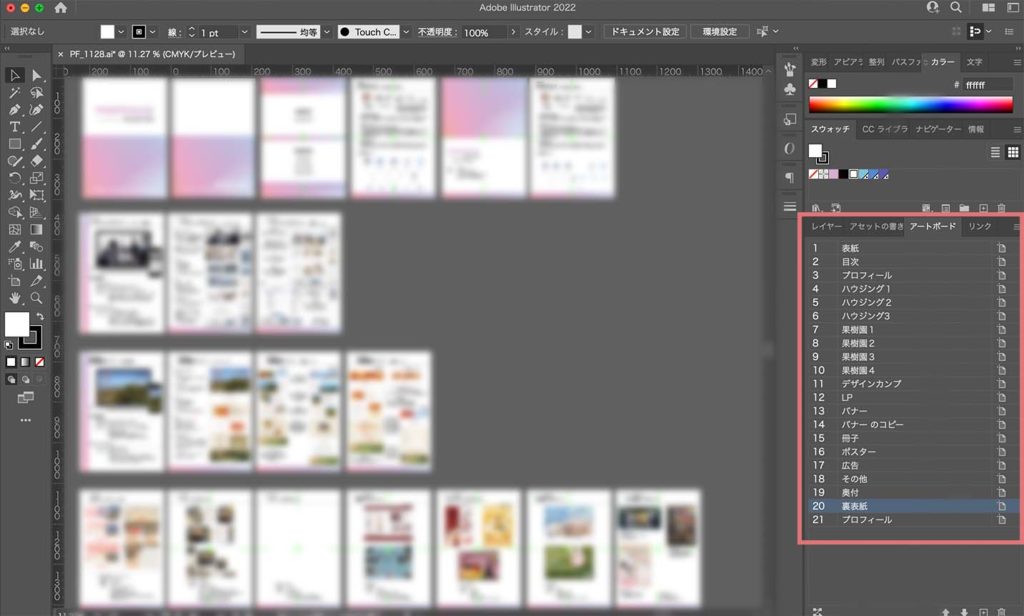
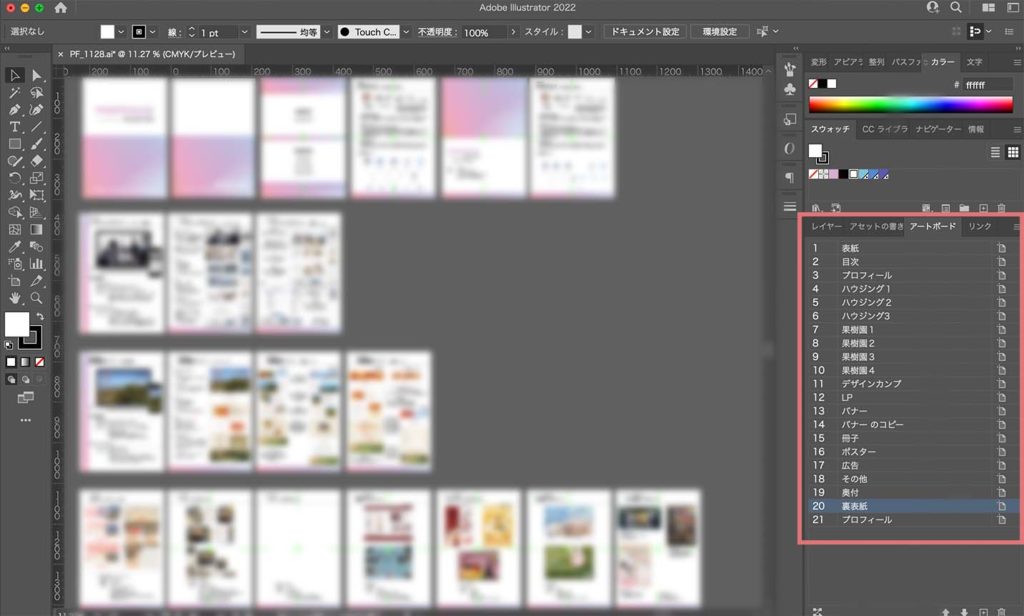
ワイヤーフレームは残っていませんでしたが、Illustratorのアートボードを使ってページの構成を管理していました。(今見るとリンク切れもあってまりきれいなデータではないです…)実際にpdfに書き出すとアートボート通りの順番に書き出されます。
P1~P3までは目次やプロフィール、P4~P12まではWebデザイン関係、P13~14まではバナーデザイン、P15~は大学生時代の作品です。


プロフィールが2つあるのは、受ける企業によってアピール部分をちょっと変えていた気がします。
デザイン性
個性を活かしつつ、シンプルで読みやすいデザインを目指しました。特に余白やフォントサイズ、行間など細かいところまで意識してみましょう。
③ デザインする


いよいよ、デザインにとりかかれる!


見やすく分かりやすく、あなたならではのデザインで個性を発揮していきましょう。
先ほどの段階でレイアウトは大まか決めてあるので、デザインもさくさく進むと思いますよ!
実際にわたしが制作したポートフォリオの一部がこちら。


先ほどあげた掲載事項をそのまま載せつつ、デザイン性も意識しました。
④ 印刷し最終チェック


印刷できたー!さっそく提出だ!


提出する前に、最終チェックをしましょう!
印刷することで、画面上では見つからないミスも意外と出てきます。。
実際のポートフォリオの表紙はこちら。シンプルを目指しました!


他の人に見せてみる
デザインをしていると自分で見すぎて本当にこれでいいのかな?となることありますよね。ここで一度家族や友達に見せ、アドバイスいただくと新たな発見があるかもしれません。
制作にあたって参考にした本や記事
デザイン関係の本
デザインの本については、下記で紹介していますのでよかったら参考にしてみてください。
ポートフォリオ関係の本
採用担当者の記事
さいごに
ここで紹介した作り方は、あくまでもわたし自身が作成したものをもとに説明していますので、必ずしもこうした方がいい!というわけではありません。
要所要所のポイントを押さえつつ、あなたらしく・楽しく満足のいくポートフォリオのお助けになれればうれしいです。(実際にこれを作ったのは3年前なので今見るとなかなかお恥ずかしいです…)
また紙のポートフォリオは、面接時にバックから出すだけでさっと説明することができますので、ポートフォリオサイトとはまた一味違った良さがあります。媒体こそは違いますが制作目的は同じかと思いますので、ぜひ参考にしていただければうれしいです!


最後までお読みいただきありがとうございました。
あなたの転職活動がうまくいきますように…♪






![デザイン・クリエイティブ業界を目指す人のための ポートフォリオ見本帳【電子書籍】[ MdN編集部(編) ]](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/0157/2000007180157.jpg?_ex=128x128)
![採用担当者の心に響くポートフォリオアイデア帳 クリエイティブ業界への就職と、入社後のキャリアデザ [ 中路真紀 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2930/9784862462930.jpg?_ex=128x128)

コメント