
こんにちは!のざきち( @nozakichicken )です。
イラレやフォトショでいろんなものを作ってみる企画「Design tips」の第7弾です!

アイキャッチで使う写真の背景が、
あとちょっと足りないんだけどどうすればいいかな?
アイキャッチやサムネイルなどで使う写真の背景を引き伸ばしたい場面って結構ありますよね。そんな時はPhotoshopを使えばあっという間に違和感なく伸ばすことができるんです。
今回は、Photoshop(フォトショップ)で背景をかんたんに伸ばせるテクニックを紹介します!
Photoshopで足りない部分を伸ばす方法
① 背景をレイヤー化する
まずは引き伸ばしたい画像をPhotoshopに取り込みましょう。
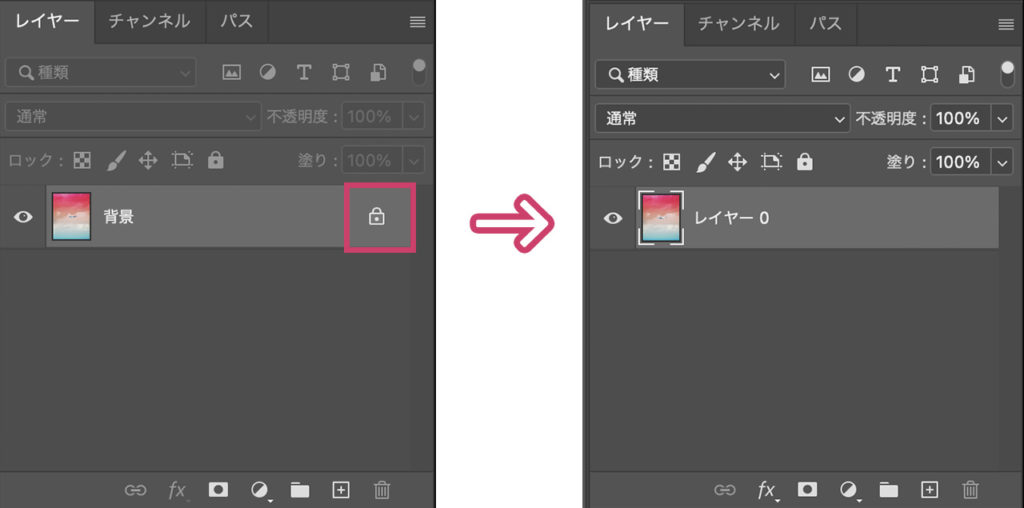
取り込めたら、レイヤーパネルにある「鍵マーク」をクリックします。
すると「背景」から「レイヤー」に変更することができました。


カギを外さないと画像をいじれないので、
Photoshopで画像を取り組んだらこの作業をするのを習慣化しましょう!
② カンバスサイズを広げる
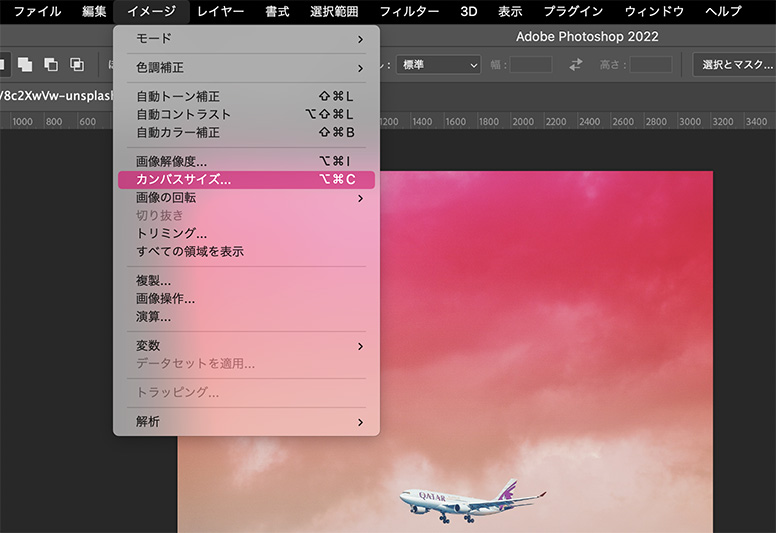
画面上部のメニューバーにある イメージ>カンバスサイズ… をクリックします。

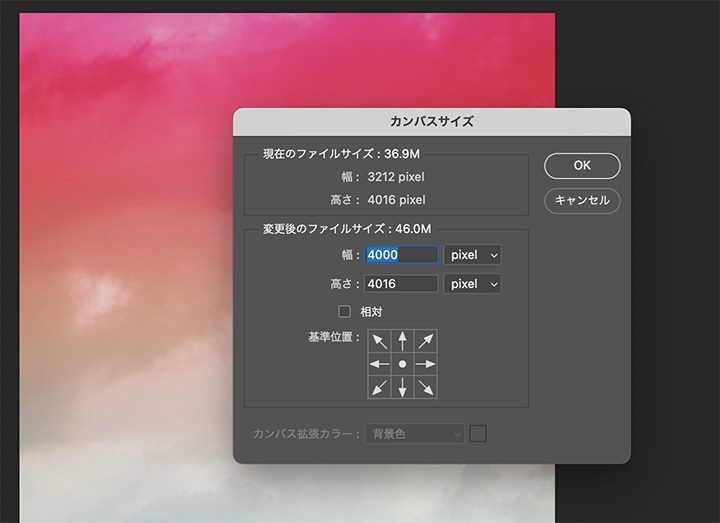
すると「カンバスサイズパネル」が表示されるので、任意なサイズに変更していきましょう。

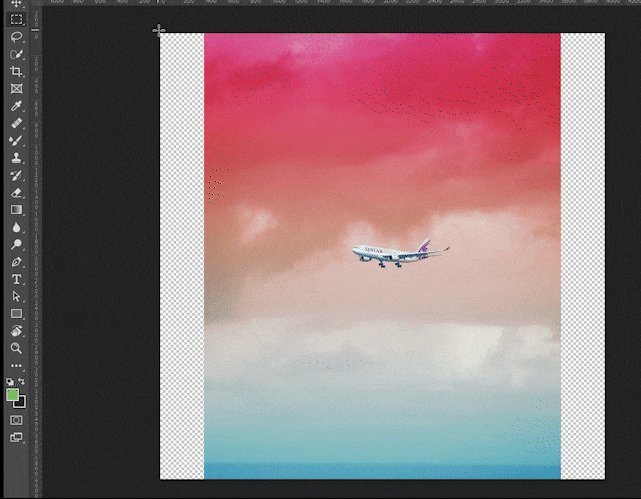
今回は、横幅を広げていきたいので、幅を「4000」と入力してOKをクリックします。

左だけ伸ばしたい場合は「基準位置」の矢印で調節してみてください!
基準点を真ん中右にすると、左側だけに伸ばすことができます。
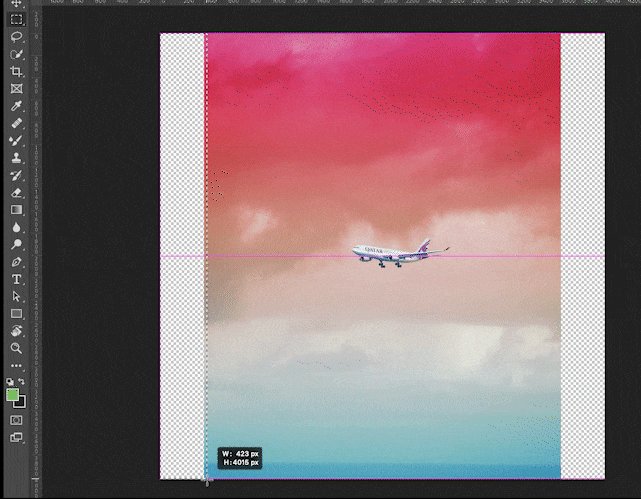
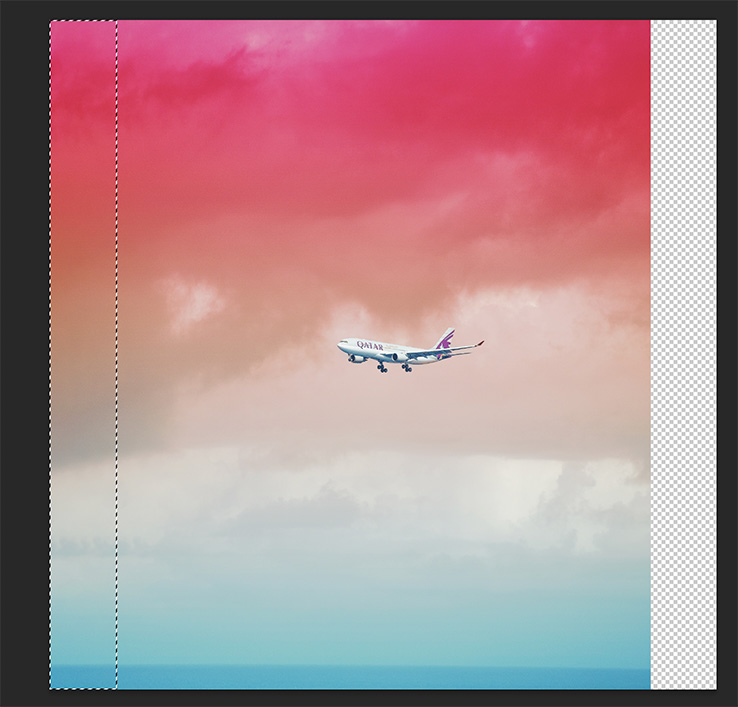
③ 選択ツールで広がったスペースを選択
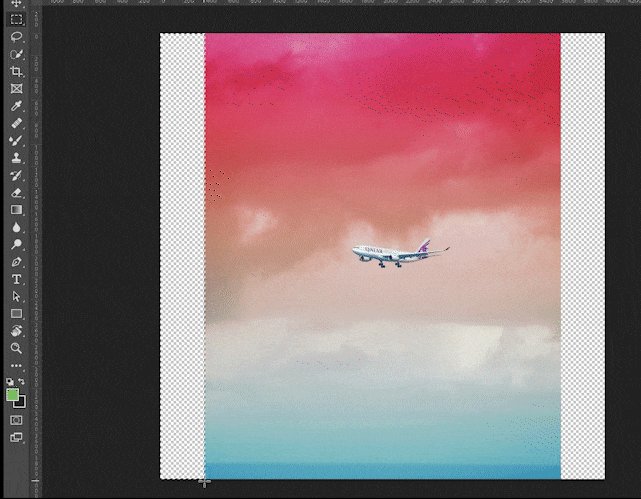
選択ツール  をクリックして、広がったスペースを選択します。
をクリックして、広がったスペースを選択します。

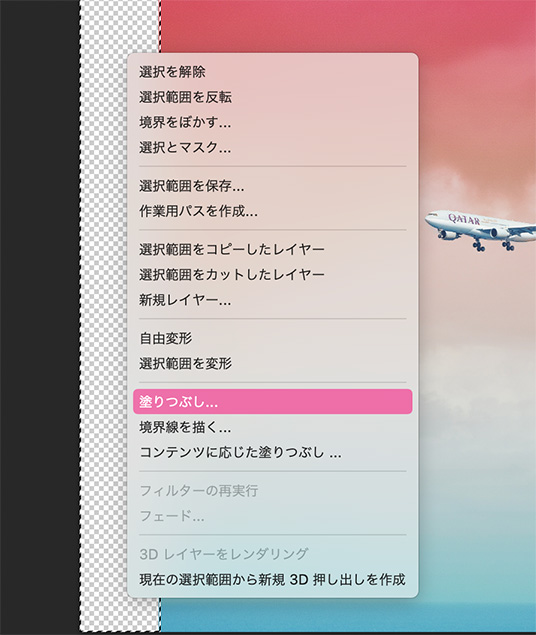
④ 塗りつぶしを適用
選択した範囲内で 右クリック>塗りつぶし を適用します。(ショートカット「Shift+F5」)
(もしくは上部メニューバーの 編集>塗りつぶし をクリックします。)

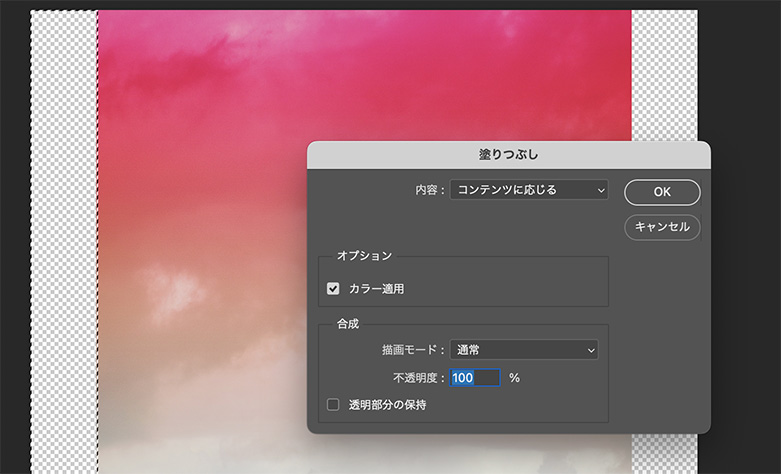
すると、下記のような「塗りつぶしパネル」が表示されます。
内容が「コンテンツに応じる」になっていることを確認し、OKをクリックします。

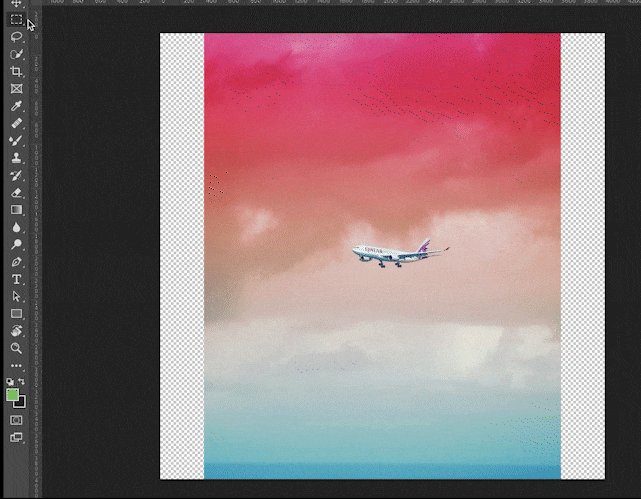
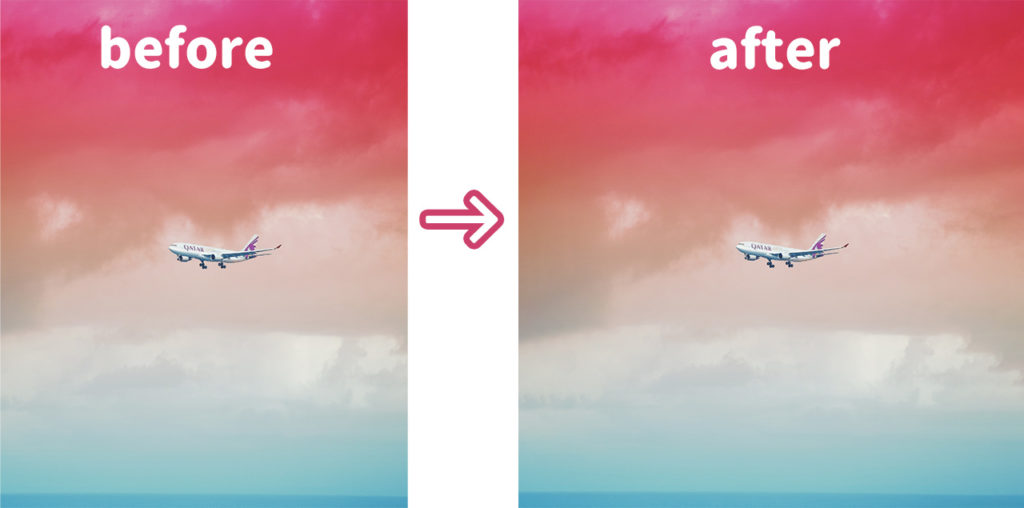
するとこのように、選択した部分の背景が伸ばされました!
(もちろんそのほかの部分は変わっていません)

右側も同じようにすると左右伸ばすことができます。


規則性があまりない背景の場合は崩れることもあるので、何回か塗りつぶしてみて調節してみてください。(もちろんどうにもできないこともあります…)
さいごに
「Design tips」の第7回目は、初のPhotoshopシリーズということで、背景を伸ばす方法をご紹介しました。
他にもやり方はあるみたいですが、この塗りつぶしで伸ばす方法が一番簡単だと思います!わたしもかなりの頻度で使っているので、ぜひあなたのデザインスキルアップにも役立ててみてくださいね。

最後までお読みいただきありがとうございました!次回もおたのしみに♪
今までのDesign tips系の記事は下記から見れますー! ▼

Adobeソフトを安く買えちゃう方法は、以下の記事でご紹介中! ▼




コメント