
こんにちは!のざきち( @nozakichicken )です。
イラレやフォトショでいろんなものを作ってみる企画「Design tips」の第10弾です!

カーブした文字ってよく見るけど、どうやってつくっているのか知りたい!
つくり方はとっても簡単!ということで、今回は「デザインのドリル」にもたびたび出てきたアーチ状の文字のつくり方(Photoshop版)の説明していきます。
▼ Illustratorでの作り方はこちらから
ワープテキストでつくる

つくり方は2パターンあります。
まずは文字を自由自在に曲げる方法のワープテキストからみていきましょ〜!
① 文字ツールで文字を打つ
文字ツールで適当に文字を書いていきます。

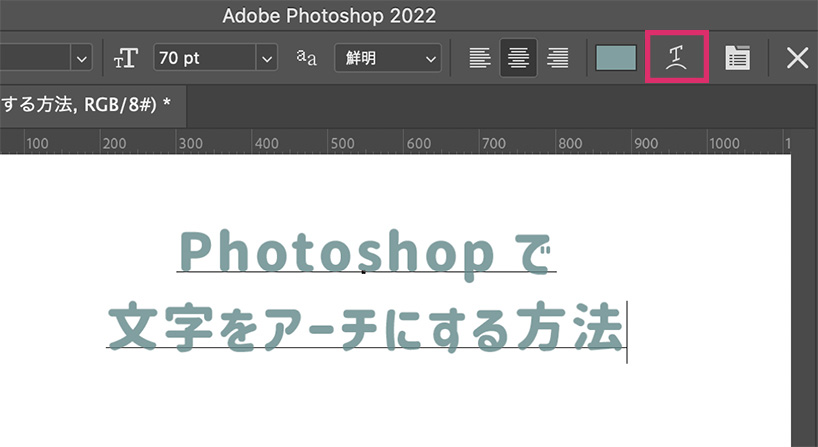
② 効果>ワープ>円弧
文字を選択した状態で、上部オプションバーにあるワープテキストのアイコンをクリックします。
(見当たらない場合は、書式>ワープテキストを選択します。)

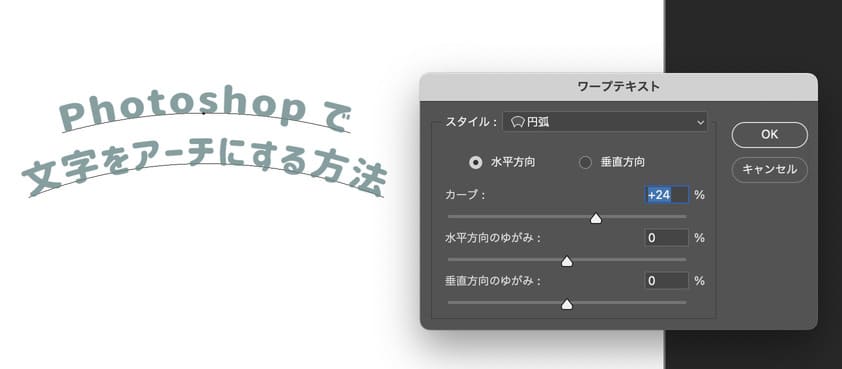
カーブの%を動かしてみよう
すると「ワープテキストオプション」が出てきます。
「スタイル:円弧」に設定しカープの%の部分を動かしたり、数値を入力したりして好きな角度にしていきましょう。

「スタイル:アーチ」にしても同じようなことができます。
ゆがみ方が微妙に違うのでお好きな方でいいかと思います。

カーブの%を「-」に設定すると、逆方向にカーブしていきます。

「スタイル」の部分ではカーブのほかにいろいろなスタイルがありますので、ぜひいろいろ試してみてくださいね!
パス上に文字を置く方法でつくる
もう一つのつくり方は、パスの上に文字を置く方法です。
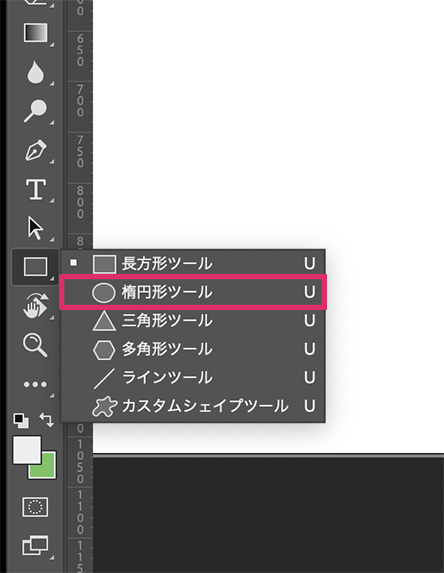
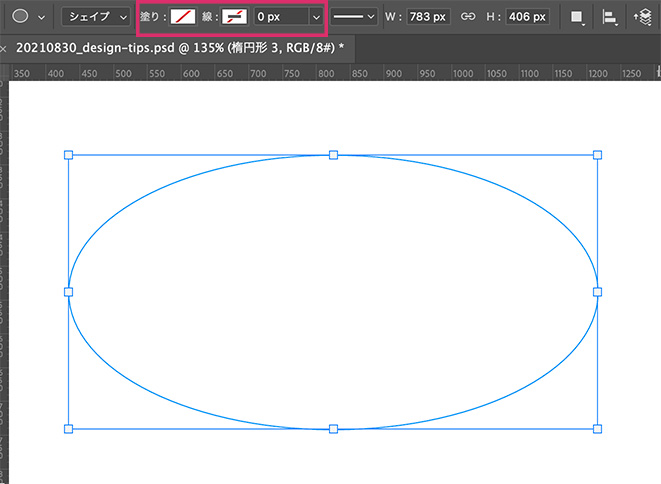
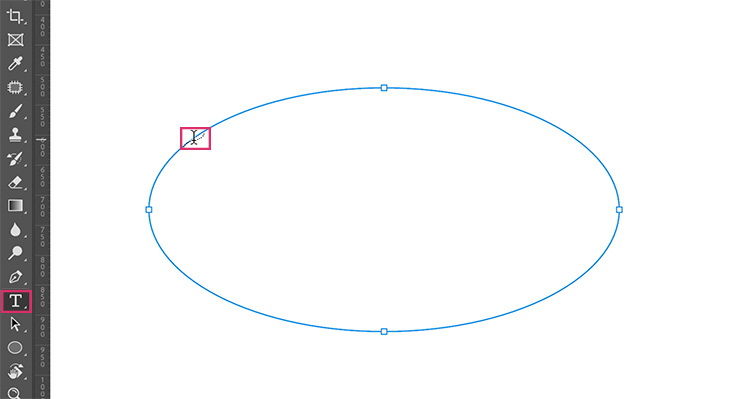
① 円を作る
まずは楕円形ツールで適当な円を作ります。

「塗り」と「線」は「なし(斜線)」にしておきましょう。

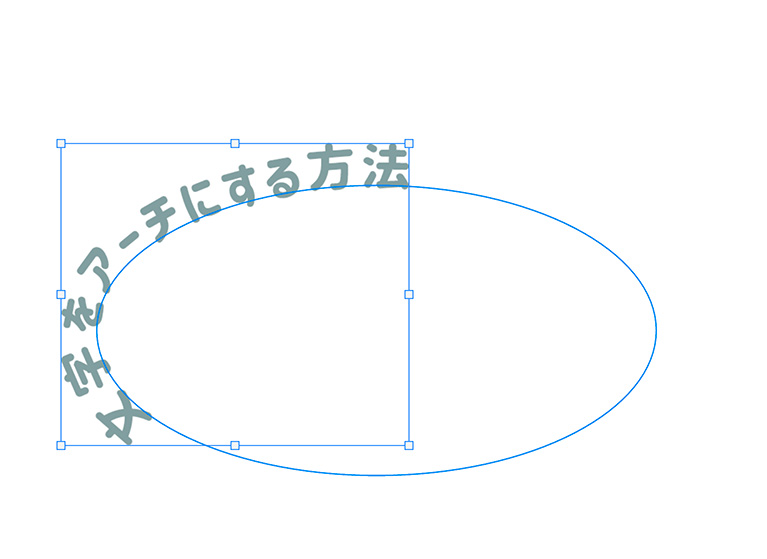
② 文字ツールで文字を入力
円を選択した状態で文字ツールを選択し、パスの上にカーソルを合わせます。
(カーソルに波線のような線〈![]() 〉が出れば、円状にテキスト入力ができます)
〉が出れば、円状にテキスト入力ができます)

任意のフォントや大きさで文字を入れていきましょう。

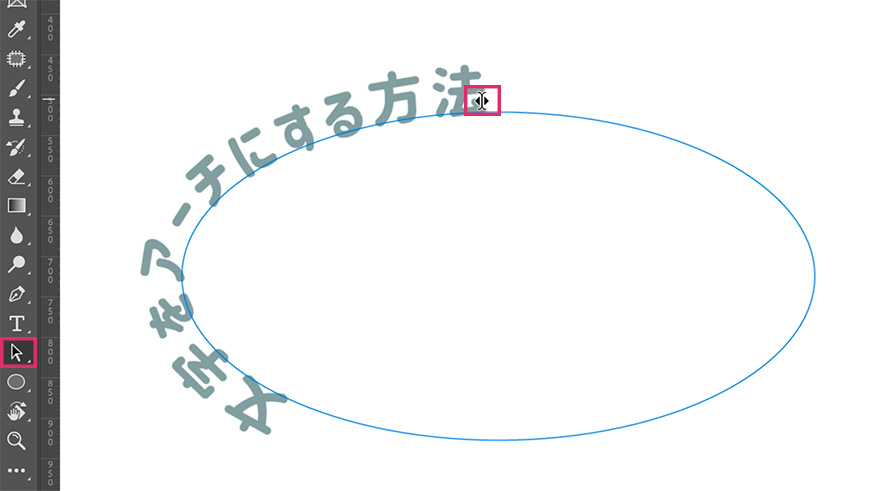
応用編:文字を移動させる
文字を選択した状態で「パスコンポーネント選択ツール」を選択します。

文字近くにカーソルを持ってくるとカーソルが変わる(![]() )ので、
)ので、
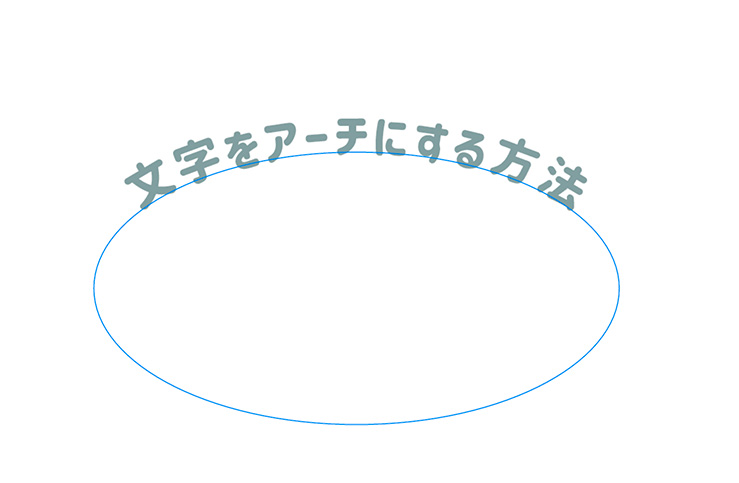
クリックやドラッグして調節してみましょう。


動かすのはコツがいるので、自分なりに色々いじってみてくださいね!
さいごに
「Design tips」の第10回目は、Photoshopでのアーチ文字(カーブした文字)のつくり方をご紹介いたしました。
「ワープテキストでつくる方法」と「パス上に文字を置く方法」とでは、仕上がりが若干違ってきます。楽なのはワープテキストですが、自由度が高く文字がつぶれないのは「パス上に文字を置く方法」です。
つくりたいものに合わせていてどちらが適しているかぜひいろいろ試してみてくださいね。使う機会はかなり多いと思いますので、ぜひ覚えて応用していきましょう!

最後までお読みいただきありがとうございました!次回もおたのしみに♪
今までのDesign tips系の記事は下記から見れますー!

Adobeソフトを安く買えちゃう方法は、以下の記事でご紹介中! ▼





コメント