✔︎ 本ページはプロモーションが含まれています

もっと読みやすくておしゃれなブログを目指したい!

こんにちは!のざきち( @nozakichicken )です。
せっかくブログを運営しているのであれば、おしゃれで読みやすいブログにしたいですよね。
ブログをたくさんの人に読んでもらいファンを獲得するためには、内容だけでなくデザインも非常に重要です。デザインを工夫すれば、内容が伝わりやすくなり飽きずに読み進めてもらうことができます。
今回は、初心者向けにすぐにでも真似できるおしゃれで読みやすいブログのコツをご紹介します!
- ブログデザインに興味がある
- ブログ記事をもっと読みやすくしたい
- ブログをおしゃれに見せる方法が知りたい
まず大切なのは文章力

いくらブログがおしゃれでも記事内容に中身がなかったり、
結局何を言いたいのか伝わらなかったりしたら心に響きませんよね。
おしゃれなブログデザインも大切ですが、ブログを書くうえで何よりいちばん大切なのは「文章力」だと思っています。より良い「文章力」「伝える力」を身につけるために、まずは基本的な文章の書き方を知ることが大切です。
▼ 以下で紹介しているのは、文章力を身につける上でおすすめの書籍です!
読みやすいブログデザインの基本
読みやすいブログデザインの基本は、以下の3つ!

それでは詳しくみていきましょう!
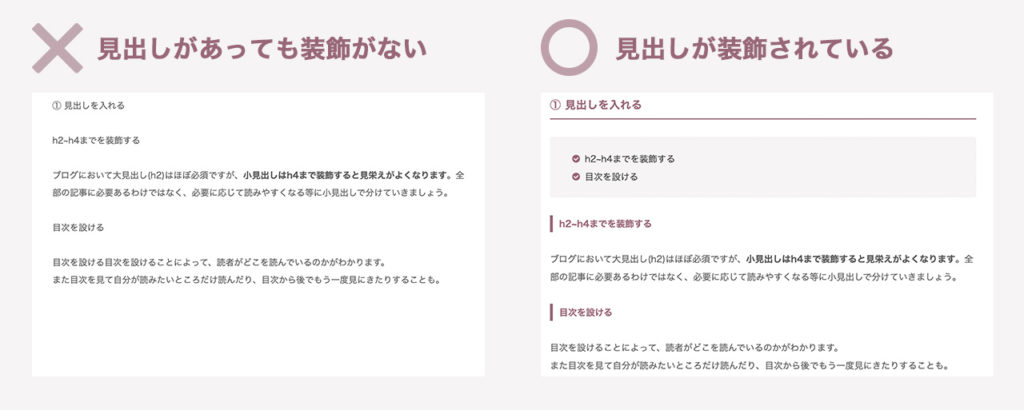
① 見出しを入れる

h2~h4までを装飾する
ブログにおいて大見出し(h2)はほぼ必須ですが、小見出しはh4まで装飾すると見栄えがよくなります。全部の記事に必要あるわけではなく、必要に応じて読みやすくなる等に小見出しで分けていきましょう。
目次を設ける
目次を設けることによって、読者がどこを読んでいるのかがわかります。
また目次を見て自分が読みたいところだけ読んだり、目次から後でもう一度見にきたりすることも。

確かに目次があると読みたい部分が探しやすいね!
② 揃えることを意識する

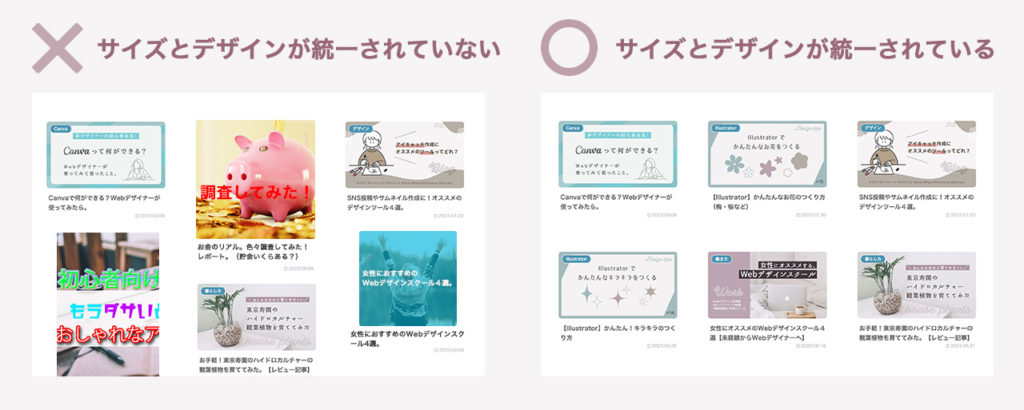
画像のサイズを揃える
デザインにおいて「揃える」ことは、基本中の基本です。
例えばアイキャッチ画像。
ブログの顔ともえいえるアイキャッチ画像のサイズが揃っていないとブログ自体が落ち着きがなく見栄えもあまり良くありません。アイキャッチ画像のサイズは揃えるようにしましょう。
アイキャッチのサイズはどれくらいがいいの?と悩んだらこちらの記事を参考に ▼
さらに、アイキャッチ画像のテイスト(サイトのテイスト)を揃えることで、もっとおしゃれで統一感のあるブログデザインになります。

記事内の画像サイズも揃えるとなおGOODです!
おしゃれなアイキャッチ画像作成のコツは、
以下の記事で紹介してるので気になったら覗いてみてくださいね ( ^^ ) ▼
色を最小限に揃える
初心者さんでやりがちなのが強調したいがために色を使いすぎることです。しかし色を使いすぎるとどれが重要なのかわからなくごちゃごちゃした印象になります。
ならないように、テーマカラーを3色以内で決めるように意識しましょう。

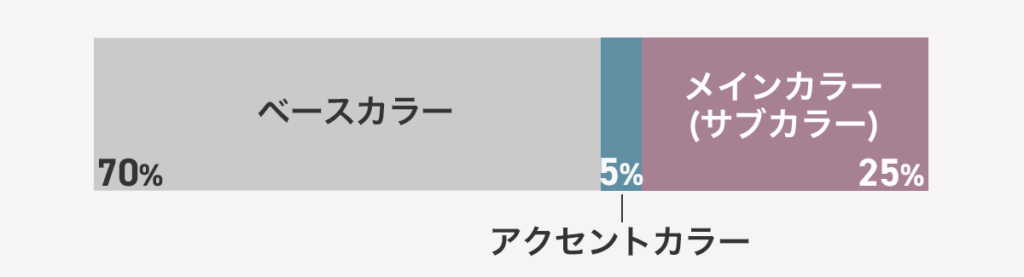
基本カラー3色を「70%:25%:5%」の
比率で配色すると、バランスの取れた美しい配色になります。
70%:ベースカラー(基調色)
25%:メインカラー/サブカラー(主役色/補完色)
05%:アクセントカラー(強調色
デザイン初心者の方でもおしゃれな配色ができるカラーパレットツール・配色パターン見本サイトをまとめた記事も公開しているので、配色に迷ったら是非ご覧ください ▼
③ 余白を設ける
文字やデザインは十分な余白がないと窮屈な印象になってしまいます。
余白を設けることで文字が読みやすくなり、ぱっと見でも内容が入ってきやすくなります。
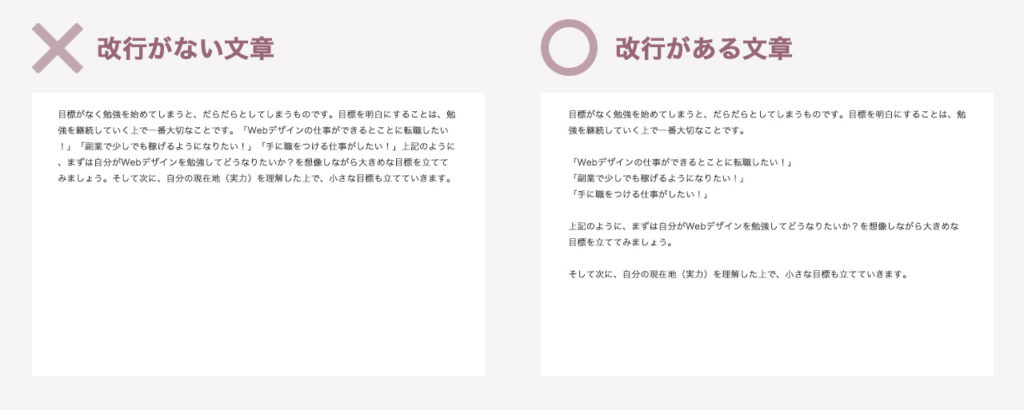
適度な改行を心がける

ブログの場合、改行のない文章は読むのにも時間かかり疲れてしまいます。
1行〜2行、多くても3行で改行する(PC表記の場合)ようにしましょう。
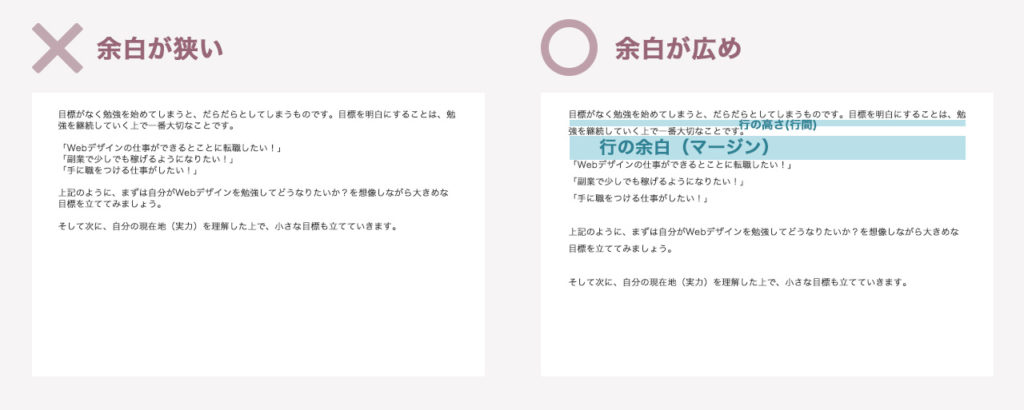
文字の行間を意識する

改行だけでなく、文字の高さ(行間)と行の余白(マージン)を調節するだけでも印象が変わります。

狭すぎると窮屈だし、
かといって広すぎてもどんだけスクロールするの?となるから、
自分が読んでいて心地よい広さを見つけていきたいね!

ブログのテーマによって設定方法が変わると思うので、
自分のテーマのやり方に沿って試してみてくださいね!
よりおしゃれにするためのコツ
ここまでブログデザインの基本を説明しました。
さて、よりおしゃれにするにはどうすればいいでしょうか?以下の3つに注目です!
① 適度に画像を入れる

見出し(h2)の下に画像を入れる
見出しの下に画像を入れると、記事内容が連想できて読む負担が軽減されます。

確かにずっと文字しかないブログは読むのが疲れちゃうね…
写真や図で説明する
商品紹介など、実際に写真で見せれるものがある場合は積極的に入れていきましょう。
文章よりも画像や図の方が、読者の目に入ってきやすく記憶に残りやすいです。
② 文字を装飾をする

文字を太くしたり、マーカーを引いたりしてみる
文字色や大きさを変えるのは読みにくくなるため、あまりオススメしません。
強調したい部分は太字にしたり、薄めの色でマーカーを引くと読みやすく伝わりやすいです。

マーカーの色もいろんな色を使うよりは、1つの色に統一しましょう!
箇条書きや表を使ってわかりやすくする
箇条書きで表現できるところは、アイコンリストなどで装飾していきましょう。
場合によっては表や図で表現するとさらにわかりやすくなります。
③ 吹き出しを使う

この「ふきだし」のことね?

そうです!
適度に対話を入れて、読者に飽きさせないようにしていきましょう!
対話形式の吹き出しを使うことによって、ブログの単調なレイアウトにリズム感が生まれ読みやすくなります。使いすぎると逆に読みにくくなるので、これも適度に使うのがポイントです!
日頃からのインプットも忘れない

ブログデザインもなんでも、最も大切なことは「学ぶ(まねる)」ことです。
日頃からたくさんのブログやデザインを参考にしながら、自分の引き出しを増やしていきましょう。
いい文章が書けてもアクセス数が上がるわけではないのがブログ(SEO)の世界です。
コンテンツを整理する方法や、SEOの勉強・改善のために多くのブログメディアや本を読んだりして知識も取り入れていきましょう!
まとめ
今回ご紹介した「おしゃれで読みやすいブログデザインのコツ」をまとめると、
以上になります!
長くなりましたがおしゃれで読みやすいブログにするには、ちょっとの工夫と読んでもらいたい気持ちも大切です。ぜひコツを掴んであなたのブログデザインに役に立ててくださいね♪

この記事が少しでもあなたのお役に立てましたら嬉しいです (*´︶`*)
▼ ブログをこれから始めてみたい方はこちらの記事を参考にどうぞ!


![新しい文章力の教室 苦手を得意に変えるナタリー式トレーニング (できるビジネス) [ 唐木元 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8727/9784844338727_1_2.jpg?_ex=128x128)







![世界一やさしい ブログSEOの教科書 1年生 [ 鈴木将司 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2776/9784800712776.jpg?_ex=128x128)
![いちばんやさしいGoogleアナリティクスの教本 人気講師が教えるWeb解析と広告計測の基本 [ 山浦直宏 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3724/9784295003724.jpg?_ex=128x128)

コメント