
ブログのアイキャッチのサイズって、結局どれくらいがベストなの?

こんにちは!のざきち( @nozakichicken )です。
ブログ運営にあたり、アイキャッチを作りたいけどサイズが色々だと迷いますよね。

SNSなどでも見切れないサイズが知りたい!
ブログにおけるアイキャッチ画像は、読み手にとってパッと目を惹きつけるための重要な役割があります。そこで今回はSNSなどでも文字が切れない最適なアイキャッチ画像サイズと比率をご紹介していきます。
アイキャッチに最適なサイズはコレ!
以上の2つのサイズのどちらか!です。

2パターンもあるの?

WordPressのテーマによって推奨サイズが異なる場合があるので、
一概に1つに決められないみたいですね。詳しく説明していきます!
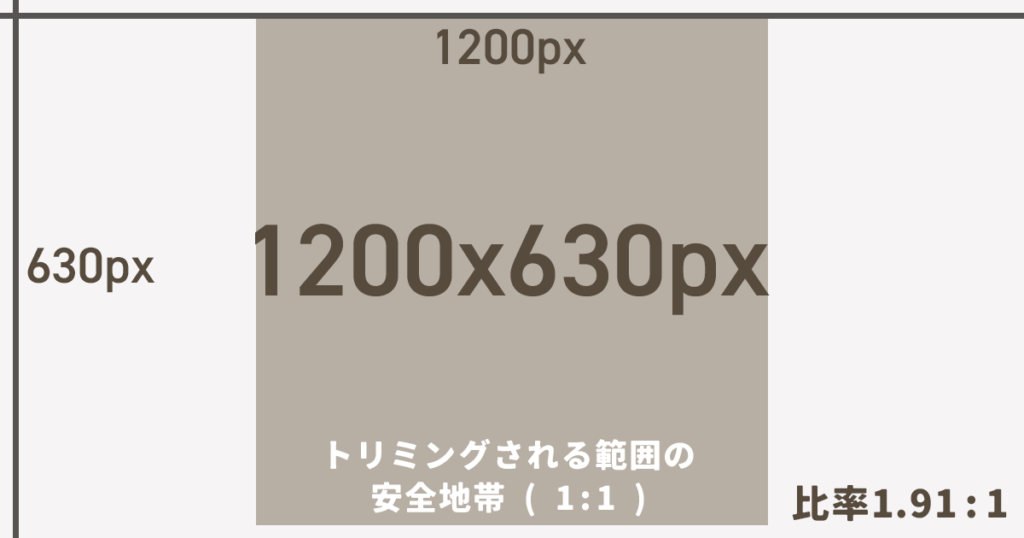
おすすめサイズ① 1200×630(比率1.91:1)

OGP画像(SNSで表示される時の画像)の推奨サイズ

OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」を略したもの。
TwitterやFacebookなどのSNSに記事がシェアされた時に表示され、URL・サイトのタイトル・画像・サイトの説明文などの情報が含まれています。
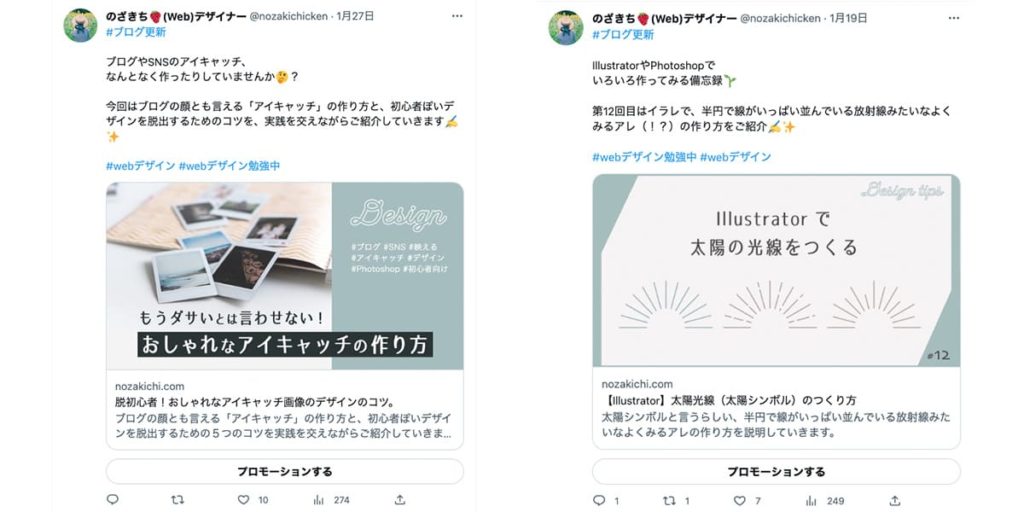
つまり、OGP画像とは上記Twitterのように表示されている画像のこと。
多くのWordPressテーマでは、アイキャッチ画像として登録した画像が、OGP画像として利用されます。
そんなTwitterやFacebookで推奨されているGOP画像のサイズが、横1200×縦630px(比率:1.91:1)です。
OGPの表示を確認する方法
上記サイト「ラッコツール」は、各SNSに対応したOGPデバッガー・シミュレーターです。URLを入力するもしくは画像をアップロードすることで、そのページのOGP設定の確認ができます。

ということは、
SNSで見切れたくない場合は1200×630一択だね!

その通りです!
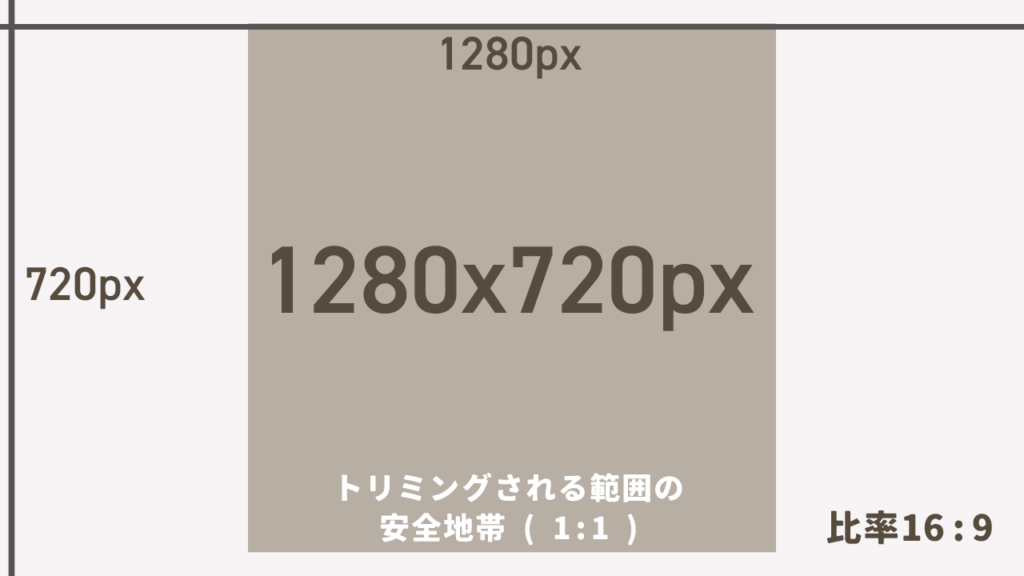
おすすめサイズ② 1280×720(比率16:9)

テレビで使用されている一般的なアスペクト比
16:9という比率は、テレビやモニターなどに使われている最も一般的なアスペクト比です。YouTubeで推奨されているサムネイルのサイズも1280x720pxです。

横幅1200pxではないのね?
Retina(Apple製品のディスプレイ)のような高解像度のディスプレイでも、アイキャッチをキレイに表示させるためには、横幅は1280pxがオススメです。

モニター環境もどんどん高解像度化してきているので、
わたしは現在1280x720pxでアイキャッチ画像を作っています!
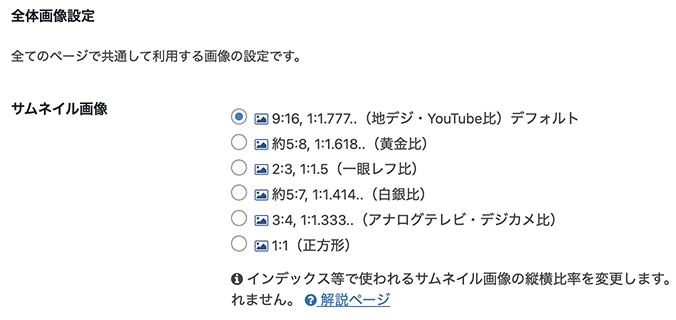
WordPressのテーマ(Cocoon)の推奨サイズでもある

使用しているWordPressのテーマ(Cocoon)では、デフォルトが9:16だったのでそのままにしていたというのもあります。

自分が使用しているWordPressのテーマに沿うのもありだね!
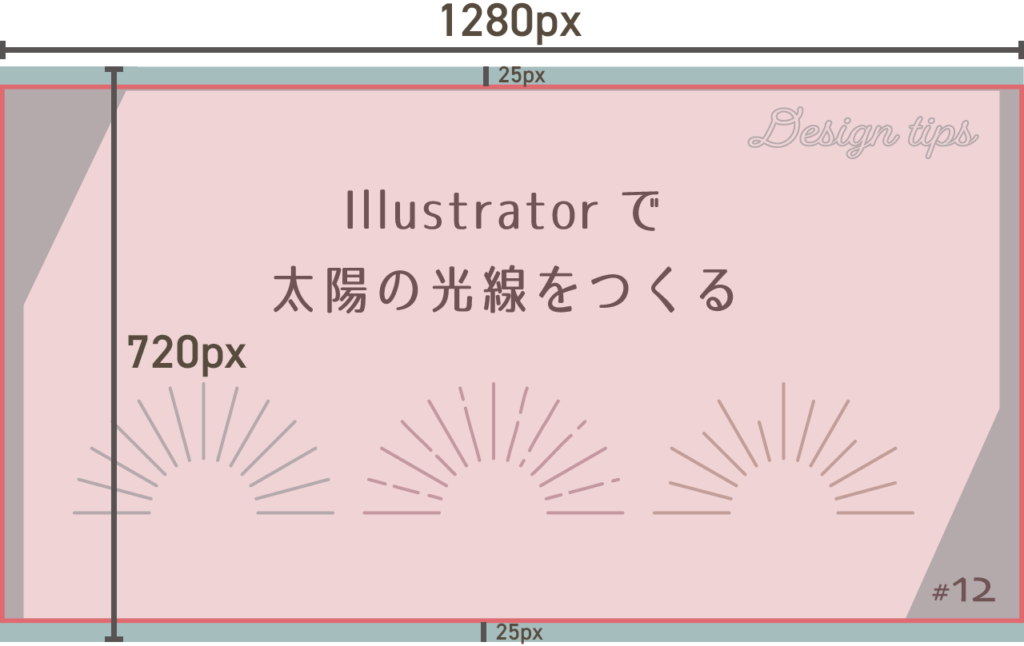
注意:OGP表記では若干トリミングされてしまう


上下が若干トリミングされちゃうね。

SNSにあげた場合、上下25pxずつトリミングされちゃうので、
少し見切れても大丈夫なようなデザインにしています!

OGP掲載の場合は上下25pxずつトリミングされるので、赤枠の収めるように注意しましょう。

ということは、
SNSでちょっとトリミングされてもいいなら、
多くの場面で使われている16:9の比率の1280×720にする!だね。

そういうことです!
アイキャッチ作成にあたり注意すること
正方形(1:1)にトリミングされる場合もある

GoogleやLINEなどでは、1:1の正方形にトリミングされて表示されることがあります。

正方形でも重要な文字は見切れたくない場合は、重要な情報は中心に集めるようにしましょう。いずれにしても枠のギリギリまで文字入れない(余白をとる)方がいいです!
下記の記事では、おしゃれなアイキャッチ画像のデザインのコツをご紹介してますので、ぜひあわせて読んでみてくださいね ( ^^ ) ▼
まとめ
今回は、ブログのアイキャッチに最適な画像サイズをご紹介しました。
まとめると、
SNSやYouTube、WordPressなどでそれぞれ推奨のサイズが違ったりするので1つには決められないですが、重要な情報は中心に集めるなど工夫をして、よりよりアイキャッチづくりをしていきましょう!

この記事があなたのブログ運営の参考になればうれしいです。
最後までお読みいただきありがとうございました♪
\ お得にブログを始めてみたい方はこちらから /





コメント