✔︎ 本ページはプロモーションが含まれています

こんにちは!のざきち( @nozakichicken )です。
ブログやSNSのアイキャッチなんとなく作ったりしていませんか?

うーん、アイキャッチなんだかうまく作れないんだよね…

そこで今回はブログの顔とも言える「アイキャッチ」の作り方と、初心者ぽいデザインを脱出するためのコツを実践を交えながらご紹介していきます!
- デザイン初心者だけどデザインに興味がある
- アイキャッチをおしゃれにしてみたい
- ダサくなってしまうからコツが知りたい
デザインのセンスがなくても、デザイナーでなくても、これから紹介する5つのコツを意識すれば必ずいい感じのアイキャッチを作れるようになれちゃいます。これを読んであなたのデザイン力が少しでも上達しますように…!
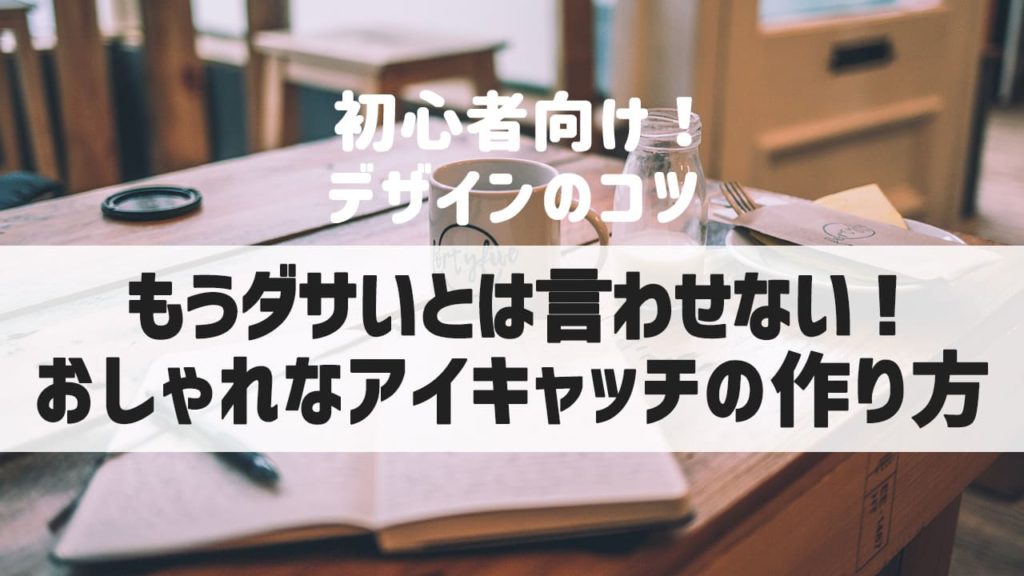
おしゃれなアイキャッチの必要性


突然ですが質問です!
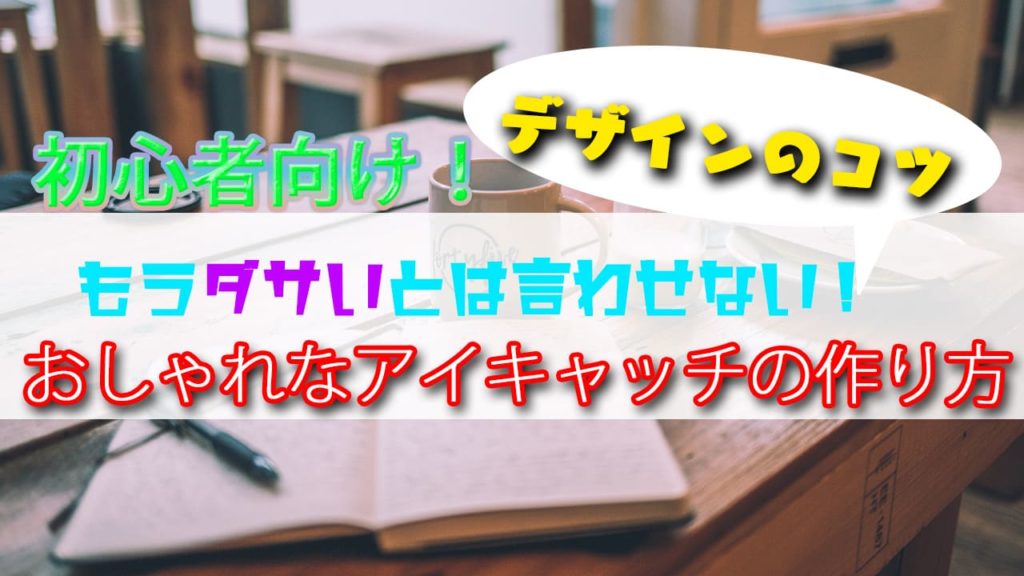
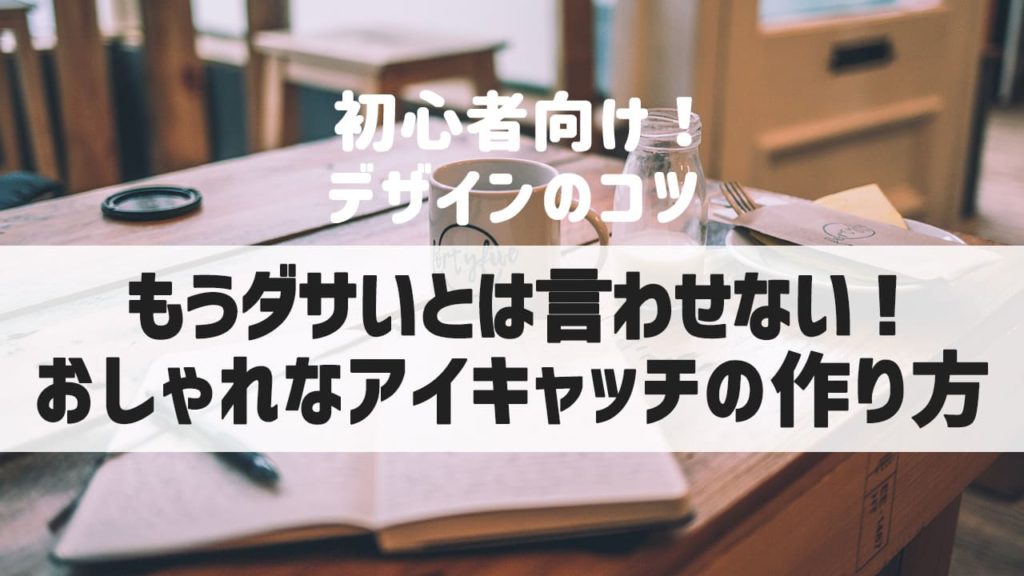
皆さんはどっちらのアイキャッチの記事のほうが読みたいですか?

これは右だね…!
ほとんどの人が右の方がクリックしたくなるかと思います。(好奇心であえて左を選ぶ人はいるかもしれませんが…)
ブログやSNSにおけるアイキャッチは画像はただあればいいだけの飾りではなく、SEO対策をする上でクリックされるかどうかの重要なポイントにもなってきます。

この記事では、アイキャッチデザインにおける要点をかいつまんで説明していきますので、デザイナーじゃない方でもぜひコツを掴んでみてくださいね!
アイキャッチデザインのコツ
ブログなどのアイキャッチのデザインにおけるコツは、以下の5つです!
① 色選びのコツ

原色や純色は使わない
上記バナーで使っているような光の三原色である赤緑青や、彩度と明度が100%になる純色(カラーピッカーの右上の色)はそのまま使うと目がチカチカして非常に見えにくいです。

デザイン初心者の場合は、上記のバナーような色は使用を避けるのが無難です!
色は3色までを意識する
初心者さんでやりがちなのが強調したいがために色を使いすぎることです。しかし色を使いすぎるとどれが重要なのかわからなくごちゃごちゃした印象になります。
そうならないように、テーマカラーを3色以内で決めるように意識しましょう。

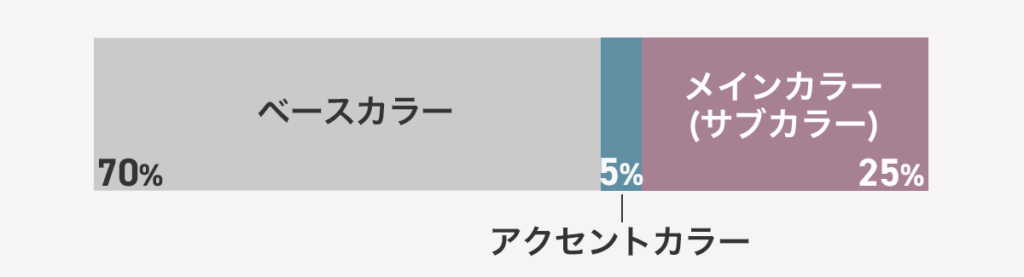
基本カラー3色を「70%:25%:5%」の
比率で配色すると、バランスの取れた美しい配色になります。
70%:ベースカラー(基調色)
25%:メインカラー/サブカラー(主役色/補完色)
05%:アクセントカラー(強調色
デザイン初心者の方でもおしゃれな配色ができるカラーパレットツール・配色パターン見本サイトをまとめた記事も公開しているので、配色に迷ったら是非ご覧ください ▼
▼ 配色は奥深いので、興味を持ったら書籍で勉強してみるのも効果的です。
実践:色を変えてみよう
では、先ほどのアイキャッチをより良くしていくためには「どこ」を改善したらいいのか?一緒に見ていきましょう!

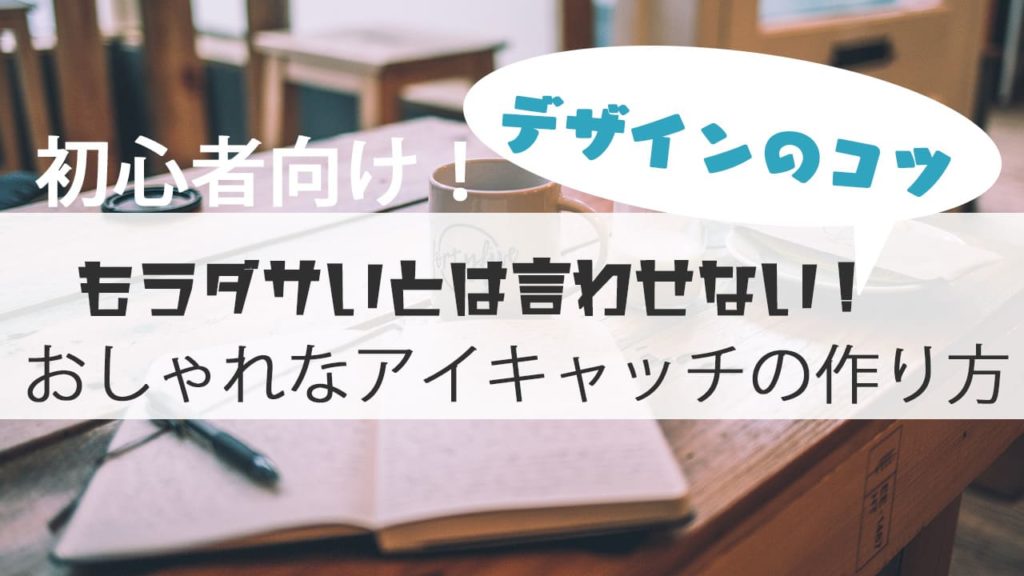
▼ なんだかすごいカラフルだったタイトル文字を思いっきり白・黒・水色の3色にしてみましょう。


目がチカチカしていたのが見やすくなった気がする!

色味を抑えただけで、ぐんと印象が変わりましたね。
でもまだまだ改善余地はありそうです…!
② フォント選びのコツ

イメージに合ったフォントを使ってみる
実はフォントにはそれぞれのイメージがあります。
例えば明朝体は「高級感」「大人っぽい」といったイメージ、ゴシック体は「シンプル」「カジュアル」といったイメージがあります。
好みのものを使うで問題ないかと思いますが、色々ありすぎてどれ使ったらいいか難しい!という初心者の場合は個性的なフォントよりも、一番インパクトありかつ読みやすい「ゴシック体」がオススメです。
下記の記事では、デザイナーがよく使うおすすめフォントを紹介しています。基本となるフォントばかりですが迷った際に是非ご覧ください ( ^^ ) ▼

多くても3つまでを意識する
フォントも色と同じく使いすぎるとごちゃごちゃした印象を与えてしまいます。
アイキャッチに入れる分量であるならば、メインのタイトルとサブタイトル、装飾のフォントを変えるなど、多くても3つまでを意識するとよいでしょう。
▼ フォントに興味を持ったら、書籍で勉強してみるのも効果的です。
実践:フォントを変えてみよう

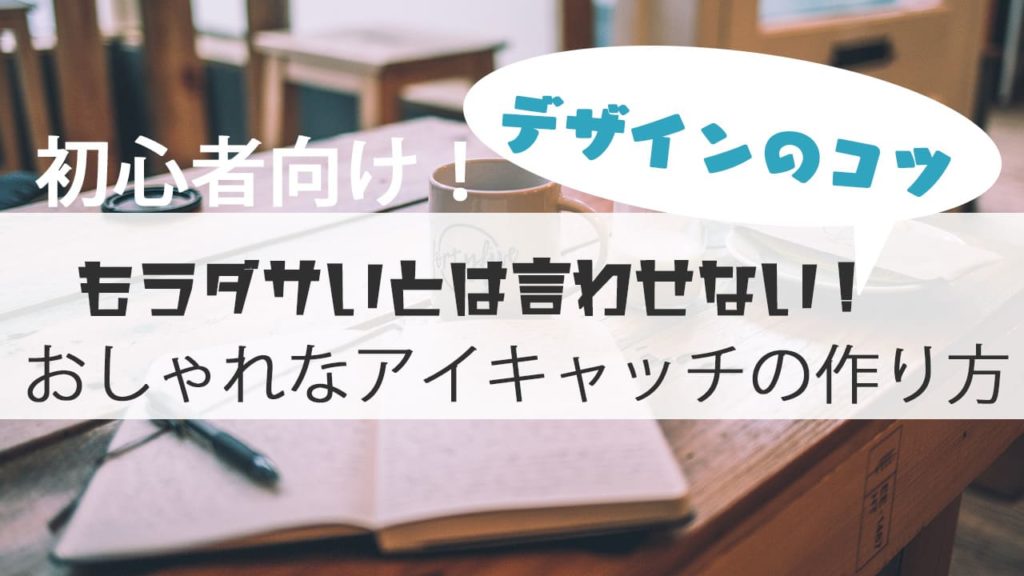
▼ 不揃いだったフォントを読みやすいように揃えてみましょう。


文字が読みやすくなった!

フォントをバラバラにせずに揃えてみると、全体の統一感が出てきますよね。
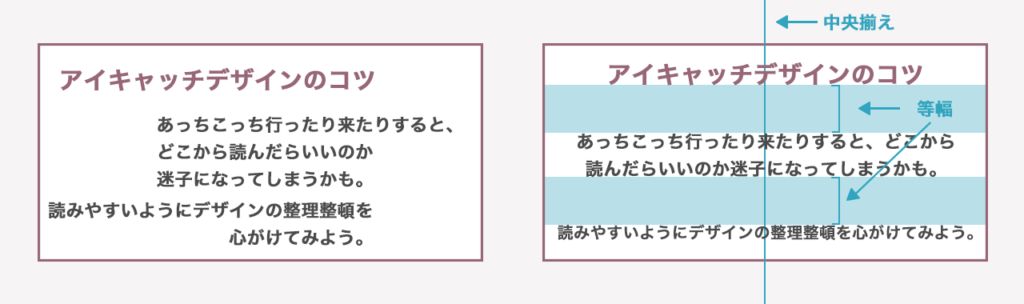
③ 「揃える」を意識する

とにかく「揃える」を意識する
デザインにおいて「揃える」ことは、基本中の基本です。
文字は適当に置いたりせずに、中央揃えや左揃えなどで揃えることによって統一感が出て一段と見やすくなります。文字も画像も、どこかに基準を設けてそこに合わせる意識をするといいでしょう。
おしゃれだと思ったアイキャッチやバナーなどは必ずどこか揃っていますので、トレースをしてデザインの感覚を磨いてみるのもオススメです。デザインのトレースについて詳しく書いた記事はこちら▼
実践:揃えてみよう

▼ 文字があっちこっちいってたので、思いっきり中央揃えにしてみましょう。


ちょっとの変化だけど、揃えたらよりキレイに見える!

デザインは引き算が大切。
ふきだしなどの装飾もうまく馴染まないと思ったら無くしてみるのもありですね。
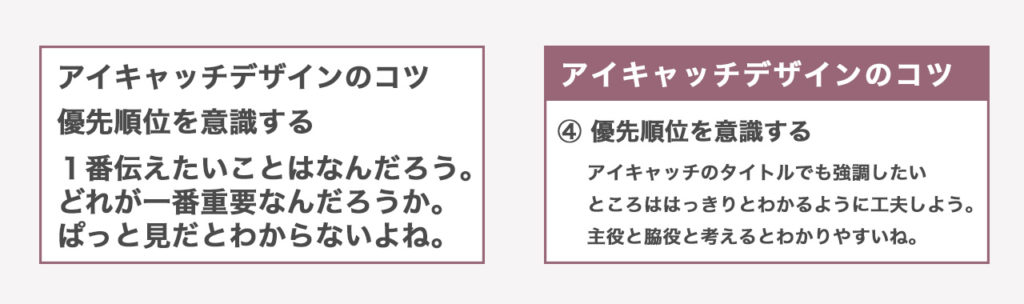
④ 優先順位を意識する

ブログや本に「大見出し・小見出し・本文」があるように、アイキャッチも文字数が少ないとはいえ「一番伝えたいことは何か?」の優先順位を意識することは大切です。
優先順位をつけるとメリハリのあるデザインになり、伝えたい順番をコントロールすることができます。

例えば左のアイキャッチだと、文字が多く全体的にのっぺりとしたデザインになります。
優先順位を意識した上で右に修正してみると、「役立つ記事」が目立つ主役なので文字を大きくしてみます。その次に「Webデザインの勉強に」は引き立てる脇役でわかりやすく吹き出しにして、最後に英字「Web Design」の装飾でおしゃれさも演出しています。
実践:優先順位を意識して大きさを変えてみよう

▼ 主役・脇役を考えながら文字を大きくしたり、目立たせたりしてみてましょう。


伝えたいことが一発で分かって、より見やすいアイキャッチになった!

ちょっと変更箇所が多かったけど、「タイトル(特にアイキャッチの文字)→サブタイトル→カテゴリー」の順番で主役と脇役が分かれて、よりパッと見ても分かりやすくなりましたね!
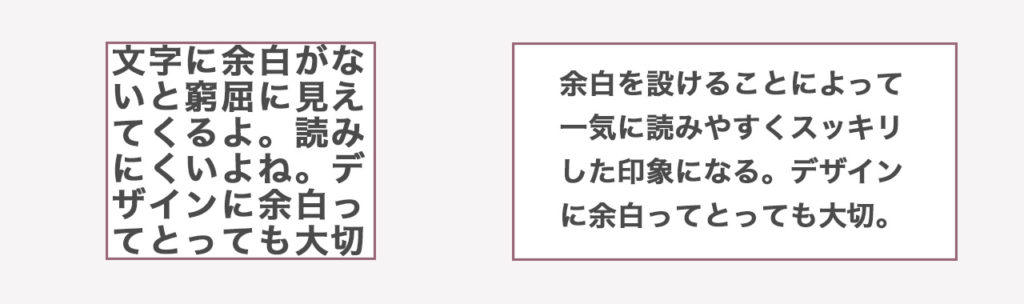
⑤ 余白を意識する

文字や装飾の周りには、十分な余白がないと窮屈な印象になってしまいます。余白を設けることで文字が読みやすくなり、ぱっと見でも内容が入ってきやすくなります。
心にゆとりを持つように、デザインにもゆとりを持ってみましょう。枠線と文字の余白だけでなく、文字自体の間隔を調節するだけでも印象が変わります。
▼ 余白についてはこちらの本もすごく分かりやすいのでオススメです。
実践:余白とってみよう

▼ 読みやすいゆとりを持たせるために、余白を設けてみましょう。


余白を設けただけで、読みやすさがこんなにも変わってくるんだ!?

今まで紹介してきた5つのコツを押されたら、かなりいい感じになりましたね!
これでももちろんかなり改善されてきました!最後に今までの総復習としてブラッシュアップをして、よりおしゃれなアイキャッチデザインを目指していきましょう!
応用編:もうちょっとブラッシュアップしてみる
今までご紹介してきた5つのコツを踏まえながら、
実践編で作ってきたアイキャッチをさらによりよくしていきたいと思います!

▼ 文字情報の優先順位を意識したデザインに変更してみましょう。


より洗礼されたスタイリッシュなデザインになっている気がする!

デザインに正解はなくその人の感覚的な部分も多くあるので、
このブログを参考にしつつも、ぜひ自分のスタイルを見つけてみてくださいね!
番外編:写真やイラスト選びも大切
アイキャッチをつくる上で、写真やイラストは欠かせません。
下記の記事では、商用利用可能でクレジットの表記不要なフリー写真素材やイラスト素材を提供するサイトの中から、私が日頃お世話になっていサイトを厳選しているので、迷ったらぜひ参考にしてみてくださいね!
実践:写真をイラストに変更してみよう

▼ このアイキャッチを思いっきりイラストテイストに変えてみよう!


あれ!?全然違うものが出来上がった!

大幅な変更は加えず、背景イラストと文字色をかえただけで、
スタイリッシュなデザインからかわいらしいデザインに変わりましたね!
アイキャッチ画像に最適なサイズを紹介している記事はこちらから ▼
日頃からのインプットが大切
デザインはセンスだと思って諦めてしまう方も多いかもしれませんが、最も大切なことは「学ぶ(まねる)」ことです。
本気でデザインについて勉強したい!と思った方は、一度デザインの基礎から学べる本を読んでみることをオススメします。(たぶん、デザインに関する見方がガラッと変わるかもしれません。)
その上で色々実践として学んでみたければ、デザインのトレース(模写)がオススメ。下記記事で紹介してる「デザインのドリル」では気軽に実践を交えながら学べるます。
さいごに
以上長くなりましたが、アイキャッチのデザインのコツを紹介しました!
今回ご紹介した5つのコツを意識するだけで、誰でもかんたんにアイキャッチをおしゃれに作ることができちゃいます!
先ほども紹介したように、デザインはとにかくインプットが大切ですので、いろんなデザインを参考にしながら自分のオリジナルを作ってみてくださいね。

最後までお読みいただきありがとうございました!
この記事が少しでもあなたの役に立ったらうれしいです (*´︶`*) ♡



![見てわかる、迷わず決まる配色アイデア3色だけでセンスのいい色 [ ingectar-e ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8897/9784295008897_1_4.jpg?_ex=128x128)

![見てわかる、迷わず選べるフォントの組み合わせマネするだけでセンスのいいフォント (見てわかるシリーズ) [ ingectar-e ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2689/9784295012689_1_2.jpg?_ex=128x128)

![けっきょく、よはく。 余白を活かしたデザインレイアウトの本 [ ingectar-e ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/1695/9784802611695.jpg?_ex=128x128)






コメント