
こんにちは!のざきち( @nozakichicken )です。
イラレやフォトショでいろんなものを作ってみる企画「Design tips」の第13弾です!

写真を文字で切り抜く方法を教えて!
そんな今回は、Photoshopで画像を文字の形で切り抜く方法をご紹介します。実は本当に簡単で、クリッピングマスク機能を使えば秒でできる(体感)のでぜひ覚えていきましょう!
画像を文字の形で切り抜く方法
① 文字ツールで文字を入力する
文字ツールで適当に文字を入力していきます。
画像が背景色になるので、大きめの文字と太めのフォントが見やすくてオススメ。

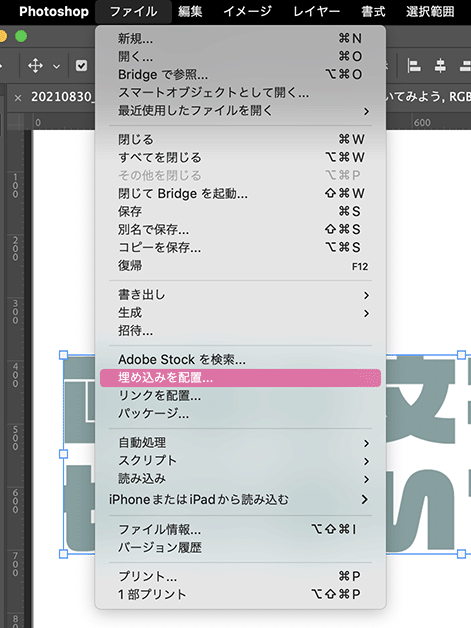
② 画像を配置する
ファイル>埋め込みを配置(またはリンクを配置) をクリックして、任意の画像を配置します。

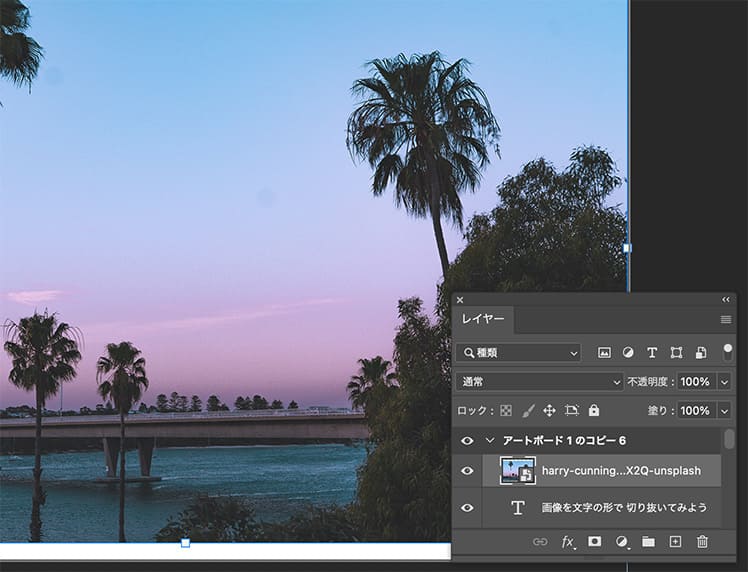
画像は文字が隠れるくらいのサイズで、
レイヤーはテキストが下、その上に画像が来ているのを確認。


①と②の工程は逆でも大丈夫です!
(先に画像を配置してから文字を入力)
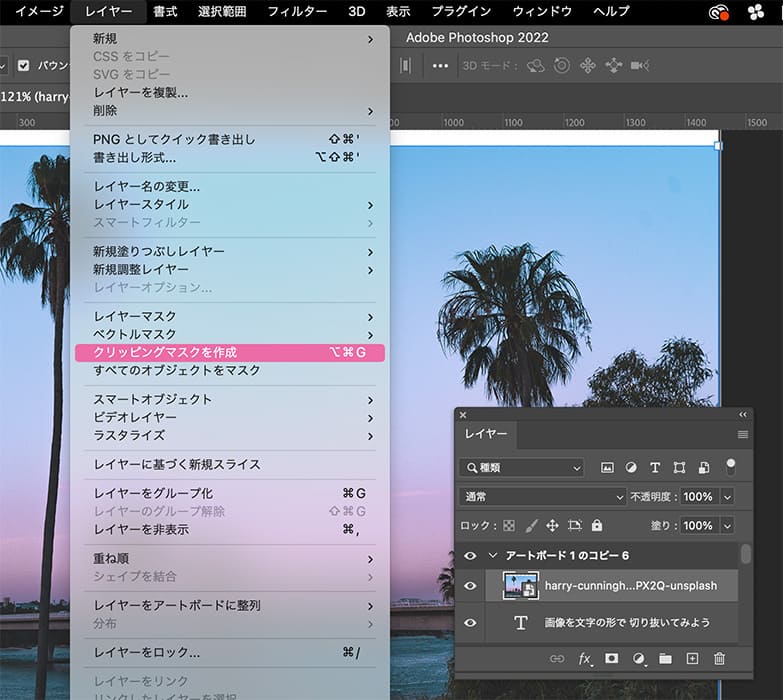
③ クリッピングマスクを作成
画像レイヤーを選択したまま、
レイヤー>クリッピングマスクを作成をクリックします。
(Macのショートカット:option + command + G)

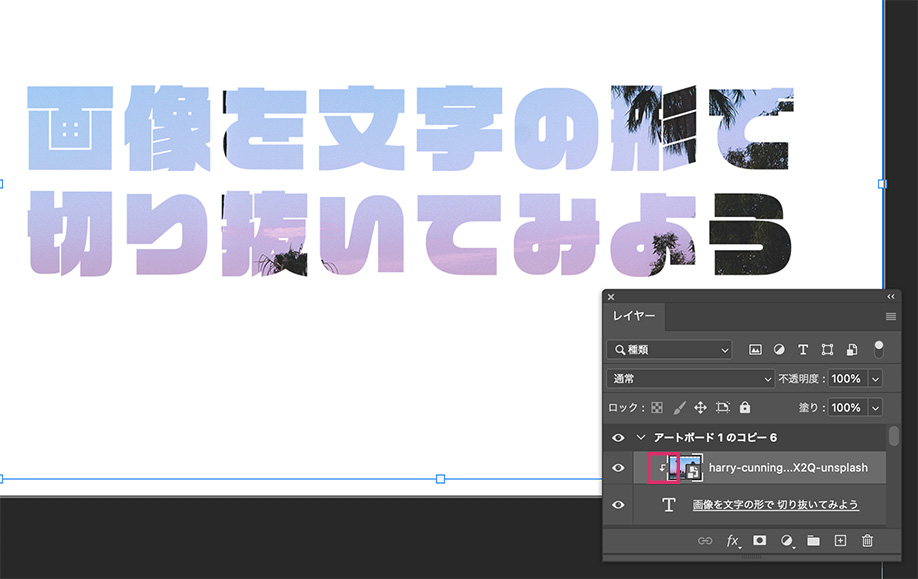
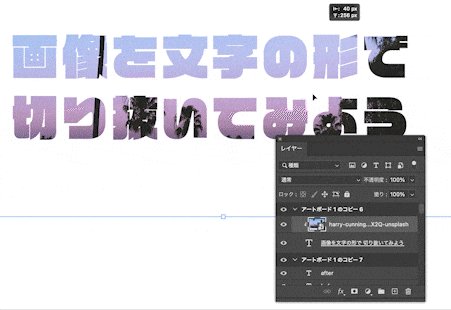
すると、あっという間に文字で画像を切り抜くことができました…!!

画像レイヤーの横にある小さな下向きの矢印( ![]() )が、マスクされている証拠です ▲
)が、マスクされている証拠です ▲
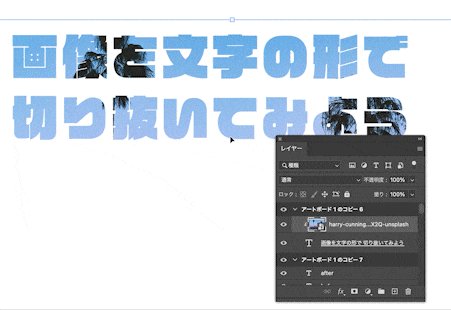
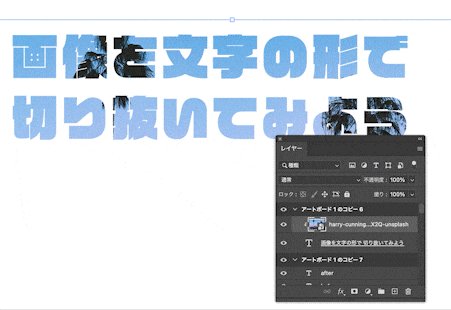
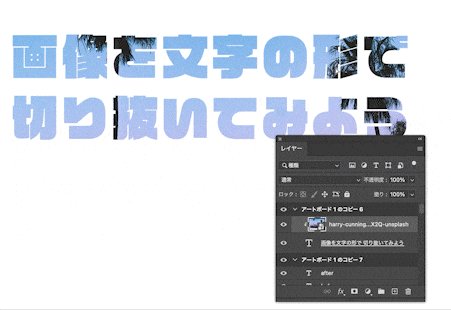
動かしてみる
もちろん画像の位置を調節することもできます。


元画像には加工しないから後からでも編集できて便利!
(ただし使いすぎると重くなる)
応用編:クリッピングマスクのいろいろ
クリッピングマスクとは?
クリッピングマスクとは、
クリッピングマスクの使用方法 (Photoshop CC 2015)
あるレイヤーの透明部分を使用して、その上のレイヤーにマスクを適用する機能です。

上のレイヤー(画像など)を下のレイヤーの形(文字など)切り抜いた感じかな?

「切り抜く」というよりは「隠した」という方がイメージに近いかも!
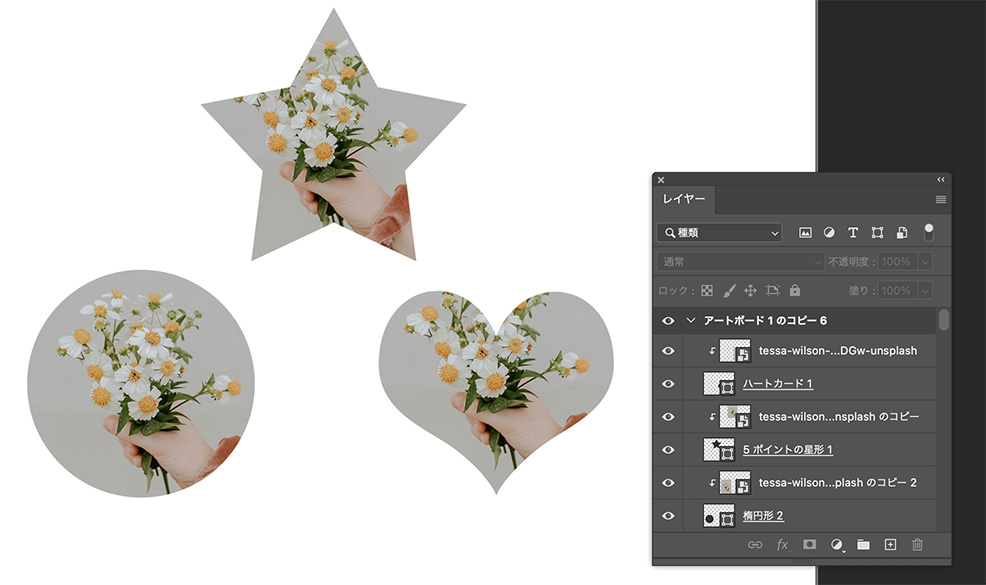
いろんな形にマスクをかけられる
文字だけでなくイラストやシェイプなど、
さまざまな形にクリッピングマスクをかけることが可能です。

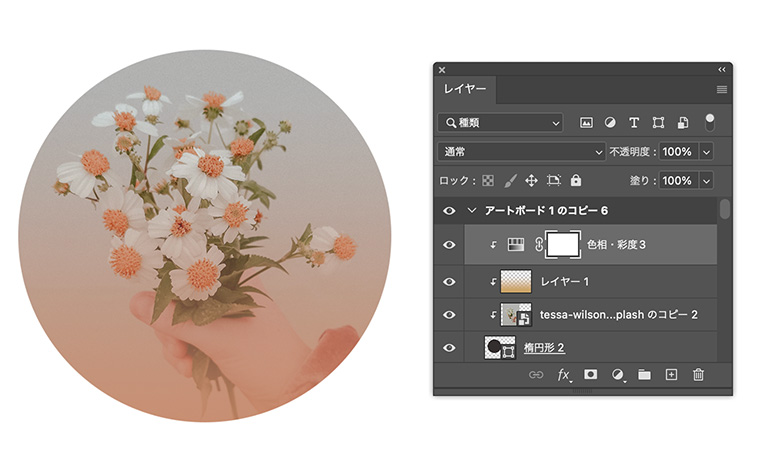
何個でもマスクをかけられる
1つのレイヤー(ここでは楕円形)に対して、
何個でもクリッピングマスクをかけることができます。

さいごに
「Design tips」の第13回目は、クリッピングマスクを使って画像を文字の形に切り抜く方法をご紹介いたしました。
初めてクリッピングマスクを使ったときは、本当に秒でできちゃうことにびっくりしました。本当に便利な機能なのでぜひたくさん応用してみてくださいね!

最後までお読みいただきありがとうございました!次回もおたのしみに♪
今までのDesign tips系の記事は下記から見れますー!

Adobeソフトを安く買えちゃう方法は、以下の記事でご紹介中! ▼




コメント