✔︎ 本ページはプロモーションが含まれています

配色って組み合わせ次第で無限に悩める…

こんにちは!のざきち( @nozakichicken )です。
デザインするときの配色って、重要だからこそ最適な配色を見つけるのにはなかなか時間かかりますよね。

もっと簡単にパッと配色できたりしないかな?

そこでカラーパレットを簡単に生成してくれたりする「配色ツール」があります!
今回は、デザイン初心者の方でもおしゃれな配色ができるカラーパレットツール・配色パターン見本サイトをまとめました。
※サムネイルをクリックしてもリンクに飛びます。
イチオシの配色ツールはこれ!
配色ツールたくさんあってどれ使っていいか分からないという方に、イチオシを紹介します!
Adobe Color CC
Adobe Color CCは、Adobe社が提供している無料の配色ツールサイトです。
類似色や補色などのカラールールを決めるだけで様々な組み合わせのカラーパレットを作成してくれます。また、写真をアップロードすれば、それに沿った配色を生成してくれることもできて、とっても便利です。

配色はほぼAdobe Colorだけでもいいくらいです!
以下、使い方を簡単に説明していきます。
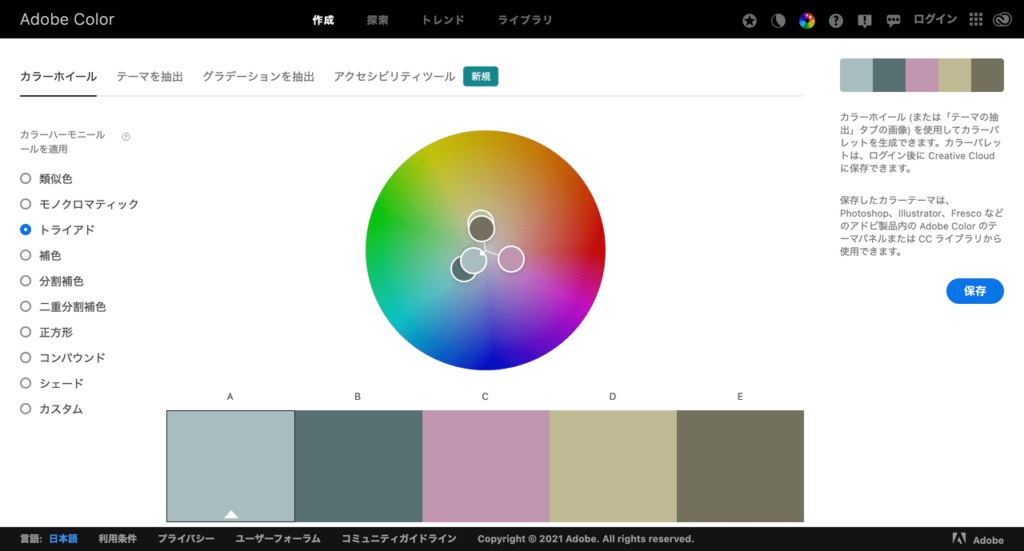
「カラーホイール」でカラーパレットを自動生成

https://color.adobe.com/ja/create/color-wheel
「カラーホイール」では、類似色・モノクロマティック・トライアド・補色・分割補色・二重分割補色・正方形・コンパウンド・シェード・カスタムの10種類、各5色のカラーパレットが作成できます。
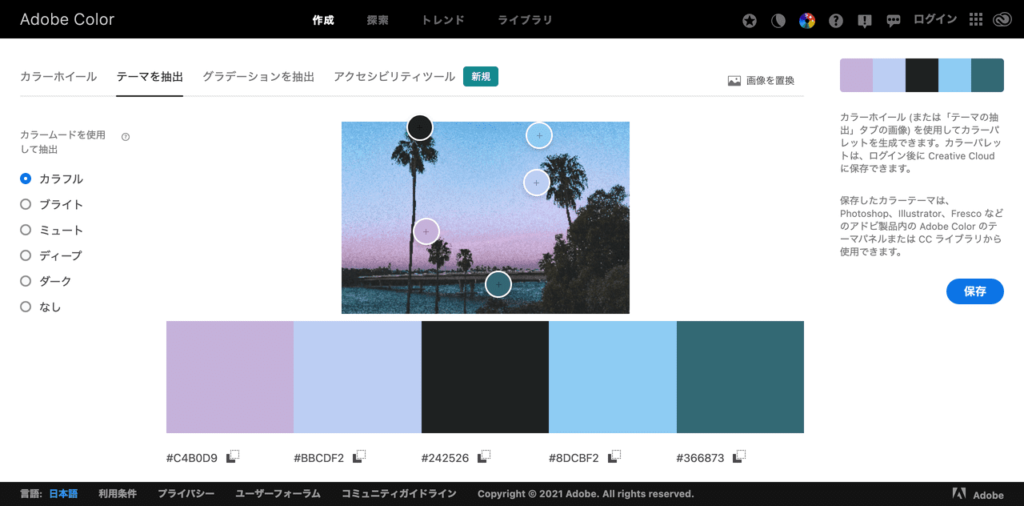
「テーマを抽出」で写真からカラーパレットを生成

「テーマを抽出」では、好きな写真をアップロードすれば、そこからカラーを抽出し、カラーパレットとして保存することもできます。さらにカラフル・ブライド・ミュート・ディープ・ダーク・なしの6種類からカラーパレットの雰囲気を変えて作成もできます。
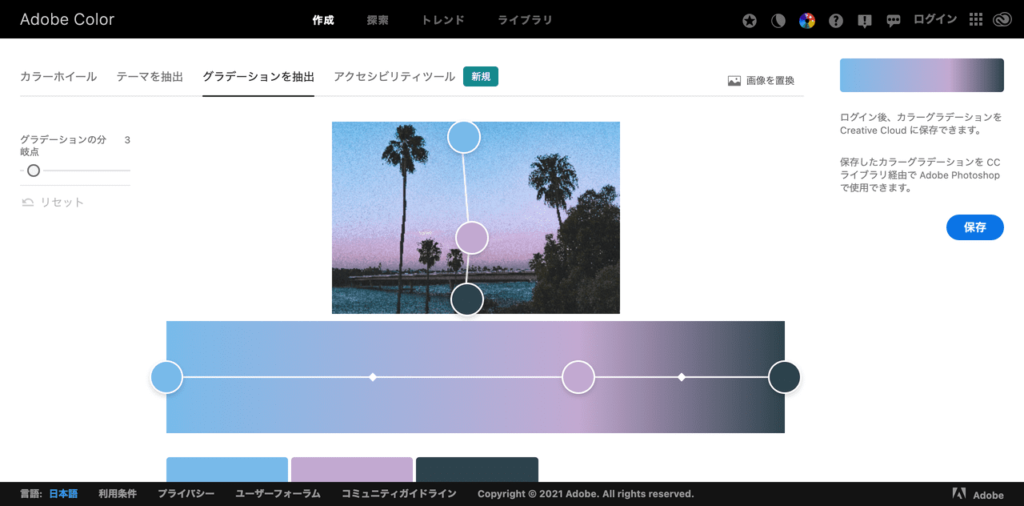
「グラデーションを抽出」で写真からグラデーションを生成

「グラデーションを抽出」では、アップロードした写真からグラデーションも作成することもできます。
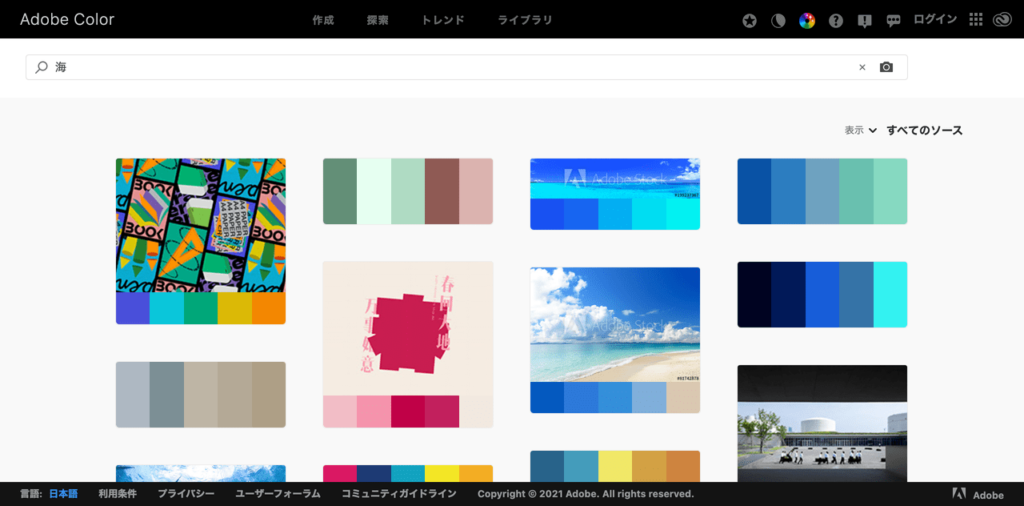
「検索」でキーワード検索からイメージを掴む

「検索」で、キーワードからカラーイメージを掴むことができます。例えば「海」と検索すれば海らしいカラーイメージがたくさん出てきます。デザインのテーマは決まっているけど何色にしようかな…というときに大変便利な機能です。

いろんな配色を見るけることができるんだね!

Adobe CCに契約していれば、お使いのCCライブラリーに保存することもできます!
その他の配色ツール
配色ツールは他にもたくさんあるので、いろいろみてインスピレーションを得てみてくださいね。以下、おすすめ5選を紹介していきます!
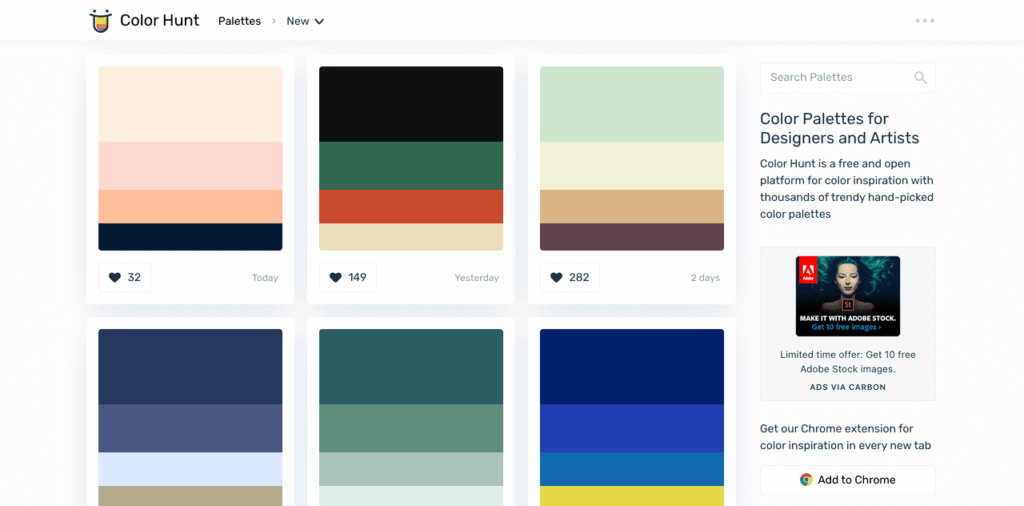
Color Hunt

毎日更新されている配色のギャラリーサイト。
メニューにある「Popular」を選択すると人気の配色パターンから検索することもできます。お気に入り登録もできるので気になった配色は登録しながら探していきましょう。
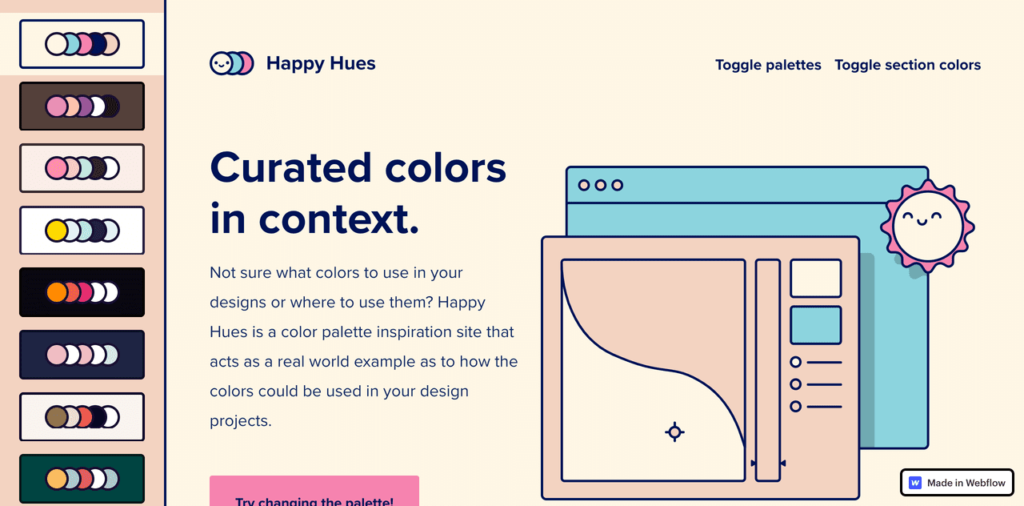
Happy Hues

https://www.happyhues.co/palettes/17
サイト全体の配色の参考になるサイト。
左のカラーパレットを選択すると、ボタンや背景、文字色などサイト全体の配色が変わります。カラーパレットを選んでも、具体的な使い方が分からない方にぴったりのサイトです。
NIPPON COLORS – 日本の伝統色

日本の伝統色を紹介しているサイト。
日本の伝統色が数多く並べられており、各色をクリックするとサイト全体に色が表示されます。Webデザインの参考になるだけでなく、伝統色の名前の勉強にもなります。
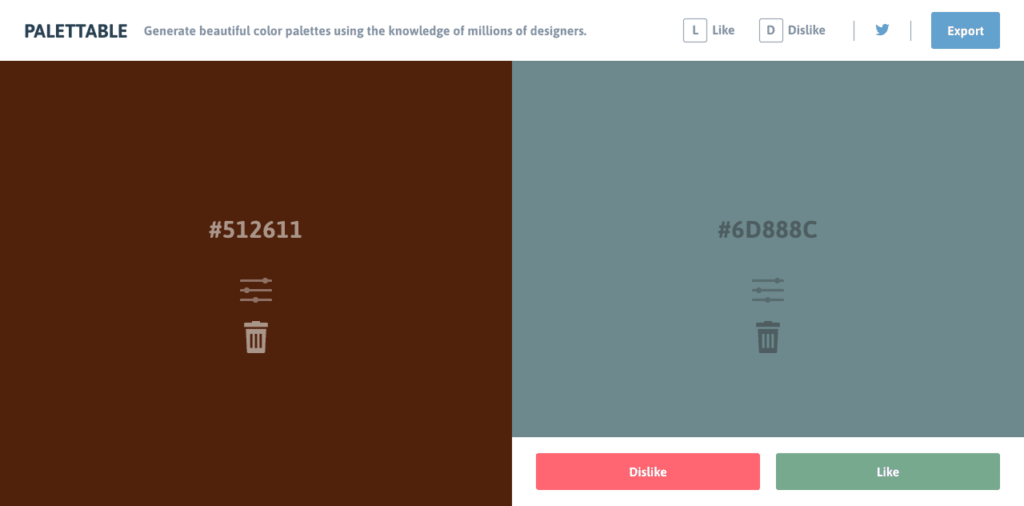
PALETTABLE

好きか嫌いかを選択するだけでカラーパレットが作れるサイト。
出てくる色を気に入れば「Like」、気に入らない場合は「Dislike」ボタンを押し、別の色を表示させていきます。最終的に残った5色でカラーパレットを作ることができます。直感的に選べてかつ実用的で面白いです。
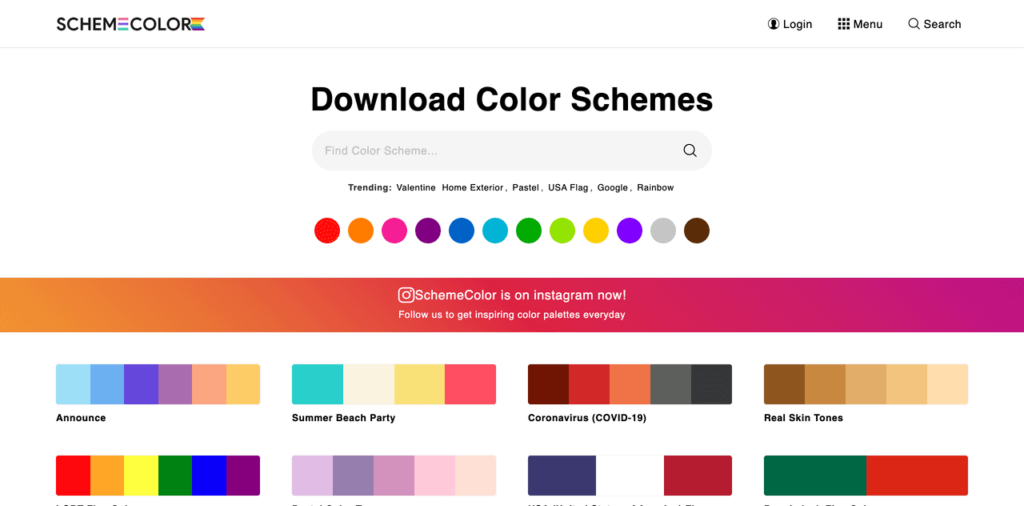
SCHEM COLOR

様々なシチュエーションをコンセプトに作られたカラーパレットが掲載されているサイト。
さまざまなテーマに沿ったカラーパレットがあります。表示が英語ですが、翻訳すれば日本語でもなんとなく意味が掴めます。
グラデーション配色ツール
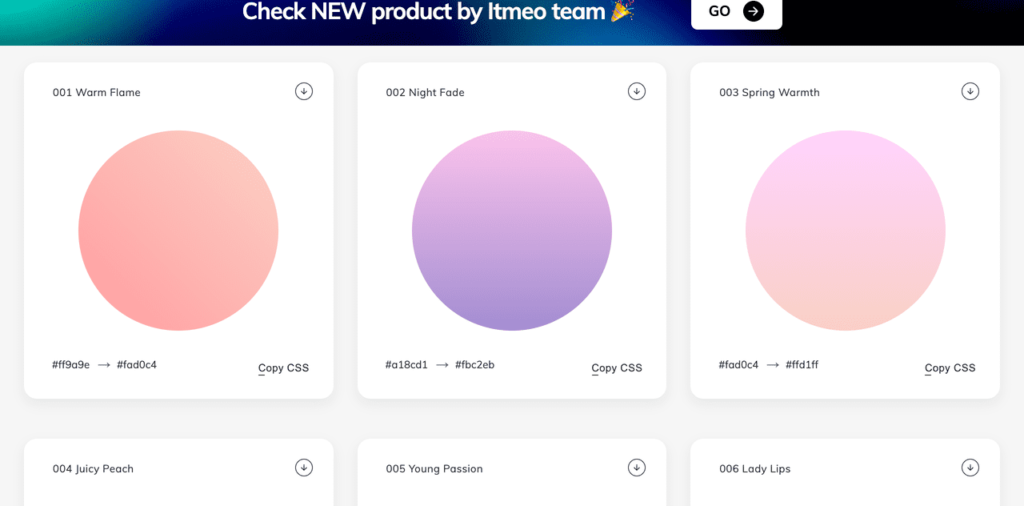
Fresh Background Gradients

数多くのグラデーションが掲載されたギャラリーサイト。
CSSのコードをコピーしたり、PNGとしてダウンロードすることができます。グラデーションの混ざり方がなんとも自然で見やすいです。
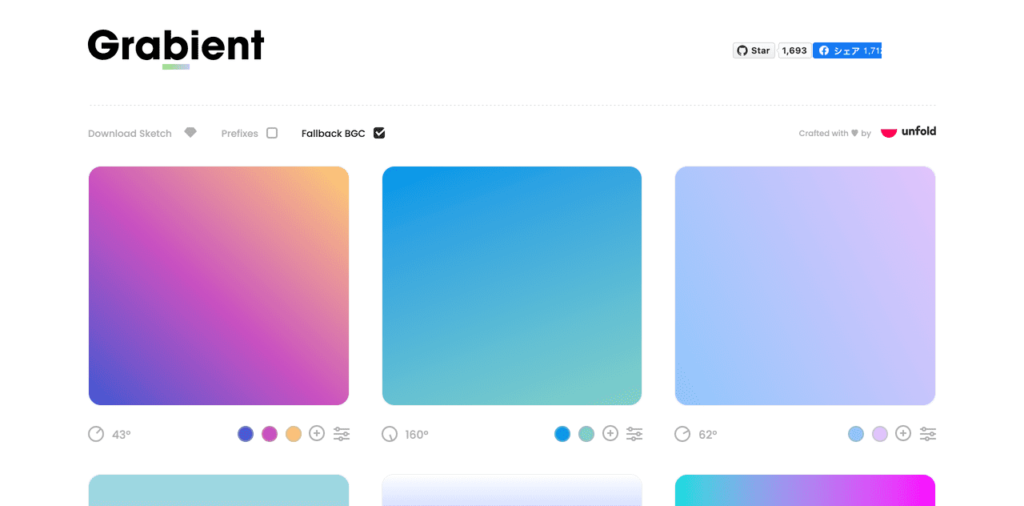
Grabient

カスタマイズもできるグラデーションの紹介サイト。
グラデーションの向きを変えたり、色を新しく加えて調整したりすることができます。カスタマイズしたグラデーションはCSSで出力できます。
さいごに
配色は簡単のように見えて悩んでしまうとキリがないくらいには奥が深い世界でもあります。配色ツールを使えばサクッと配色を見つけられることはもちろん、色彩の勉強にもなります。
配色パターンに関しては、書籍もたくさん販売されています。本を手元に1冊でも置いておけば、パッとめくることもできますので、ツールとほんと合わせて見ればもっと役に立ちます。
以下私が読んでよかったおすすめの配色本を紹介しております。ぜひ参考にしてみてください!

配色ツールや本などを活用しながら素敵なデザインにしていきましょう!


![見てわかる、迷わず決まる配色アイデア3色だけでセンスのいい色 [ ingectar-e ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8897/9784295008897_1_4.jpg?_ex=128x128)
![配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集 [ たじま ちはる ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9271/9784797399271.jpg?_ex=128x128)
コメント