
こんにちは!のざきち( @nozakichicken )です。
みなさん、どのようにWeb業界の情報を収集していますか?

Webデザインは情報の移り変わりが激しくて、新しい情報を追うのが大変…
そこで今回は、わたしが情報収集している時のマイルールと一緒に、日頃参考にしているオススメのメディアサイトを紹介していきます!
情報収集のマイルール
デザインのトレンドや技術は日々移り変わり進化していきます。
特に、Webデザイン業界ではデザインのトレンドはもちろん、技術やツール面での進化のスピードも凄まじいものです。日々情報収集をする癖をつけていきましょう。
feedlyを活用する
数多くあるWebメディアの情報を一括管理できる「feedly」というアプリを使っています。それぞれのサイトに飛ばずに最新記事がチェックできるので、とても便利です!
feedly(フィードリー)とは?
feedlyとは、登録したサイトやWebメディアの情報などを効率よく収集できる「RSSリーダー」のひとつです。

ちなみにRSSリーダーとは、ホームページやWebメディアのコンテンツの更新日や、その内容などをまとめる技術のことです!

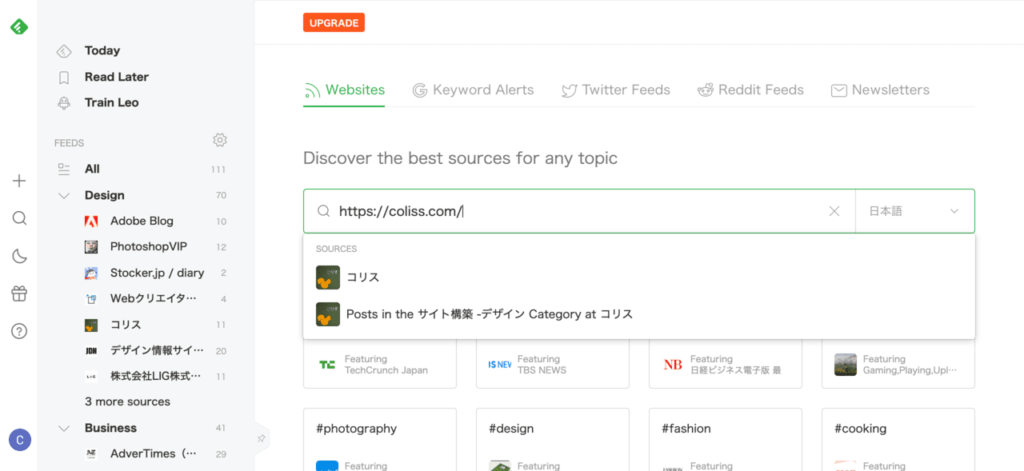
feedlyに登録したら、上記の入力フォームに情報を集めたいサイトのURLをひたすらコピペしていきましょう。

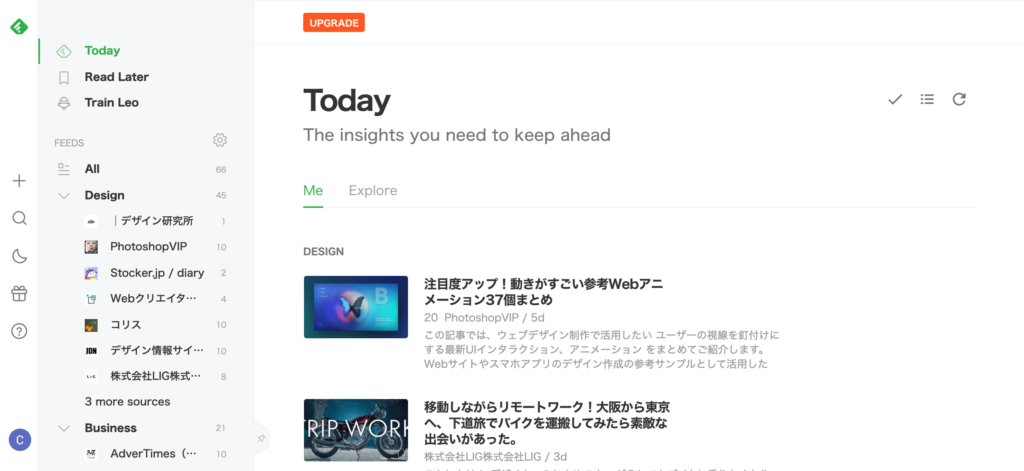
サイトをいくつか登録したら、上記のように各サイトの記事が一覧で表示されます。
気になる記事をクリックしていますぐ読んでみるのもよし、「Read Later(あとで読む)」をクリックして、後からじっくり読むのもよし。あなたなりの使い方を見つけてみてくださいね!
習慣化(ルーティン)させる
「習慣化させる」と言葉で言うのは簡単ですが、実際に習慣つけるまではなかなか難しいものです。そこで、無理なく習慣化させるためのコツを紹介していきます。
時間を決めてみる
情報収集を習慣化するに一番オススメなのが、朝(もしくは夜)のルーティンに取り込んでしまうことです。以下は私のモーニングルーティン(例)です。
もちろん、朝でなくても夜寝る前やお風呂後などと決めてもいいと思います!無理なく習慣化させるには、いつも何気なくしている行動(SNSを見ている時間など)に情報収集をプラスさせてみることです。

コロナ前は通勤時間が長かったので通勤電車で見ていましたが、テレワークになった今は仕事の合間に見たりしています。
後から見るものをストックしておく
先ほどのモーニングルーティンの「⑤ 時間があれば読みたい記事はブックマークしておく」と言っていたように、読みきれないものはとりあえずストックしています。
ストックしていった記事が読みきれない量になった時は、諦めて最新記事から読んでいきましょう。情報収集を習慣化させるコツはとにかく無理をしないことです!
アウトプットもする
たくさんの情報をインプットしても、それを活用できていないと自分の知識として身についていきません。情報収集(インプット)をたくさんしたら、次はアウトプットすることでさらに理解が深まります。
実際に試してみる
Web制作関連の情報であれば、CSSやJavaScriptのコードが新しくなったとか、こんな使い方があったとかの情報が常に更新されています。新しい書き方や、これまで知らなかった使い方があった場合はぜひ自分でも試していきたいですね。
デザイン関連の情報であれば、今のはやっているデザインだとか、Photoshopの新しい使い方などの情報が日々更新されています。デザインの場合でもこれまで知らなかったものあれば、ぜひ自分のデザインに取り込んでみてください!
Twitterやインスタを活用
SNSはリアルタイムでの情報収集(インプット)にも大変便利です。気軽に投稿できる特性上、特に注意して情報に振り回されないようにしなければいけません。自分にとって有益な情報は何か今一度吟味する必要があります。
また、SNSは情報収集のほかにコミュニケーションを取ったり、情報発信したりするのにも大変便利です。いいなと思った情報は積極的にシェアしていきましょう!
ただ情報を流していくだけではなく、自分の意見を入れながらアウトプットしていきましょう。
インプットした情報を図解で自分なりに発信していくのもかなり勉強になります。

それでは次の章から、情報収集の際に見ているおすすめのサイトを紹介していきます!
WEB制作
まずはWebサイト全体の参考になるサイトです。
素敵なサイトばかり掲載されており、見ているだけでも楽しくなってきますよ!
※サムネイルをクリックしてもリンクに飛びます。
Webクリエイターボックス

https://www.webcreatorbox.com/
WebデザインやWebサイト制作、最新のWeb業界情報などを紹介していくサイトです。
Webデザインを勉強している人ならみなさん知っているサイトかもしれません。こちらのサイトの管理人さんは「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の著者でもあります。
コリス

Web制作に関する最新の情報を紹介しています。
古くからあるWeb制作系の情報サイトで、知っている方も多いのではないでしょうか。Adobeソフト関係や素材やフォントなどのセール情報も多く掲載されています。
デザイン
次はデザイン関係の情報サイトやブログを見ていきましょう!
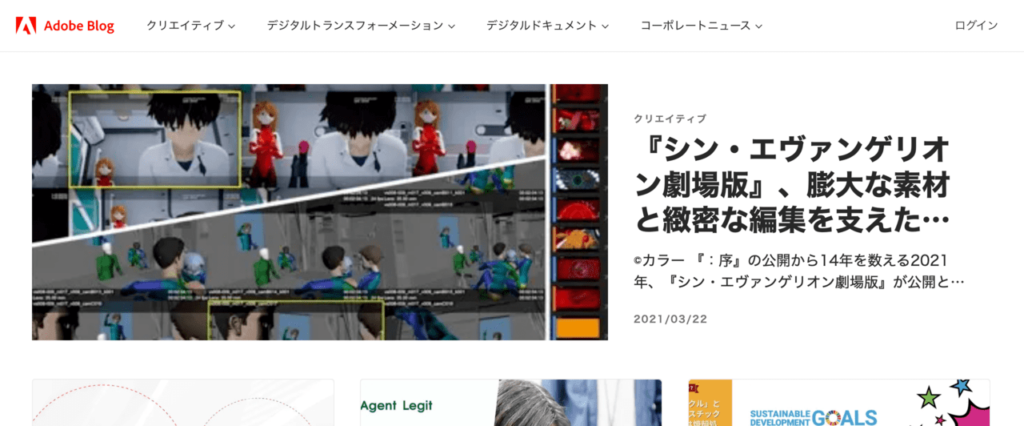
Adobe Blog

Adobe関係の最新情報を提供している公式ブログです。
Adobeのデザインツールを使用しているのであれば、チェックするべき公式ブログ。Adobe関連の情報だけではなくクリエイティブの最先端の情報を手に入れることができます。
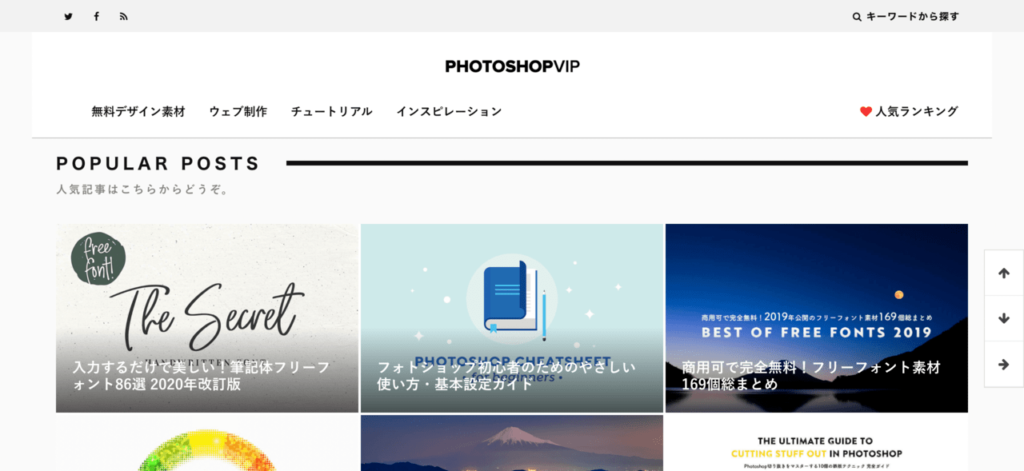
PhotoshopVIP

フォトショップやデザインの無料素材、ニュースをお届けするブログです。
フォトショップの最新情報はもちろん、チュートリアルやフリー素材関連などの制作に直結するお役立ち情報も多くあります。
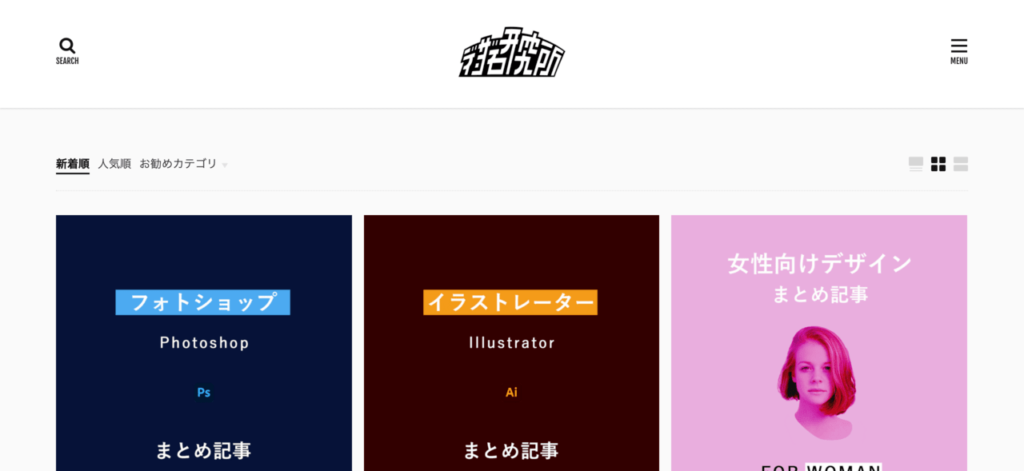
デザイン研究所

読んでデザインを学ぶ参考ブログです。
読むだけでデザインの「いろは」が学べちゃうサイトです。レイアウトや配色などデザインのハウツーを多く紹介しており、デザインに困った時はいつも参考にしています!
マーケディング
Webデザイナーはデザインするだけではなくマーケティングも学んでいき必要があります。SEOなどマーケティングの情報が掲載されているサイトをご紹介します。
Web担当者Forum

企業Webサイトとマーケティングの実践情報サイトです。
IT系の仕事をしていて知らない人はいないくらいの有名サイトです。SEO・アクセス解析・SNSなど幅広いマーケティング情報を網羅しています。
ferret

「マーケターのよりどころ」をコンセプトとしたWebマーケティングメディアです。
SEOやアクセス解析、UI関連の知識系の情報が多いです。サイトはシンプルで見やすく、記事も初心者向けにわかりやすく解説されています。
さいごに
デザインのトレンドや技術は日々移り変わり進化していきます。
そのため日々の情報収集が本当に大切になってきます。しかし、やみくもに集めても効果はあまりないでしょう。情報収集を習慣化させるコツはとにかく無理をしないことです!
ネットに溢れている多くの情報に惑わされることなく、効率的な情報収集をしていきましょう。

ぜひ自分なりの情報収集方法を見つけてみてくださいね!




コメント