
こんにちは!のざきち( @nozakichicken )です。
わたしは印刷会社(DTPデザイン)からWeb制作会社(Webデザイン)に転職しました。

DTPデザインとWebデザインってどう違うの?

簡単にいうと、DTPデザイン=印刷物のデザインで、Webデザイン=Web上のデザインのことです。
それぞれ、デザインをクリエィティブする分野としては同じですが、考え方や注意点などさまざまな違いがあります。今回はそんなWEBデザインとDTPデザインの違いについてご紹介します!
まず、WebデザインとDTPデザインについて

Webデザインとは?
Webデザインとは、パソコンやスマートフォンなどで閲覧するWebサイトのデザインのことです。
一般的にWebデザイナーは、Webサイトの全体的なデザインからコーディングまで行う場合が多いです。そのため、HTMLやCSSなどのWebサイトを構成するために必要な言語の知識も必要になってきます。
DTPデザインとは?
DTPデザインとは、Desktop Publishingの略です。一般的にパソコンでデザインデータを作り、それを実際の紙媒体に印刷するまでのことをいいます。
現在のDTPデザインではAdobeソフトが用いられることが多く、チラシやポスター制作にはIllustrator、写真加工にはPhotoshop、雑誌などのレイアウトにはInDesignを使うことが一般的です。
わたしの場合、前職は印刷会社でしたが「DTPデザイナー」ではありません。「DTPオペレーター(までは言えない事務メインの仕事)」でした。ざっというと、上がったデータのチェックや進行管理のような事務作業がメインです。なので、DTPをデザインすることに関わっていませんが、DTPのデザインデータを扱う部分では関わっていました。
※一般的に「DTPオペレーター」とは、デザイナーやクライアントの指示のもと印刷物をレイアウトし、プリント出力できる形に仕上げるお仕事です。
参考:DTPオペレーターとは?仕事内容からやりがいまで徹底解説!
共通点について
どちらにしても、クライアントにヒアリングし、ターゲットやコンセプトなどを決定、そのコンセプトに基づいてデザインするという点では共通しています。
また、DTPデザインであれば大見出しや小見出し、Webデザインであれば見出しタグ(H1やH2など)を入れる文章構造も大体同じです。
DTPやWeb限らず、基本は一緒ですので「これからデザインを学びたい!」という方はぜひ下記の記事を参考にデザインの基本が学べる本を読んでみてくださいね。
さて、転職して感じた5つのギャップとは?
わたしが感じたギャップは以下の5つになります。

どういうこと!?と思ったら、そのまま続けて次の章で詳しくみていきましょう!
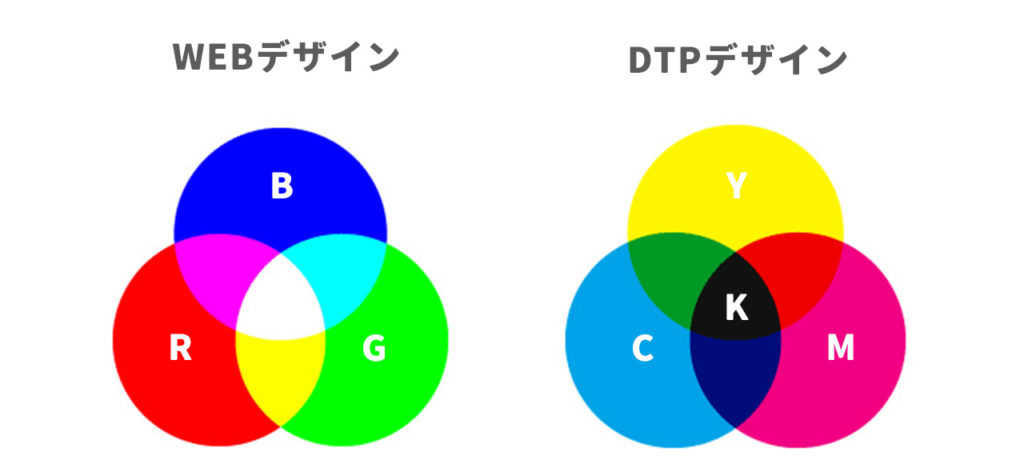
① 色の表現方法の違い

WEB →「RGB」 DTP →「CMYK」
パソコンやスマートフォンなどのディスプレイに用いられているのは「RGB」、紙の印刷物には「CMYK」が用いられます。そのため、RGBで表現されたディスプレイとCMYKで表現された印刷物では、色彩が異なってきます。
ディスプレイのほうがインクよりも色の表現幅が大きいため、RGBでデザインしたものを印刷してもイメージ通りに印刷できません。DTPデザインを行う際はCMYKの知識が必須となります。また、使用するプリンターやインク、紙の種類によって印刷後の色味がデータと違う事も多いのです。

CMYKに慣れていたので、RGBだとこんなに鮮やかなのかと驚きました…!
② 解像度の違い

WEB →「72dpi」 DTP →「300dpi~」
Webサイト上に載せる画像は、サイトを素早く表示させるために重くならないよう設定されています。一般的には「72dpi」の解像度で作成されます。
DTPデザインでは、より綺麗に見せるために「300dpi」以上の高解像度で作成されます。(たまにそれ以下の解像度で入稿される場合がありますが、印刷されると荒くなります。)

紙に慣れた人の目から見ると、72dpiはどうしても画質が荒く見えてしまいます…
③ 単位の違い

WEB →「px」 DTP →「mm」
Webの単位は「px(ピクセル)」が一般的に使用されています。必要に応じて、%、em、remなどを使う場合もあり、とにかく実寸で測れないサイズに戸惑いました。
DTPデザインの単位は「mm(ミリメートル)」が一般的に使用されています。文字の単位では「pt(ポイント)」が一般的に使われてます。

mmは実寸で測ることに対し、pxは実寸では測れない(ブラウザによって異なる場合がある)ため、慣れるのに時間がかかりました。
④ 可変か不変かの違い

WEB →「可変」 DTP →「不変」
Webデザインの場合はいつでも修正できます。その上、ページに掲載するコンテンツを追加したり、新しいバナー広告を差し替えたりするなど、内容のアップデートや新しいページを設けることがすぐにできます。
DTPデザインの場合では、印刷後に直すことができないため、完成品が求められます。色や髪質の選定も慎重に行い、誤字などのミスが致命傷になります。

Webデザインの場合は、デザインを見る側の環境によって仕上がりが変わってしまうため、修正も多いと感じました。
⑤ 動的か静的かの違い

WEB →「動的」 DTP →「静的」
Web上にはスライドショーやスクロールなど、さまざまな動きの表現があります。動画を取り込んだり、ハイパーリンクによりページ遷移もWebだからこそできる動的要素のと言えるでしょう。Webデザインでは、Webだからこそできる、動きの効果を使いながらもユーザーが視覚的ストレスを感じないようなデザインが必要となってきます。
DTPの紙媒体では、このような動きの表現ができません。1ページの中に掲載できる情報量には制限があるため、紙面に載せる情報を整理し、見やすく分かりやすくした上で、一目で全体像を把握しやすいデザインが求められます。

Webデザインでカンプを作るときに使う「Adobe XD」では動きも表現できるので、とても便利だと思いました!
α その他の違い
使用するソフト

どちらの場合も、PhotoshopとIllustratorを主に使用していますが、ソフトの使い方や求められる知識が異なってきます。
DTPデザインでは、デザイン(レイアウト)にはIllustratorやInDesign、写真の加工にはPhotoshopを使用していることが多いです。
Webデザインでは、デザイン(レイアウト)にはPhotoshopやXD、イラストやロゴなどのデータ制作にIllustratorを使用するというように、使い分けを行います。

PhotoshopとIllustratorは両者とも使いますが、InDesignはWedでは使わなく、XDはDTPで使うことはないですね。
まとめ
以上、印刷会社からWEB制作会社に転職して、私が感じたギャップ(その違い)でした!
紙には紙でしかこだわれない部分がたくさんありますし、Webには紙にはない面白さがあります。どちらがいい悪いではなく、それぞれの媒体に合ったデザインをすることが大切だと改めて実感しました。
どちらの良さも知れるデザイナーになっていけるように頑張っていきます。

ちなみにこの記事は以前インスタに投稿したものを詳しく書いた記事です!






コメント